Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
-
What is your product version? - 9.0.1
-
What is your product type (Angular or MVC)? - MVC
-
What is product framework type (.net framework or .net core)? - .NET Core
-
Which theme are you using? - Metronic Default
-
What are the theme settings? The default settings, I have removed the Visual Settings from my project, then the user will not be able to change that.
Hi,
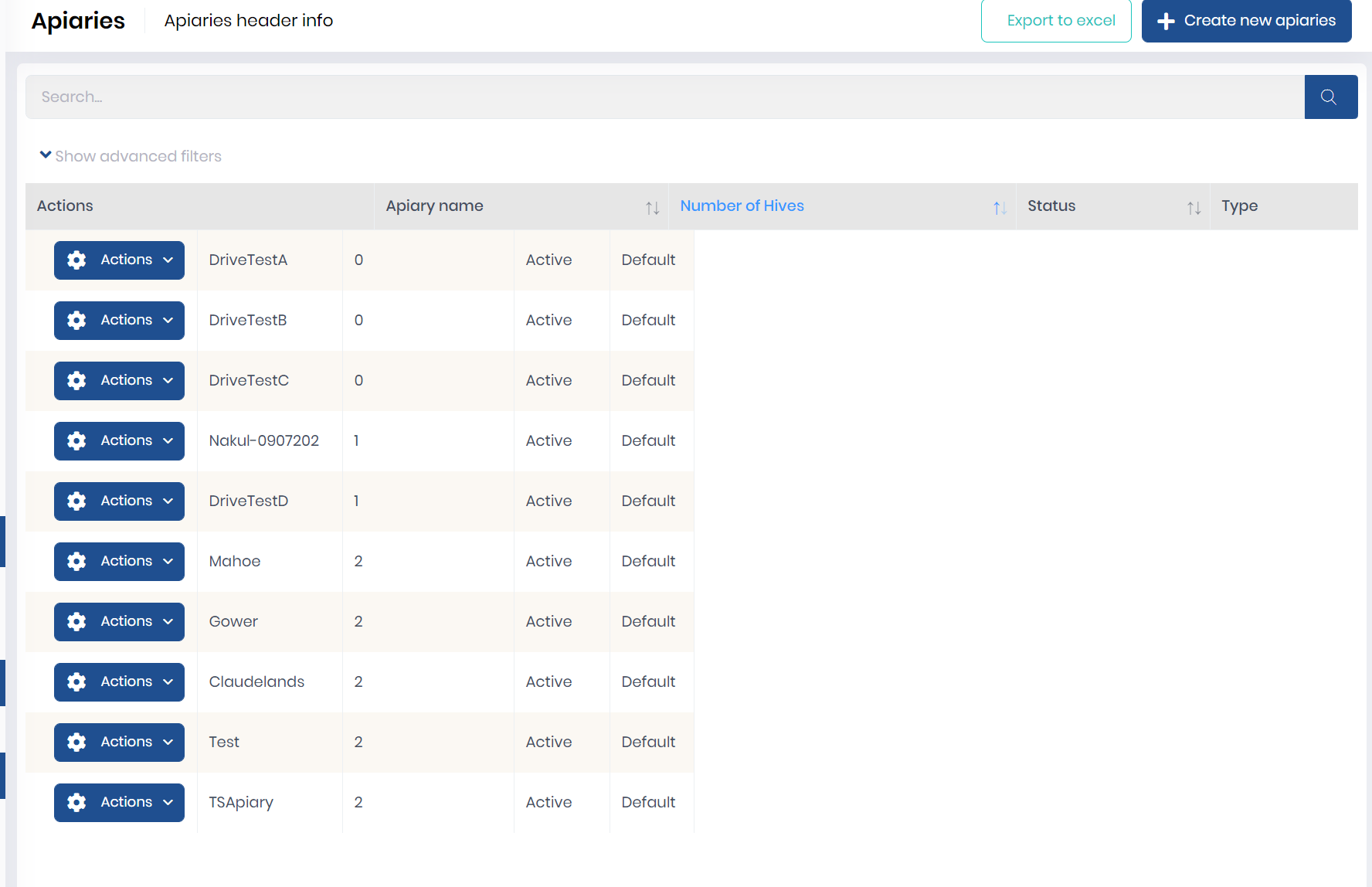
I am getting an odd behaviour from DataTables in my Settings forms. If the grid (database) has some columns and there is a long text in some of the columns, when sorting the grid it is messing the header as you can see in the picture below:

Do you guys have any idea what is wrong here?
