Previous title: Cancel Page and Call Edit Again does not bring controls datad
This is an extrage behavior that I am getting I have this page where I am going to edit the data that already enter
.
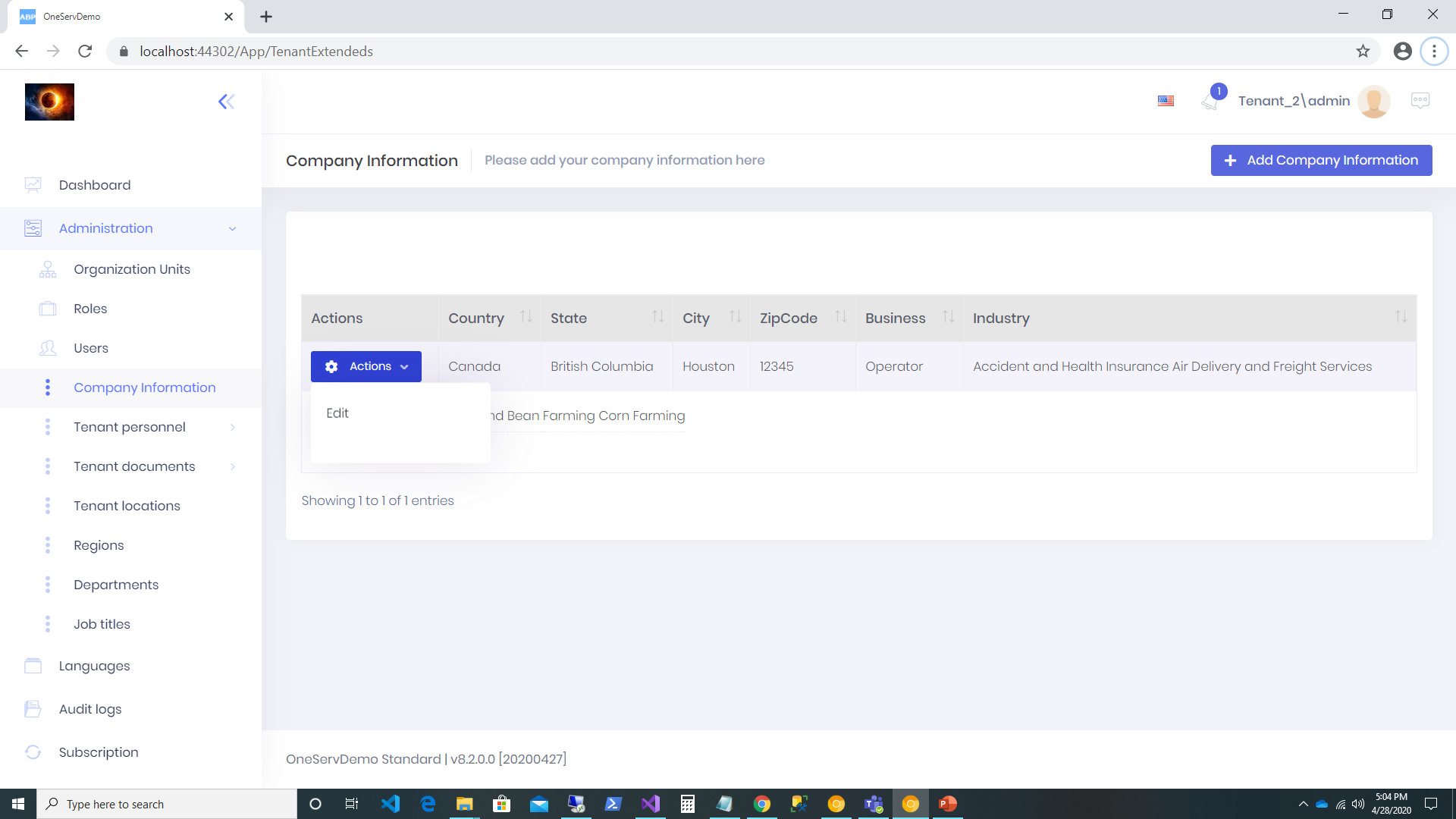
I am going to EDIT the Data

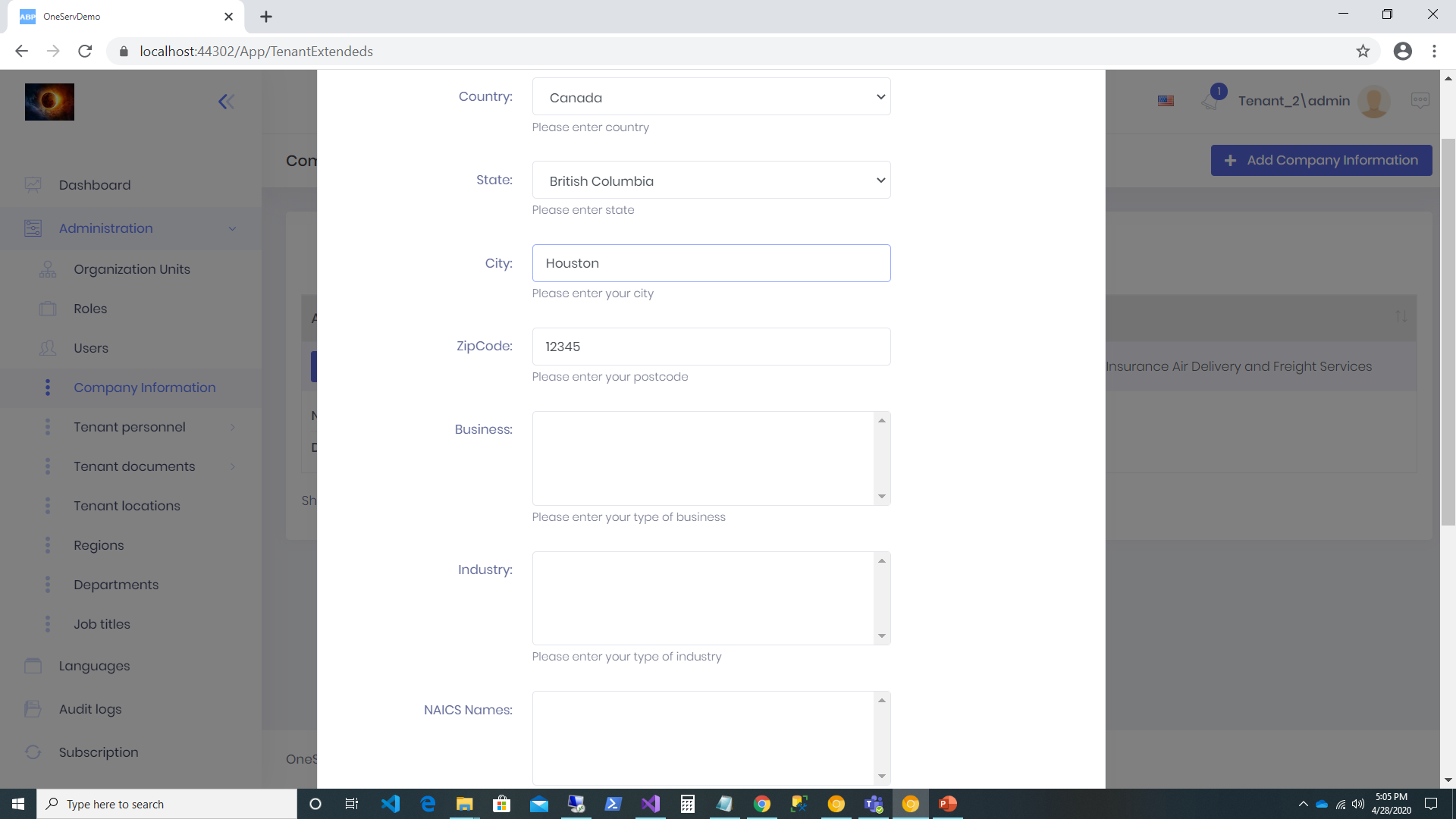
Here I can see the Select2 controls of Buisiness Types, Industry Types and NAICS Names. Which are ok
Then I decide not to change anything and Cancel the page so I press the button cancel

To cancel gets me back to where I begin.

and that is ok, but then I decide that I really need to change some data so I press again EDIT so I can Edit my Data

Woooohhhh! what happend with my Select2 Controls they are empty.
I have set up debugger in the js file and also break lines in the server code and nothing happends. If I press EDIT again it suppost to go back to the server and render the data like the first time but it does not.
Any help here will be really appreciated.
Thank you in advance... BE SAFE.
