Hi Team,
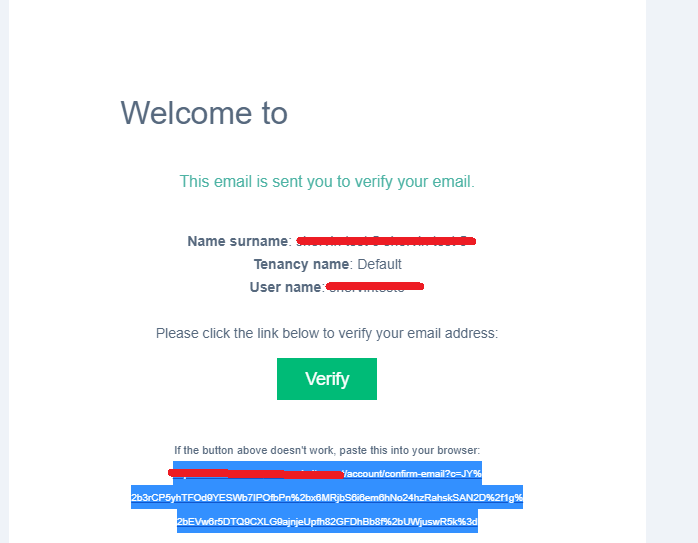
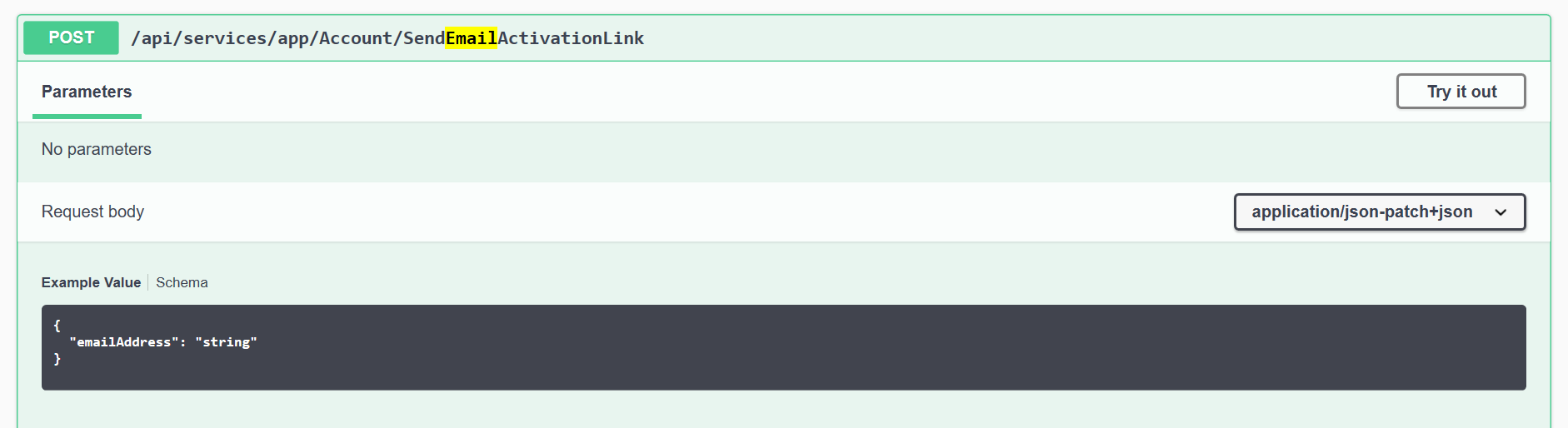
We have recently downloaded the ASP.Net Core 3x with Anguylar 9.x (version 8.6). I have triggered the "/api/services/app/Account/SendEmailActivationLink" and I have recieved the activation email successfully but when I click the "Verify" button, I get navigated to a page with 404 on screen as shown by screen shot below. I have also tried to copy paste the link below in the email as suggested (screen shot below), and still get to same error. When I take a closer look in the URL (https://siteURL.net/account/confirm-email?c=JY+3rCP5yhTFOd9YESWb7IPOfbPn+x6MRjbS6i6em6hNo24hzRahskSAN2D/1g+EVw6r5DTQ9CXLG9ajnjeUpfh82GFDhBb8f+UWjuswR5k=)
I can see that its trying to hit the "confirm-email" endpoint under the account controller, however I do not see that mehod in the back-end. The only end-point that makes sense under account controller is "/api/services/app/Account/ActivateEmail" where its takes UserID,ComfirmationCode and C. But if I wanna hit the "/api/services/app/Account/ActivateEmail" endpoint what confirmation code do I use in request body? I do not see any confirmation code in the email. In the URL send in email I can see that the string paramater C is passed. Do I need to use that string? Decode/Encode?