I cannot share my project, but we can set up a remote access to my local machine if you want to!
Kind Regards,
Leonardo Willrich.
11 Answer(s)
-
0
Hi @Leonardo.Willrich
We haven't seen this behavior before. Is it possible to share JS and CSHTML part of the datatable ?
-
0
Hi @ismcagdas
Yes, I can, see below:
JS (Just the dataTable creation):
var dataTable = _$apiariesTable.DataTable({ scrollY: "calc(100vh - 505px)", scrollCollapse: false, paging: true, serverSide: true, processing: true, listAction: { ajaxFunction: _apiariesService.getAll, inputFilter: function () { return { filter: $('#ApiariesTableFilter').val(), apiaryNameFilter: $('#ApiaryNameFilterId').val(), minNumberOfBoxesFilter: $('#MinNumberOfBoxesFilterId').val(), maxNumberOfBoxesFilter: $('#MaxNumberOfBoxesFilterId').val(), apiaryStatusStatusTextFilter: $('#ApiaryStatusStatusTextFilterId').val(), apiaryTypeTextFilter: $('#ApiaryTypeTextFilterId').val(), geolocationGeocodedAddressFilter: $('#GeolocationGeocodedAddressFilterId').val(), landOwnerNameFilter: $('#LandOwnerNameFilterId').val() }; } }, columnDefs: [ { width: 120, targets: 0, data: null, orderable: false, autoWidth: false, defaultContent: '', rowAction: { cssClass: 'btn btn-brand dropdown-toggle', text: ' ' + app.localize('Actions') + ' ', items: [ { text: app.localize('View'), action: function (data) { _viewApiariesModal.open({ data: data.record }); } }, { text: app.localize('Edit'), visible: function () { return _permissions.edit; }, action: function (data) { _createApiaryModalManager.open({ id: data.record.apiaries.id }); //_createOrEditModal.open({ id: data.record.apiaries.id }); } }, { text: app.localize('Delete'), visible: function () { return _permissions.delete; }, action: function (data) { deleteApiaries(data.record.apiaries); } }] } }, { targets: 1, data: "apiaries.apiaryName", name: "apiaryName" }, { targets: 2, data: "apiaries.estimatedNoOfHives", name: "estimatedNoOfHives" }, { targets: 3, data: "apiaryStatusStatusText", name: "apiaryStatus.StatusText" }, { targets: 4, data: "apiaryTypeText", name: "apiaryType.Type" }, { targets: 5, data: "geolocationGeocodedAddress", name: "geolocation.GeocodedAddress" }, { targets: 6, data: "landOwnerName", name: "landOwner.Name" }, { targets: 7, data: "apiaries.creationTime", name: "creationTime", render: function (creationTime) { console.log('creationTime', creationTime); return app.utils.date.getUTCtoLocalDateTime(creationTime, 'ddd DD-MMM-YYYY HH:mm'); } }, { targets: 8, data: "createdBy", name: "CreatorUser.UserName" } ] });CSHTML (All):
@using ASL.iAPIS.Authorization @using ASL.iAPIS.Web.Areas.iAPIS.Models.Apiaries @using ASL.iAPIS.Web.Areas.iAPIS.Startup @model ApiariesViewModel @{ ViewBag.CurrentPageName = iAPISPageNames.Tenant.ApiariesMaint; } @section Scripts { @* *@ @**@ }@L("Apiaries")
@L("ApiariesHeaderInfo")@L("ExportToExcel") @if (IsGranted(AppPermissions.Pages_Apiaries_Create)) { @L("CreateNewApiaries") }@L("ShowAdvancedFilters")@L("Actions") @L("ApiaryName") @L("NumberOfHives") @L("Status") @L("Type") @L("Location") @L("LandOwnerName") @L("CreationTime") @L("CreatedBy") -
0
Hi,
Does this work if you remove the line below;
scrollY: "calc(100vh - 505px)" -
0
Hi,
Unfortunately, the same error even removing the line above.
-
0
Hi @Leonardo.Willrich
Could you send an email to info@aspnetzero.com ? We can remotely connect to your pc and help you if that's OK with you.
Thanks,
-
0
Good to hear that someone else is also facing this kind of issues in datatables.