17 Answer(s)
-
0
hi
This is by design. : )
When you click the cancle button, it means that you give up all the entered information.
The the modal will be reloaded.

-
0
Thank you for your prompt response.
Yes I am agree with you. however you missing the point here.
I cancel the modal which all data must go....OK. But when I press again the button EDIT it does not reload the modal again... That is the point.
I have break stops and server code and debbuer stops in js files and none of those get hit. The reload will hit all those breaks points.
So my question to you is how I make to reload the modal every thime the user hit EDIT button.Now what do you mean by reload?
reload -> go back to the server and load all the information again ... (this is what I am looking for) in order to load all the Select2 controls)
or
reload-> get the information that you already have in the client.....(it the informarion I have it in the client machine why it is not loading the Select2 and the Dropzone as it should be, like the other page controls)All help will be appreaciated.
NOTE: the picture that you send where does come from?
-
0
Hi @AstarIT
Is this page created by AspNet Zero Power Tools ? If so, could you share it's JavaScript and cshtml code ? I'm talking about the list page, not the modal.
Thanks,
-
0
AspNet Zero Power Tools ? YES
THis is the Index Page
@using OneServDemo.Authorization @using OneServDemo.Web.Areas.App.Models.TenantExtendeds @using OneServDemo.Web.Areas.App.Startup @model TenantExtendedsViewModel @{ ViewBag.CurrentPageName = AppPageNames.Common.TenantExtendeds; } @*added by Cesar*@ @section Styles { <link rel="stylesheet" abp-href="/view-resources/Areas/App/Views/_Bundles/tenantextended.css" asp-append-version="true" /> <link href="~/view-resources/Areas/App/Views/TenantExtendeds/CreateOrEditModal.css" rel="stylesheet" /> <link href="~/assets/dropzone/dropzone.min.css" rel="stylesheet" /> } @*@section Scripts { <script abp-src="/view-resources/Areas/App/Views/TenantExtendeds/Index.js" asp-append-version="true"></script> <script src="~/assets/dropzone/dropzone.min.js"></script> }*@ @*end added by Cesar*@ <div class="kt-content kt-grid__item kt-grid__item--fluid kt-grid kt-grid--hor"> <div class="kt-subheader kt-grid__item"> <div class="@(await GetContainerClass())"> <div class="kt-subheader__main"> <h3 class="kt-subheader__title"> <span>@L("TenantExtendeds")</span> </h3> <span class="kt-subheader__separator kt-subheader__separator--v"></span> <span class="kt-subheader__desc"> @L("TenantExtendedsHeaderInfo") </span> </div> <div class="kt-subheader__toolbar"> <div class="kt-subheader__wrapper"> @if (IsGranted(AppPermissions.Pages_Administration_TenantExtendeds_Create)) { @if (ViewBag.TenantExist == "No") { <button id="CreateNewTenantExtendedButton" class="btn btn-primary blue"><i class="fa fa-plus"></i> @L("CreateNewTenantExtended")</button> } } </div> </div> </div> </div> <div class="@(await GetContainerClass()) kt-grid__item kt-grid__item--fluid"> <div class="kt-portlet kt-portlet--mobile"> <div class="kt-portlet__body"> <div class="kt-form"> <div class="row align-items-center mb-4"> <div class="col-xl-12"> <div class="form-group align-items-center"> @*Filter Disable by Cesar*@ @*<div class="input-group"> <input type="text" id="TenantExtendedsTableFilter" class="form-control m-input" placeholder="@L("SearchWithThreeDot")" value="@Model.FilterText"> <span class="input-group-btn"> <button id="GetTenantExtendedsButton" class="btn btn-primary" type="submit"><i class="flaticon-search-1"></i></button> </span> </div>*@ </div> </div> </div> </div> <div id="AdvacedAuditFiltersArea" style="display: none" class="row mb-4"> <div class="col-md-12"> <div class="kt-separator kt-separator--border-dashed"></div> </div> <div class="col-md-3"> <div class="form-group"> <label for="CountryNameFilterId">(@L("Country"))</label> <input type="text" class="form-control" name="countryNameFilter" id="CountryNameFilterId"> </div> </div> <div class="col-md-3"> <div class="form-group"> <label for="LogoFilterId">@L("State")</label> <input