angular, dotnetcore, 6.8.0, .net 4.6.1 I recently upgraded from 5.4.1 to 6.8.0 and released this version to Azure production tonight. I was getting errors in the angular project and noticed, in Chrome's network tab, that the angular UI was trying to download appconfig.production.json. I had followed the instructions for release carefully (though they have not changed dramatically) by deleting everything in my web site folder leaving behind web.config in my root and a folder called assets with the appconfig.json file. I then uploaded everything from my dist folder having built the system with:
node --max_old_space_size=8192 node_modules/@angular/cli/bin/ng build --prod =true --optimization=true --aot
Note - my system will not compile without the prefixed node command to limit memory. Having deployed everything I had to stop the service in Azure and rename the appconfig.json file to appconfig.production.json. The system then worked.
Is this expected behaviour? Has something changed in the documentation which I have missed?
I have looked around the code base to see what's changed but I'm at a loss for why this would occur.
Any ideas anyone?
Hi @ryancyq, thanks for your help. I finally managed to get this working with the following settings: Core/EntityHistory/EntityHistoryConfigProvider.cs
if (!_abpStartupConfiguration.EntityHistory.IsEnabled)
{
return new Dictionary<string, object>
{
{
EntityHistoryHelper.EntityHistoryConfigurationName,
new EntityHistoryUiSetting{
IsEnabled = true
}
}
};
}
EntityFrameworkCore\EntityFrameworkCore[ProjectName]EntityFrameworkCoreModule.cs:
Configuration.EntityHistory.Selectors.Add(
new NamedTypeSelector(
"Abp.FullAuditedEntities",
type => typeof(IFullAudited).IsAssignableFrom(type)
));
// Uncomment below line to write change logs for the entities below:
Configuration.EntityHistory.Selectors.Add("NuagecareEntities", EntityHistoryHelper.TrackedTypes);
Configuration.CustomConfigProviders.Add(new EntityHistoryConfigProvider(Configuration));
angular, dotnetcore, 6.8.0 .net 4.6.1 The problem is intermittent, I will try capture the logs next time it happens (it last happenned on Sunday morning).
The name of the tenant is magdalen so that's not the problem.
Hi @maliming, unfortunately I can't share my logs because I don't save them. The last time this issue occured was Sunday morning and the logs for the date are long gone. I will keep an eye out for a re-occurence of the problem and immediately download the logs so I can post here. Can we leave the issue open until that date?
Hi maliming,
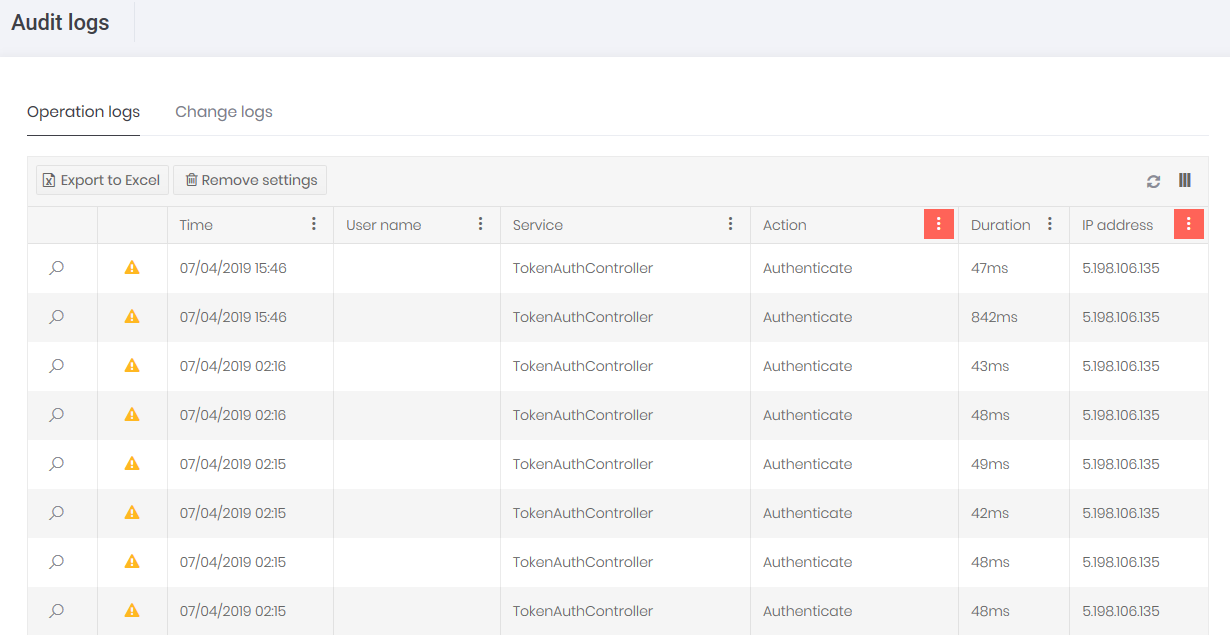
Here is my audit log for the host (I use Kendo grids so it looks a little different):
 IP 5.198.106.135 is the IP address for my tenant.
The detail audit for the top entry reads:
Parameters:
IP 5.198.106.135 is the IP address for my tenant.