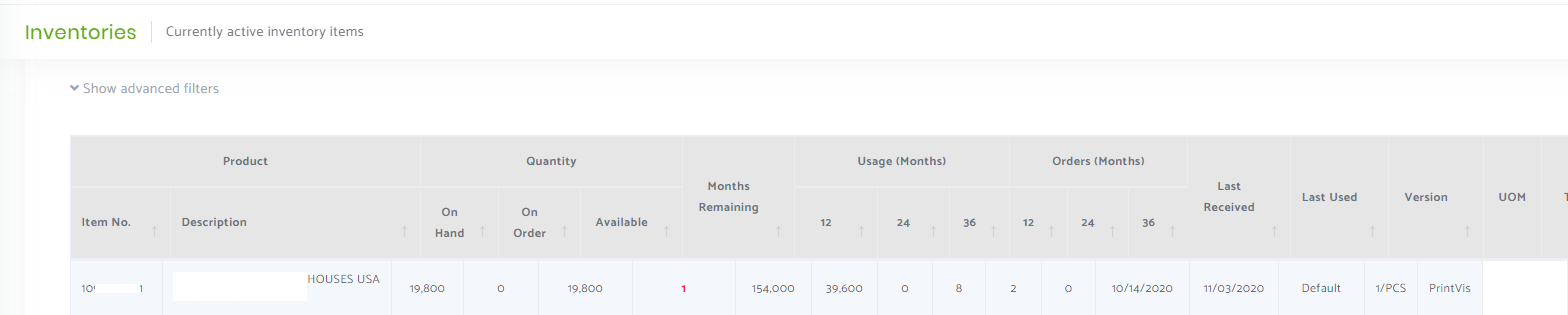
In this case number of columns are less but in our case we have 17 columns and the main issue is second column 'Description' which are lengthy that makes this kind of strange appearance of datatables when we have multiple header rows like below :

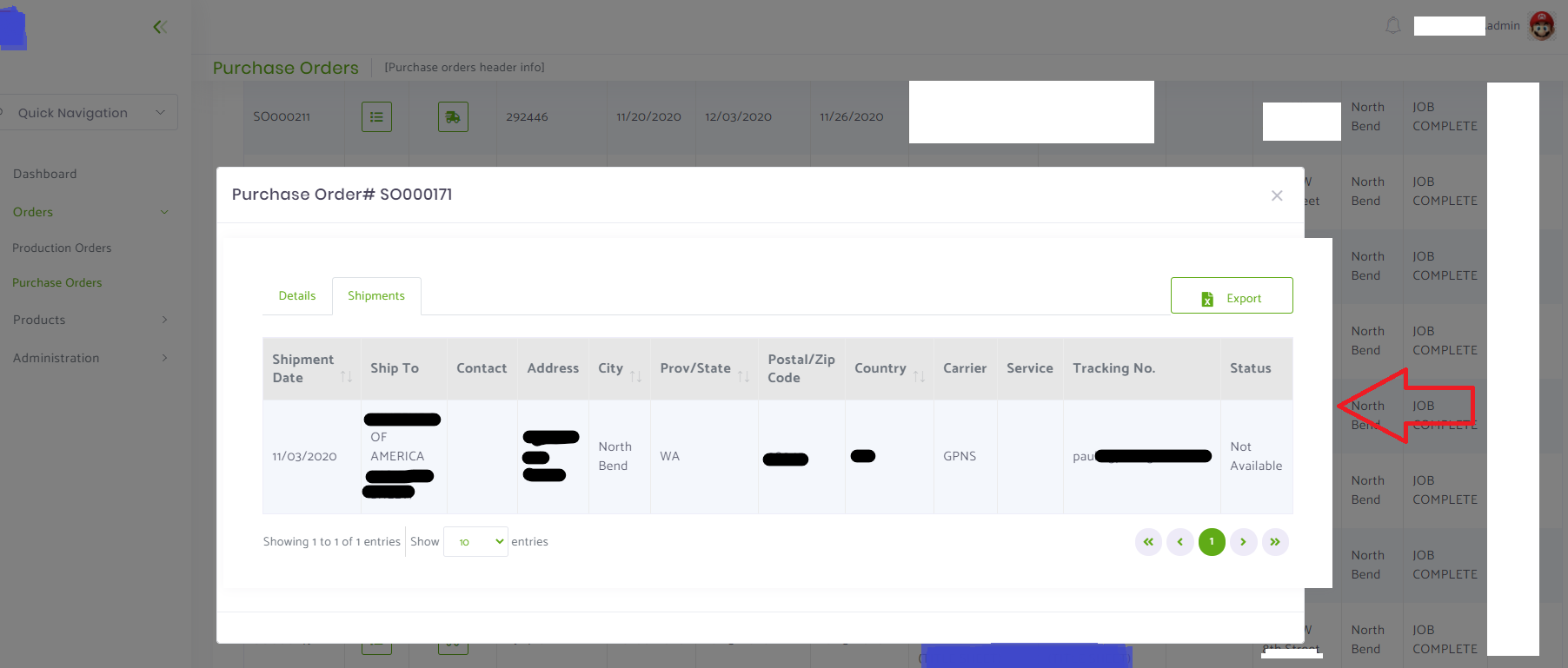
Similarly again when we use the datatable in modal there is some strange behaviour.