I also have to mention that were still using the demo project to do our dev work. Not sure if that has a effect on anything. Can you please let me know what I need to do?
Thanks
19 Answer(s)
-
0
-
0
Thank you for response.
Acutualy we are creating our own mobile app using React native that will consume ASP.Net Zero back-end. How does the flow look like for email confirmation?
Can we use the existing back-end methonds for email confirmations? Perhabs the "/api/services/app/Account/SendEmailActivationLink" and "/api/services/app/Account/SendEmailActivationLink" endpoints?
Thanks
-
0
Hi @andry3ag
When users click email activation link, user is redirected to AspNet Zero Angular application. I assume you don't want user to go to Angular app but you want user to go to your mobile app, is that correct ?
-
0
Hi ismcagdas
No we do not need to go to mobile app. All we need is the user to have IsEmailComfirmed set to true after they click the URL or button in activation email. One thing I have to mention is that we have deployed two web apps on Azure. One is for back-end and another is for Angular front-end, so we can modfity tenancy settings/permissions etc.. However the react native mobile app will be consuming the API end points.
When I look at the URl above (https://siteURL.net/account/confirm-email?c=JY+3rCP5yhTFOd9YESWb7IPOfbPn+x6MRjbS6i6em6hNo24hzRahskSAN2D/1g+EVw6r5DTQ9CXLG9ajnjeUpfh82GFDhBb8f+UWjuswR5k=)
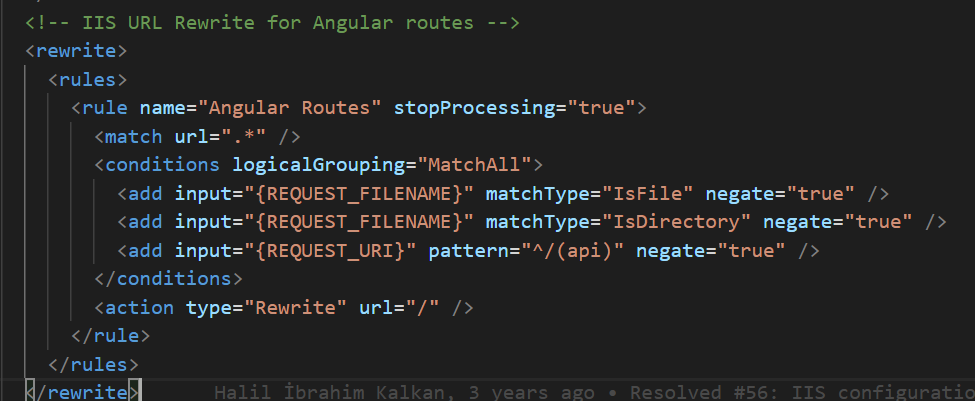
the site base URL "siteURL.net" is pointing to the back-end site, and not the front-end angular app. That is why the 404 is trhown. I believe its assuming that the back-end and front end are deployed on the same URL.
I have used the following link to deploy to Azure
https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Deployment-Angular-Publish-Azure
-
0
I have faced the same issue when trying to do it via API (via mobile app) on an ASP.NET CORE MVC. I am not using Angular.
I think there's a bug in the code where the MVC code is using the Angular API-endpoints for this particular scenario.
Go to the WebSite.Web.Host project and simply make sure you have the class setup as follows:
public class AngularAppUrlService : AppUrlServiceBase { public override string EmailActivationRoute => "account/EmailConfirmation"; public override string PasswordResetRoute => "account/ResetPassword"; public AngularAppUrlService( IWebUrlService webUrlService, ITenantCache tenantCache ) : base( webUrlService, tenantCache ) { } } -
0
Hi @andry3ag,
Could you compare your
AngularAppUrlService.cswith this one https://github.com/aspnetzero/aspnet-zero-core/blob/dev/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Host/Url/AngularAppUrlService.cs ?And also could you share
App:ClientRootAddressconfiguration value in your appsetting.json ?Thanks,
-
0
I get 404 page when I click the link you send.