The detail audit for the top entry reads:
Parameters:
{
"model": {
"userNameOrEmailAddress": "LHUGILL",
"twoFactorVerificationCode": null,
"rememberClient": false,
"twoFactorRememberClientToken": null,
"singleSignIn": false,
"returnUrl": null
}
}
The error state reads:
Abp.UI.UserFriendlyException: Login failed!
at Nuagecare.Web.Controllers.TokenAuthController.<GetLoginResultAsync>d__32.MoveNext()
--- End of stack trace from previous location where exception was thrown ---
at System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
at System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
at Nuagecare.Web.Controllers.TokenAuthController.<Authenticate>d__19.MoveNext()
--- End of stack trace from previous location where exception was thrown ---
at System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
at System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
at lambda_method(Closure , Object )
at Microsoft.Extensions.Internal.ObjectMethodExecutorAwaitable.Awaiter.GetResult()
at Microsoft.AspNetCore.Mvc.Internal.ControllerActionInvoker.<InvokeActionMethodAsync>d__12.MoveNext()
--- End of stack trace from previous location where exception was thrown ---
at System.Runtime.CompilerServices.TaskAwaiter.ThrowForNonSuccess(Task task)
at System.Runtime.CompilerServices.TaskAwaiter.HandleNonSuccessAndDebuggerNotification(Task task)
at Microsoft.AspNetCore.Mvc.Internal.ControllerActionInvoker.<InvokeNextActionFilterAsync>d__10.MoveNext()
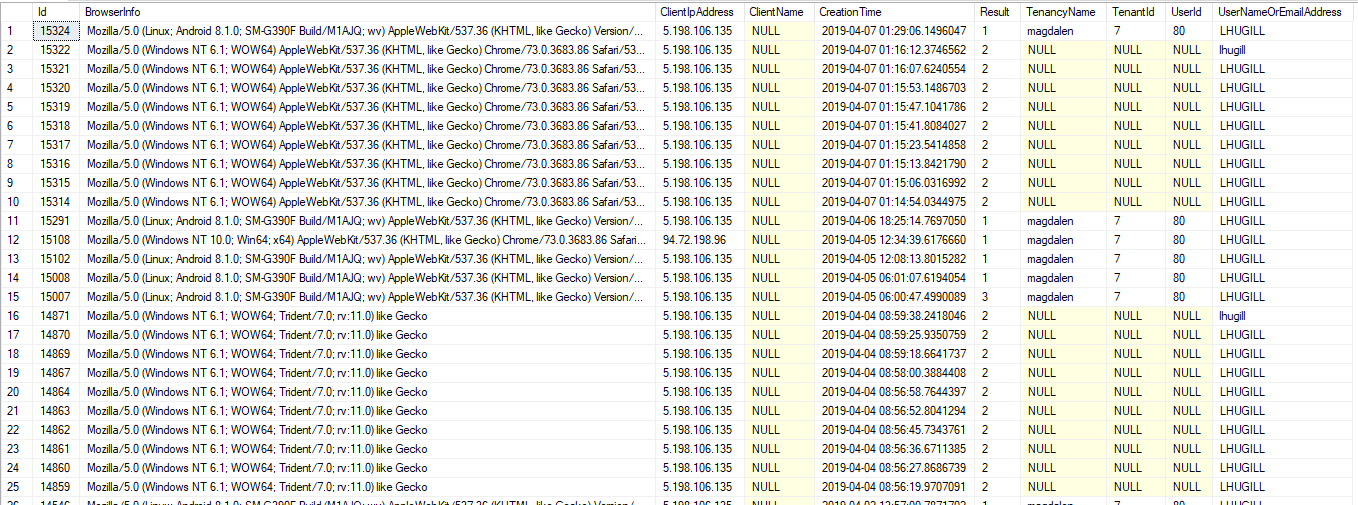
The records for the same user in the AbpUserLoginAttempts table read as follows:
 Lines 25 to 16 show several unsuccessful attempts to sign in (all are in the host audit). Lines 15-13 show sign-ins using the same credentials using an Ionic app which keeps the tenant identifier in local storage. The user is confused and contacts her admin user who resets the passwords and then signs in using an impersonated sign-in at line 12.
Lines 25 to 16 show several unsuccessful attempts to sign in (all are in the host audit). Lines 15-13 show sign-ins using the same credentials using an Ionic app which keeps the tenant identifier in local storage. The user is confused and contacts her admin user who resets the passwords and then signs in using an impersonated sign-in at line 12.
What is the meaning of Result value "3"? Hoping you can help.
Hi @maliming. yes. that's exactly what I mean. The user selects the shortcut from a browser bookmark bar (Chrome), the address is tenant1.mydomain.com but when s/he signs in the system throws an error. The error appears in the audit log of the host.
Any ideas anyone?
@commondesk, sorry, that was a typo from typing code directly into the post - there is no following ) in my actual code:
{{'RequiredField' | localize, 'FirstNames' | localize}}
throws a linting error in VS Code and several errors in the console. This is the closest I can get:
{{l("RequiredField", 'Surname' | localize)}}
angular, dotnetcore, 6.8.0, .net 4.6.1 I have a validation message in an angular reactive form:
{{l("RequiredField", l('Surname'))}}
How do I use the localize pipe for both values? I can localize the second field but not the first:
{{l("RequiredField", 'Surname' | localize)}}
works. But
{{'RequiredField' | localize, 'Surname' | localize)}}
does not. Any ideas anyone?