May be because ANZ theme and customization code of "modalmanager.js" and "datatables.default.js" of "....Mvc\wwwroot\Common\Scripts" as per below:
@ismcagdas please try to reproduce this scenario at your end by increasing number of columns and/or larger text both in case of normal page and in modal. Facing this issue since beginning but hope there would be some solution which you would post here after fixing @Leonardo 's original issue.
Thanks.
-
0
Hi @ISTeam
Thank you for the explanation, I will try like that and get back to you in a short time.
-
0
Thank you @ismcagdas for your response.
Luckily I found this SO a post today and I could fix the problem little bit by setting this option for first column in the JS:
responsivePriority: 1But it works only for the cshtml regular page of the website and not for the pop-up tables.
Though using below code, I could atleast fix the overflow issue and now its showing horizontal scrollbar in pop-up.
Still it is not responsive design.CSHTML
......@L("ShowAdvancedFilters")....@L("thProduct") @L("thQuantity") @L("thMonthsRemaining") @L("thUsage") @L("thOrders") @L("thLastReceived") @L("thLastUsed") @L("thVersion") @L("UOM") @L("InventoryType") @L("ClientCode") @L("thItemNumber") @L("thDescription") @L("thOnHandQty") @L("thOnOrderQty") @L("thAvailableQty") @L("thUsage12Months") @L("thUsage24Months") @L("thUsage36Months") @L("thOrders12Months") @L("thOrders24Months") @L("thOrders36Months") JavaScipt
var dataTable = _$inventoriesTable.DataTable({ //scrollY: '50vh', scrollX: true, paging: true, serverSide: true, processing: true, listAction: { ajaxFunction: _inventoriesService.getAll, inputFilter: function () { return { // ..... isActiveFilter: 1 }; } }, columnDefs: [ { className: 'dt-center', targets: [2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17] }, { className: 'text-nowrap text-left', targets: [0] }, { className: 'text-left', targets: [1] }, { responsivePriority: 1, // Code change targets: 0, data: "inventoryItem.itemNumber", name: "itemNumber", className: "text-nowrap text-left" },Plus button is showing but because of two header rows on this page I still have layout issues as below :

But the same code does not work for pop-up where I have two tabs containing datatable.

Corresponding code :
CSHTML............@L("Export")@L("JobNo") @L("ShipmentNo") JavaScript
this.init = function (modalManager) { _modalManager = modalManager; debugger; _$CurrentOrderNo = $('#CurrentProductionOrders').val(); _$DetailsTable.DataTable({ serverSide: false, processing: true, listAction: { ajaxFunction: _pvJobsService.getJobsForOrder, inputFilter: function () { return { orderNo: _$CurrentOrderNo } } }, columnDefs: [ { responsivePriority: 1, targets: 0, data: 'productionJob.jobNo', name: 'jobNo' }, ......Questions :
-
First image is not responsive
-
Second image should be responsive (and show plus button) but it is showing scrollbar!
-
-
0
Hi @ismcagdas, I have sent you and email. Sorry, I haven't noticed your answer before!
-
0
Finally I found the solution for modal scrollbar (second issue in my above comment) as below after changing ANZ customized datatablese script :

And below trigger in the modal script on tab change and similarly for resize :
$('.nav-tabs li').click(function () { $('#OrderDetailsTable').DataTable().columns.adjust().draw(); $('#OrderShipmentsTable').DataTable().columns.adjust().draw(); }); -
0
Hi @Leonardo.Willrich
Could you also try @ISTeam's solution https://support.aspnetzero.com/QA/Questions/9866/DataTable---Showing-wrong-Headers-when-sorting-the-grid#answer-7bdda243-edd4-b892-a130-39f9611413a7