Hi,
I am using using Asp.Net core with JQuery. I am trying to implement password complexity on one of my textbox. I have below code in my my .cshtml
<script>
$(document).ready(function () {
var _passwordComplexityHelper = new app.PasswordComplexityHelper();
});
</script>
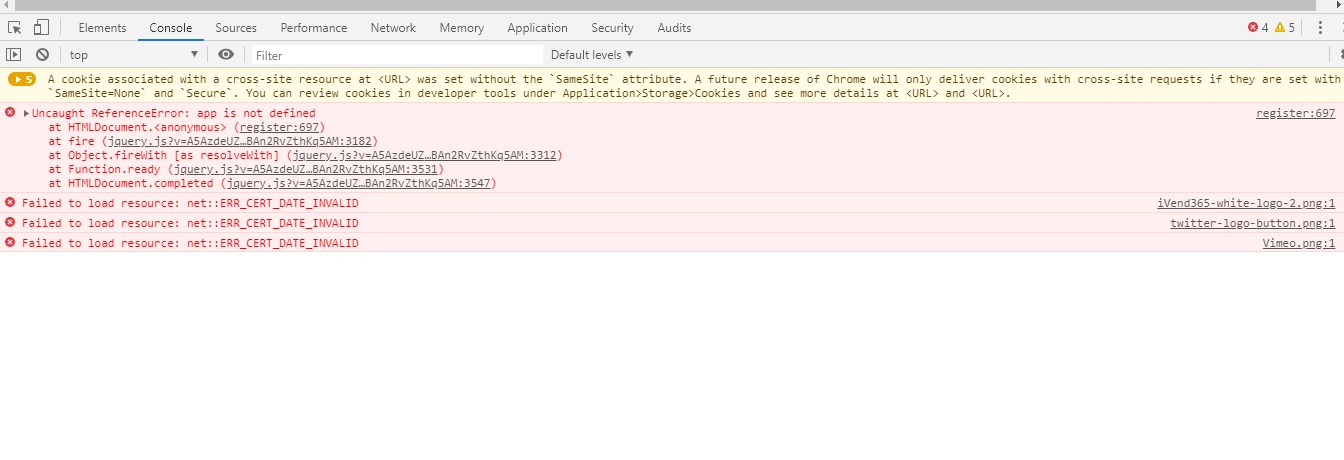
I am getting the below error when the page is rendered.
9 Answer(s)
-
1
-
0
Hi @maliming,
Yes my javascript code is executed before common-scripts.js
-
0
hi
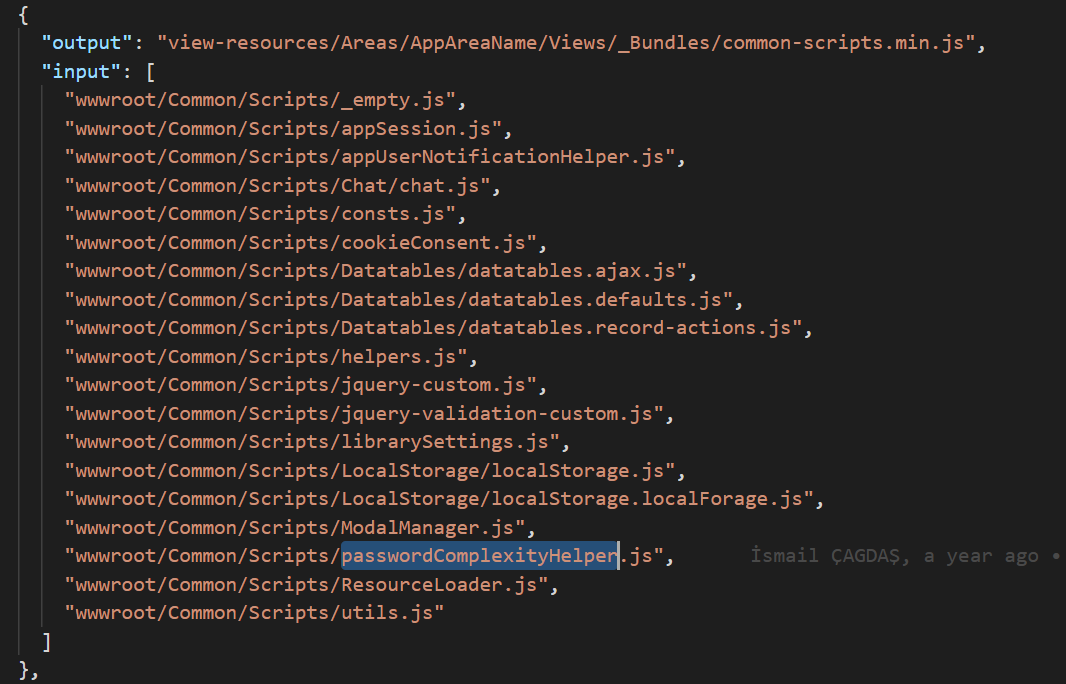
You need to execute your js code after
common-scripts.jsis loaded, because your code depends on it. -
0
-
0
Hi @mahendra
Could you send entire JS code for your new page ?
-
0
Hi,
Which code do you require ? Page code where password control textbox is or the JS code where I am getting the error.
-
0
Hi,
Page code.
Thanks,
-
0
Hi,
How can I share the page code ? The page code is very lengthy and I cannot paste the whole code here. Is there any other alternative.
-
0
Hi @mahendra
You can send it via email with [email protected].