"ServerRootAddress": "https://risksmith-dev.azurewebsites.net/", "ClientRootAddress": "https://risksmith-dev-web.azurewebsites.net/",
One thing I gotta mention is that now the email activation link works and when i click it it takes me to front-end page and logs me in. However when I look at users table, the user [IsEmailConfirmed] is still set to false
-
0
Hi,
- You can add your GitHub user on https://aspnetzero.com/LicenseManagement. After that, you can access the link.
- Could you share the full url in the email for email activation ?
Thanks,
-
0
@ismcagdas
I added my user on GitHub, and it said successfully added. But I still cant reach the URL. Perhabs some lag?
https://risksmith-dev-web.azurewebsites.net/account/confirm-email?c=QCVaA/9koiqZF+n5VyxTLMtm3/AA3R//aBQYpnBFTbNYUVh5GK1wwo9b8hkL2unb6YkOI7HfeXwo9VbAvww3ZeHXF/r8AkvqutnT47xpTJU=
-
0
Hi @andry3ag
- I have invited your users to GitHub, could you please check again ?
- I will test this again and get back to you.
-
0
Hi @ismcagdas
Just wanted to follow up.
I got your invitation and I accepted the invite and I can see this page https://github.com/aspnetzero/documents but when I clikc the link you provided I cannot open it. Still get 404. Even though when I click the link I can see that Im logged in as the user that is added to the https://aspnetzero.com/LicenseManagement. Perhabs something is wrong with the link (https://github.com/aspnetzero/aspnet-zero-core/blob/dev/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Host/Url/AngularAppUrlService.cs ) Perhabs you tell me the steps to take to get to the AngularAppUrlService.cs class from the https://github.com/aspnetzero/documents link
Its been 8 days since last post and our client really needs the email activation to use for there dev/testing
Thanks again for your time
-
0
Hi @andry3ag,
I have re-invited both of your GitHub users. I think there was a problem with the old invitations. I have tested this with the latest version of AspNet Zero and it works as expected. So, the problem might be related to
AngularAppUrlService.cs. If you can't solve the problem, could you share your project with [email protected] ? We can take a look at it for you. -
0
Hi @ismcagdas,
I still cannot open the link https://github.com/aspnetzero/aspnet-zero-core/blob/dev/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Host/Url/AngularAppUrlService.cs
Are you sure its the correct link? Under the license management I can see my GitHub user added but when I click the link I see 404, eventhou I can see I'm logged in. Is there any other was to get to the AngularAppUrlService.cs class from the base URL of the documentation?
https://github.com/aspnetzero/documents
-
0
Hi,
Yes, that's the correct link. Could you share your GitHub username here so I can make sure that you access to that private link ?
-
0
@ismcagdas
My username is 3AGSystemsShervin
-
0
Hi,
I have re-invited you to GitHub, could you check your inbox for the invitation email ?
-
0
@ismcagdas
So I was finally able to open the link you said (https://github.com/aspnetzero/aspnet-zero-core/blob/dev/aspnet-core/src/MyCompanyName.AbpZeroTemplate.Web.Host/Url/AngularAppUrlService.cs)
They are exaclty the same. I think I got it to work now.
One last question. I can see in the email verify link there is parameter c. How does the front end convert the parameter c to comfirmationCode that is later send back to server via the "/api/services/app/Account/ActivateEmail" end point. I pretty much need to implement the flow using react instead of angular.
Thanks
-
0
Below is example of the URL send inside the account email activation:
<frontend-site-base-url>/account/confirm-email?c=N6byZPbwhnS6C60R6vRtS21PJHsfiU+zWFI5HcK4PNUSs/qXkSla/7efrbckcWUDPQ9Kbnvx92469XRIQydOzCOGOT/NRcqBBA36v1xFRNA=
I cant find the implementation in angular project, of how the string c is converted to "confirmationCode" and passed back into back-end "/api/services/app/Account/ActivateEmail" endpoint
-
0