type="text" class="form-control" name="logoFilter" id="LogoFilterId"> </div> </div> <div class="col-md-3"> <div class="form-group"> <label for="CityFilterId">@L("City")</label> <input type="text" class="form-control" name="cityFilter" id="CityFilterId"> </div> </div> <div class="col-md-3"> <div class="form-group"> <label for="ZipCodeFilterId">@L("ZipCode")</label> <input type="text" class="form-control" name="zipCodeFilter" id="ZipCodeFilterId"> </div> </div> @*<div class="col-md-3"> <div class="form-group"> <label for="MinStateIdFilterId">@L("MinMax") @L("StateId")</label> <div class="input-group"> <input type="number" class="form-control m-input" placeholder="@L("MinValue")" name="minStateIdFilter" id="MinStateIdFilterId" /> <input type="number" class="form-control m-input" placeholder="@L("MaxValue")" name="maxStateIdFilter" id="MaxStateIdFilterId" /> </div> </div> </div>*@ <div class="col-md-3"> <div class="form-group"> <label for="BusinessTypeFilterId">@L("BusinessType")</label> <input type="text" class="form-control" name="businessTypeFilter" id="BusinessTypeFilterId"> </div> </div> <div class="col-md-3"> <div class="form-group"> <label for="IndustryTypeFilterId">@L("IndustryType")</label> <input type="text" class="form-control" name="industryTypeFilter" id="IndustryTypeFilterId"> </div> </div> <div class="col-md-3"> <div class="form-group"> <label for="NAICSNamesFilterId">@L("NAICSNames")</label> <input type="text" class="form-control" name="naicsNamesFilter" id="NAICSNamesFilterId"> </div> </div> <div class="col-md-3"> <div class="form-group"> <label for="DUNSNumberFilterId">@L("DUNSNumber")</label> <input type="text" class="form-control" name="dunsNumberFilter" id="DUNSNumberFilterId"> </div> </div> </div> @*Filters Disable by Cesar*@ @*<div class="row mb-4"> <div class="col-xl-12"> <span id="ShowAdvancedFiltersSpan" class="text-muted clickable-item"><i class="fa fa-angle-down"></i> @L("ShowAdvancedFilters")</span> <span id="HideAdvancedFiltersSpan" class="text-muted clickable-item" style="display: none"><i class="fa fa-angle-up"></i> @L("HideAdvancedFilters")</span> </div> </div>*@ <div class="row align-items-center"> <table id="TenantExtendedsTable" class="display table table-striped table-bordered table-hover dt-responsive nowrap"> <thead> <tr> <th>@L("Actions")</th> <th>@L("CountryName")</th> <th>@L("State")</th> <th>@L("City")</th> <th>@L("ZipCode")</th> <th>@L("BusinessType")</th> <th>@L("IndustryType")</th> <th>@L("NAICSNames")</th> <th>@L("DUNSNumber")</th> <th>@L("StateId")</th> </tr> </thead> </table> </div> </div> </div> </div> </div> @section Scripts { <environment names="Development"> <script src="~/view-resources/Areas/App/Views/TenantExtendeds/_CreateOrEditModal.js"></script> <script abp-src="/view-resources/Areas/App/Views/TenantExtendeds/Index.js" asp-append-version="true"></script> <script src="~/assets/dropzone/dropzone.min.js"></script> </environment> <environment names="Staging,Production"> </environment> } @{await Html.RenderPartialAsync("_ValidationScriptsPartial");} -
0
This is th js of the index page
(function () { debugger; $(function () { debugger; var _$tenantExtendedsTable = $('#TenantExtendedsTable'); var _tenantExtendedsService = abp.services.app.tenantExtendeds; $('.date-picker').datetimepicker({ locale: abp.localization.currentLanguage.name, format: 'L' }); var _permissions = { create: abp.auth.hasPermission('Pages.Administration.TenantExtendeds.Create'), edit: abp.auth.hasPermission('Pages.Administration.TenantExtendeds.Edit'), 'delete': abp.auth.hasPermission('Pages.Administration.TenantExtendeds.Delete') }; var _createOrEditModal = new app.ModalManager({ viewUrl: abp.appPath + 'App/TenantExtendeds/CreateOrEditModal', scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/TenantExtendeds/_CreateOrEditModal.js', modalClass: 'CreateOrEditTenantExtendedModal' }); var _viewTenantExtendedModal = new app.ModalManager({ viewUrl: abp.appPath + 'App/TenantExtendeds/ViewtenantExtendedModal', modalClass: 'ViewTenantExtendedModal' }); var getDateFilter = function (element) { if (element.data("DateTimePicker").date() == null) { return null; } return element.data("DateTimePicker").date().format("YYYY-MM-DDT00:00:00Z"); } var dataTable = _$tenantExtendedsTable.DataTable({ paging: false, serverSide: true, processing: true, listAction: { ajaxFunction: _tenantExtendedsService.getAll, inputFilter: function () { return { filter: $('#TenantExtendedsTableFilter').val(), countryNameFilter: $('#CountryNameFilterId').val(), logoFilter: $('#LogoFilterId').val(), cityFilter: $('#CityFilterId').val(), zipCodeFilter: $('#ZipCodeFilterId').val(), businessTypeFilter: $('#BusinessTypeFilterId').val(), industryTypeFilter: $('#IndustryTypeFilterId').val(), nAICSNamesFilter: $('#NAICSNamesFilterId').val(), dUNSNumberFilter: $('#DUNSNumberFilterId').val(), minStateIdFilter: $('#MinStateIdFilterId').val(), maxStateIdFilter: $('#MaxStateIdFilterId').val(), }; } }, columnDefs: [ { width: 120, targets: 0, data: null, orderable: false, autoWidth: false, defaultContent: '', rowAction: { cssClass: 'btn btn-brand dropdown-toggle', text: '<i class="fa fa-cog"></i> ' + app.localize('Actions') + ' <span class="caret"></span>', items: [ { text: app.localize('Edit'), visible: function () { return _permissions.edit; }, action: function (data) { _createOrEditModal.open({ id: data.record.tenantExtended.id }); } }, { //text: app.localize('Delete'), //visible: function () { // return _permissions.delete; //}, //action: function (data) { // deleteTenantExtended(data.record.tenantExtended); //} } ] } }, { targets: 1, data: "countryName", name: "countryFk.name" }, { targets: 2, data: "tenantExtended.logo", name: "logo" }, { targets: 3, data: "tenantExtended.city", name: "city" }, { targets: 4, data: "tenantExtended.zipCode", name: "zipCode" }, { targets: 5, data: "tenantExtended.businessType", name: "businessType" }, { targets: 6, data: "tenantExtended.industryType", name: "industryType" }, { targets: 7, data: "tenantExtended.naicsNames", name: "naicsNames" }, { targets: 8, data: "tenantExtended.dunsNumber", name: "dunsNumber" }, { targets: 9, data: "tenantExtended.stateId", name: "stateId", visible: false } ] }); function getTenantExtendeds() { dataTable.ajax.reload(); } function deleteTenantExtended(tenantExtended) { abp.message.confirm( '', app.localize('AreYouSure'), function (isConfirmed) { if (isConfirmed) { _tenantExtendedsService.delete({ id: tenantExtended.id }).done(function () { getTenantExtendeds(true); abp.notify.success(app.localize('SuccessfullyDeleted')); }); } } ); } $('#ShowAdvancedFiltersSpan').click(function () { $('#ShowAdvancedFiltersSpan').hide(); $('#HideAdvancedFiltersSpan').show(); $('#AdvacedAuditFiltersArea').slideDown(); }); $('#HideAdvancedFiltersSpan').click(function () { $('#HideAdvancedFiltersSpan').hide(); $('#ShowAdvancedFiltersSpan').show(); $('#AdvacedAuditFiltersArea').slideUp(); }); $('#CreateNewTenantExtendedButton').click(function () { _createOrEditModal.open(); }); abp.event.on('app.createOrEditTenantExtendedModalSaved', function () { getTenantExtendeds(); }); $('#GetTenantExtendedsButton').click(function (e) { e.preventDefault(); getTenantExtendeds(); }); $(document).keypress(function(e) { if(e.which === 13) { getTenantExtendeds(); } }); }); })(); -
0
It is what you need the Index.chtml page and index.js page?
-
0
Hi,
As I can see _createOrEditModal is defined liek below.
var _createOrEditModal = new app.ModalManager({ viewUrl: abp.appPath + 'App/TenantExtendeds/CreateOrEditModal', scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/TenantExtendeds/_CreateOrEditModal.js', modalClass: 'CreateOrEditTenantExtendedModal' });When
_createOrEditModal.open();is executed, there must be a request to server. Can you see such a request when you try to open modal again in your browser's network tab ? -
0
Yes, it is a request for the server. When I click EDIT on the INDEX.CHTML, it goes to the server and all the information is rendeder OK. But the problem rises when I decided not to Save that model page and press the button CANCEL. Then I press EDIT again and my SELECT2 controls appar blanks as I show above.
