Hello,
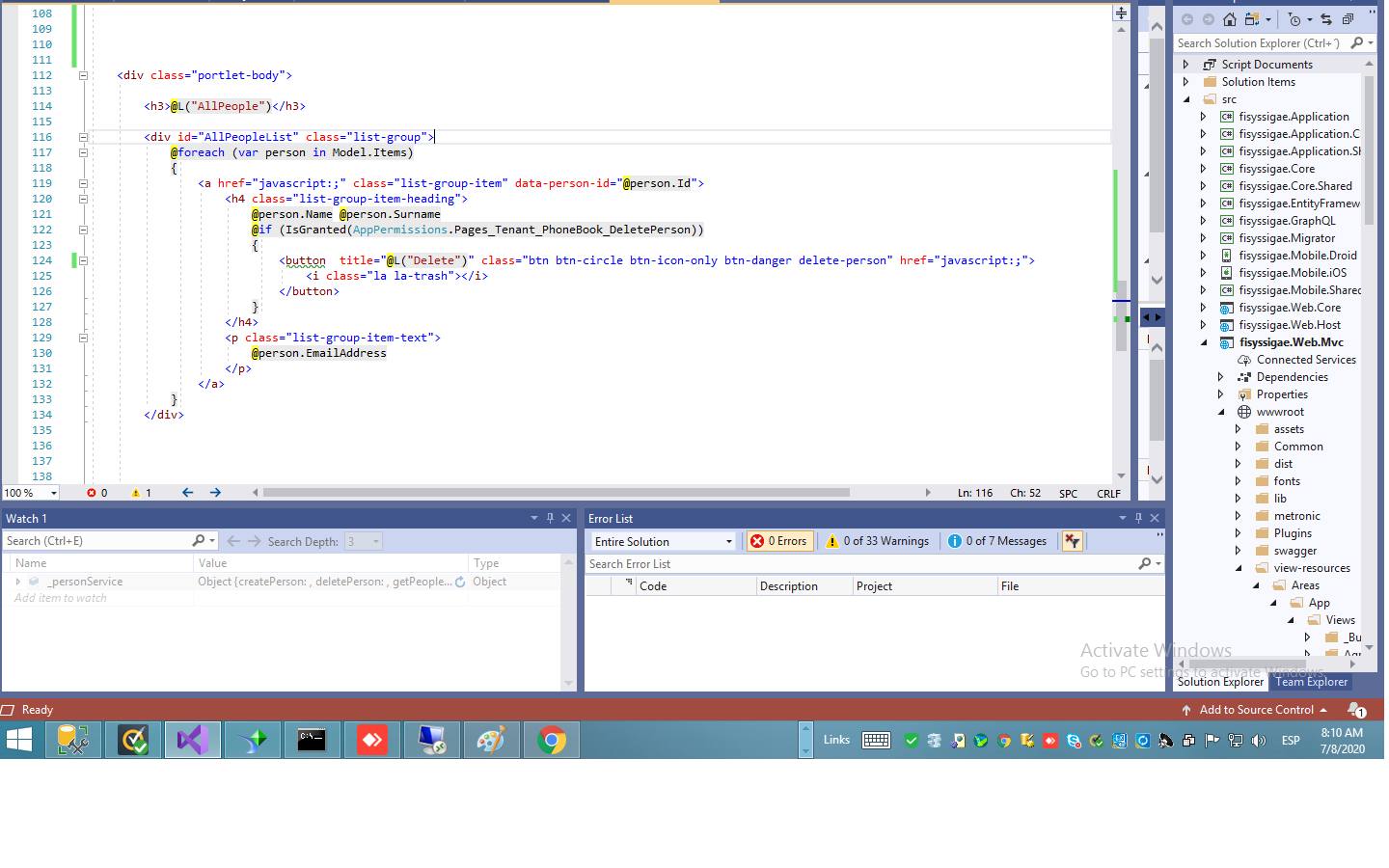
I have a problem when trying to recreate de option Deleting a Person from Tutorials document. Its in the Javascript delete person code (Index.js)
Here is the code of the index.js
(function() {
//FERNANDO
var _personService = abp.services.app.person;
$('#AllPeopleList button.delete-person').click(function (e) {
e.preventDefault();
var $listItem = $(this).closest('.list-group-item');
var personId = $listItem.attr('data-person-id');
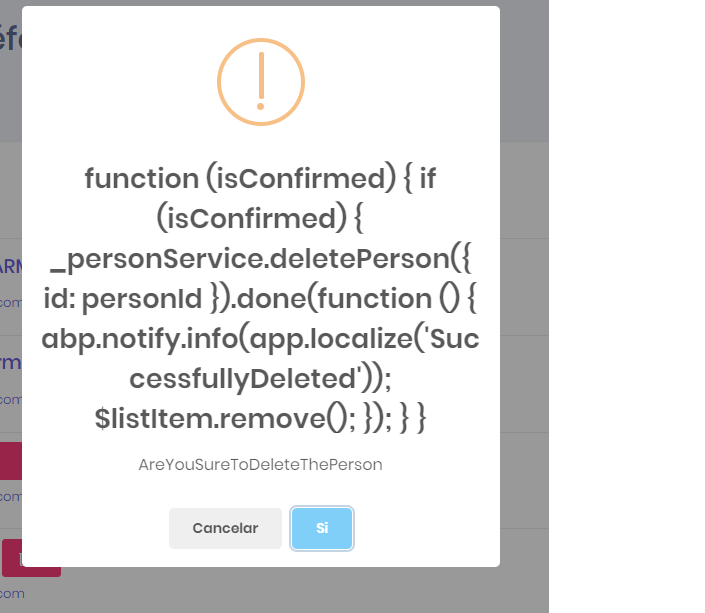
abp.message.confirm(
app.localize('AreYouSureToDeleteThePerson'),
function (isConfirmed) {
if (isConfirmed) {
_personService.deletePerson({
id: personId
}).done(function () {
abp.notify.info(app.localize('SuccessfullyDeleted'));
$listItem.remove();
});
}
}
);
});
//FINFERNANDO
var _createPersonModal = new app.ModalManager({
viewUrl: abp.appPath + 'App/PhoneBook/CreatePersonModal',
scriptUrl: abp.appPath + 'view-resources/Areas/App/Views/PhoneBook/_CreatePersonModal.js',
modalClass: 'CreatePersonModal'
});
$('#CreateNewPersonButton').click(function (e) {
e.preventDefault();
_createPersonModal.open();
});
})();
Thanks for your help
Fernando Del Carmen
6 Answer(s)
-
0
hi
abp.message.confirm( app.localize('AreYouSureToDeleteThePerson'),, app.localize('AreYouSure'), function (isConfirmed) { if (isConfirmed) { _personService.deletePerson({ id: personId }).done(function () { abp.notify.info(app.localize('SuccessfullyDeleted')); $listItem.remove(); }); } } ); -