Steps-
I press EDIT and everyting seems to be Fine
-
Cancel the EDIT
-
Edit Again and the controls are gone.
-
-
0
Hi,
Could you try to reset your select2 component on modal close ? You can check https://stackoverflow.com/a/46521157
-
0
I think I did that, however it happends in all the application. I will send more samples its getting hard to work users start to complaining about his bug.
-
0
It happen also with DropPicture Zone same issues.
-
0
Hi @AstarIT
Is it possible for you share your project with info@aspnetzero.com ? If so, please also include steps to reproduce the problem and we will offer a solution to you.
Thanks,
-
0
Yes, I will send you the informaiton and steps to get go to the issues. Thank you for all your help
-
0
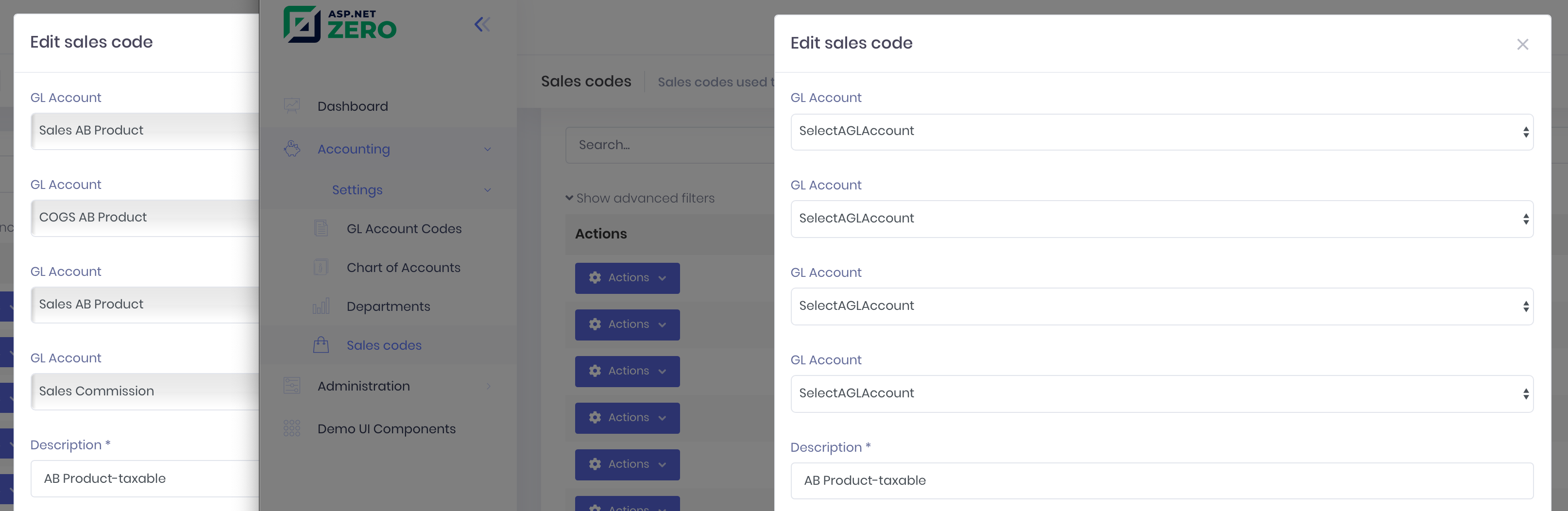
I have a similar issue with drop down boxes that are empty on reload after hitting the cancel button.
Strange thing is that it happens in Chrome/Edge but not in Safari...It would be nice to have a public answer if you have a solution.

(Left Safari, Right Chrome) -
0
Hi @pascald
I'm using Chrome, so I can also check this problem when you share your project.
We can write the solution here. -
0
Hello all, the information has been send to the ASP.NET Zero team. at theinfo@aspnetzero.com
Thank you to the ASP.NET Zero team.
Please let me know if you need something else from my end.
-
0
Hi @AstarIT
Thanks, we can continue via email.