0
-
0
Hi,
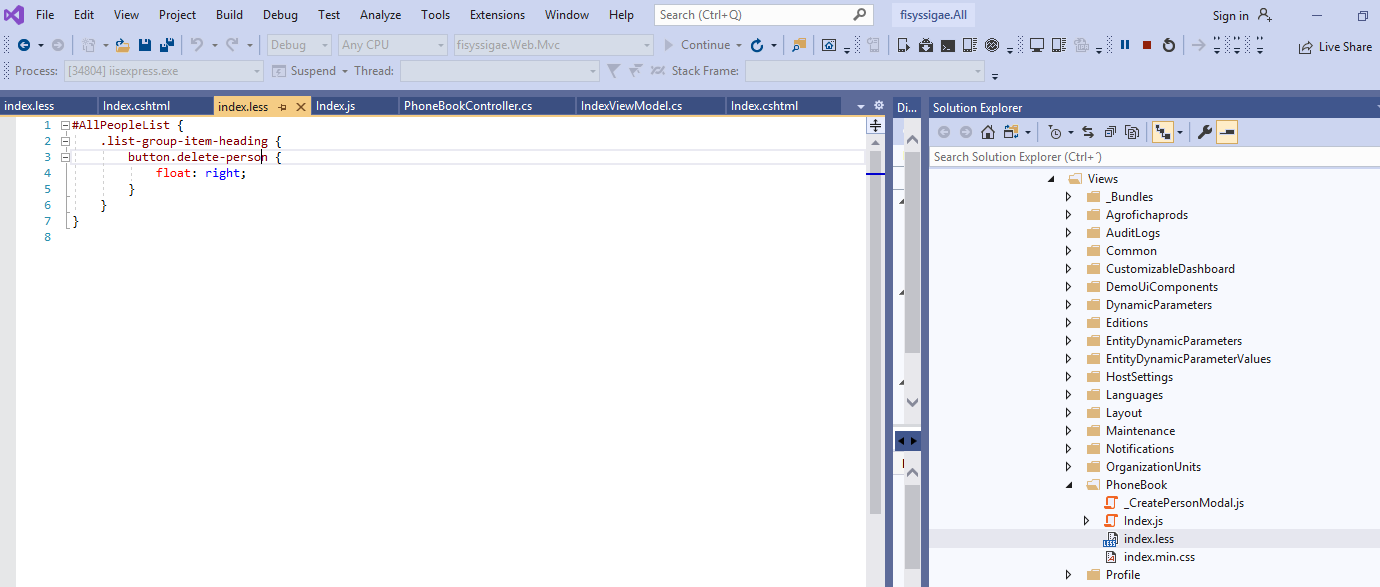
Did you add your style file to the page you have created similar to https://github.com/aspnetzero/aspnet-zero-core/blob/dev/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Mvc/Areas/AppAreaName/Views/Users/Index.cshtml#L13 ?
-
0
-
0
hi @fdelcarmen
https://aspnetzero.com/LicenseManagement
You can invite anyone to become a member of the ASP.NET Zero organization using their GitHub username. And they can access the ASP.NET Zero private GitHub repositories. Right after you add a GitHub user, the user will receive an invitation email. If there is problem receiving the invitation email, alternatively user can visit github.com/orgs/aspnetzero page and accept the invitation.
-
0
Please update the tutorial for aspnet core mvc in https://docs.aspnetzero.com/en/aspnet-core-mvc/latest/Developing-Step-By-Step-Core-Deleting-Person
var _personService = abp.services.app.person;
$('#AllPeopleList button.delete-person').click(function (e) { e.preventDefault();
var $listItem = $(this).closest('.list-group-item'); var personId = $listItem.attr('data-person-id'); abp.message.confirm( app.localize('AreYouSureToDeleteThePerson'), "MISSING TEXT HERE" function(isConfirmed) { if (isConfirmed) { _personService.deletePerson({ id: personId }).done(function () { abp.notify.info(app.localize('SuccessfullyDeleted')); $listItem.remove(); }); } } );});