Hi Guys,
I have a similar question, see Datetime format in Date picker.
I have the following code in my own module which imports the AppCommon module;

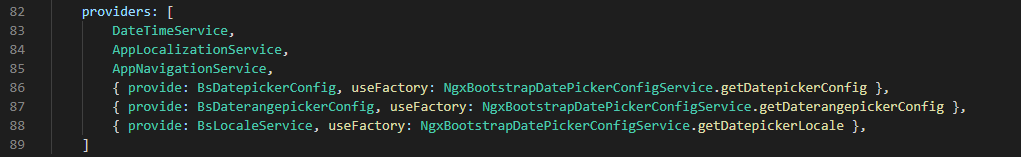
The AppCommon module has the the date picker module declared as a provider:

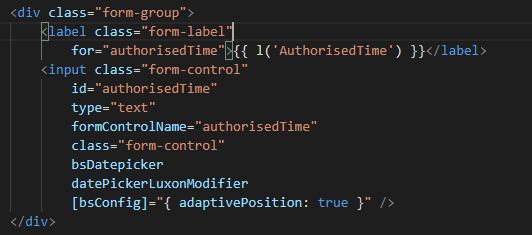
Yet, when I attempt to use the date picker in my reactive form using the following code:

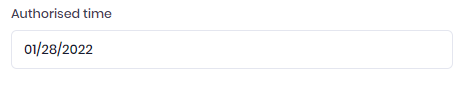
The first thing I notice is that the date picker displays using US format once a date is selected The subject of my previous post, see above):

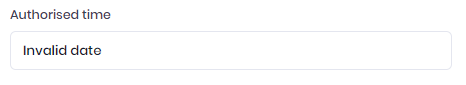
I can save this date to the database correctly but when I next come to edit I have an invalid date message displayed in the input field:

The component works perfectly when I use the the demo-ui component. What am I missing?
Hi @sumitshah,
See: Dbcontext not accessible for calling stored procedures in Application Project
I had a similar problem when upgrading to 10.4.0 and came across it again this morning with 11.0.0. The answer is at the foot of the issue.
The demo-ui-date-time.component has a datepicker with this code:
<div class="col-lg-10 col-md-9 col-sm-8">
<input
id="SampleDatePicker"
type="text"
#SampleDatePicker
name="SampleDatePicker"
class="form-control"
bsDatepicker
datePickerLuxonModifier
[(date)]="sampleDate"
[bsConfig]="{ adaptivePosition: true }"
/>
</div>
and displays the datetime format in the input perfectly:

My date-time.component has a datepicker with this code:
<input class="form-control m-input"
#AuthorisedTime
formControlName="authorisedTime"
class="form-control"
[ngClass]="{ 'is-invalid': f.cordova.invalid }"
type="datetime"
bsDatepicker
datePickerLuxonModifier
[(date)]="ngMobileDevice.authorisedTime"
id="authorisedTime"
name="authorisedTime" />
and displays the datetime format in the input in US format:

I have checked each module and component for any trace of date time settings but cannot find out why my component displays in a different format to that of the demo component. Any help gratefully received.
Cheers, Bob
I thought it was a planned issue to generate Reactive Forms in Angular using Power Tools? Angular: Moving to Reactive (and Dynamic) Forms?
Any update would be nice, we really do not like the template forms.
Cheers
Thanks @ismcagdas, now I understand.
I have a cuople of question install
Can anyone tell where the InstallAppService is invoked and why? I have searched the code and found the module and component in angular and invoked the route using localhost:4200/app/admin/install and the page flickers on screen before rerouting. What I was trying to do was to set development smtp settings during start up for a fresh project. I can see the following settings in the .NET Core project, src\Nuage.Application\Install\InstallAppService.cs:
private async Task SetSmtpSettings(EmailSettingsEditDto input)
{
await SettingManager.ChangeSettingForApplicationAsync(EmailSettingNames.DefaultFromAddress, input.DefaultFromAddress);
await SettingManager.ChangeSettingForApplicationAsync(EmailSettingNames.DefaultFromDisplayName, input.DefaultFromDisplayName);
await SettingManager.ChangeSettingForApplicationAsync(EmailSettingNames.Smtp.Host, input.SmtpHost);
await SettingManager.ChangeSettingForApplicationAsync(EmailSettingNames.Smtp.Port, input.SmtpPort.ToString(CultureInfo.InvariantCulture));
await SettingManager.ChangeSettingForApplicationAsync(EmailSettingNames.Smtp.UserName, input.SmtpUserName);
await SettingManager.ChangeSettingForApplicationAsync(EmailSettingNames.Smtp.Password, SimpleStringCipher.Instance.Encrypt(input.SmtpPassword));
await SettingManager.ChangeSettingForApplicationAsync(EmailSettingNames.Smtp.Domain, input.SmtpDomain);
await SettingManager.ChangeSettingForApplicationAsync(EmailSettingNames.Smtp.EnableSsl, input.SmtpEnableSsl.ToString().ToLowerInvariant());
await SettingManager.ChangeSettingForApplicationAsync(EmailSettingNames.Smtp.UseDefaultCredentials, input.SmtpUseDefaultCredentials.ToString().ToLowerInvariant());
}
And thought that would be where I put my initialisation code. Am I missing something? Any pointers most welcome.
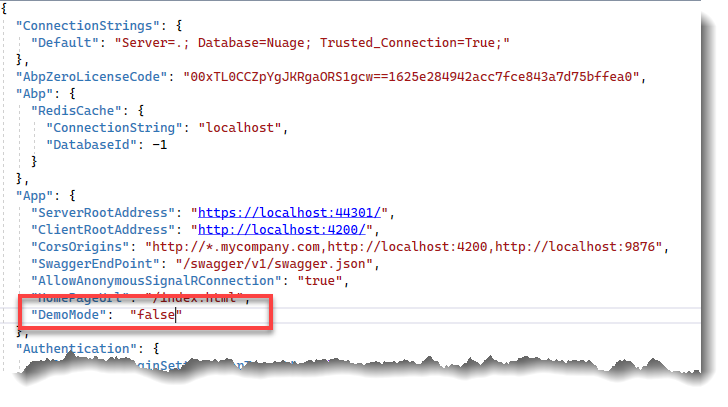
It seems to me that DemoMode is difficult to find and incomplete. At line 33 of src\Nuage.Core\MultiTenancy\Demo\ TenantDemoDataBuilder.cs we have:
return string.Equals(_appConfiguration["App:DemoMode"], "true", StringComparison.OrdinalIgnoreCase);
Should we not also add the following
 to appsettings and document same?
to appsettings and document same?
I have a couple of question questions on the implementation of 11.0.0. This is a fresh build, not an upgrade.
I think this is minor point but no doubt could come back to bite someone later on and maybe needs to be looked at now.
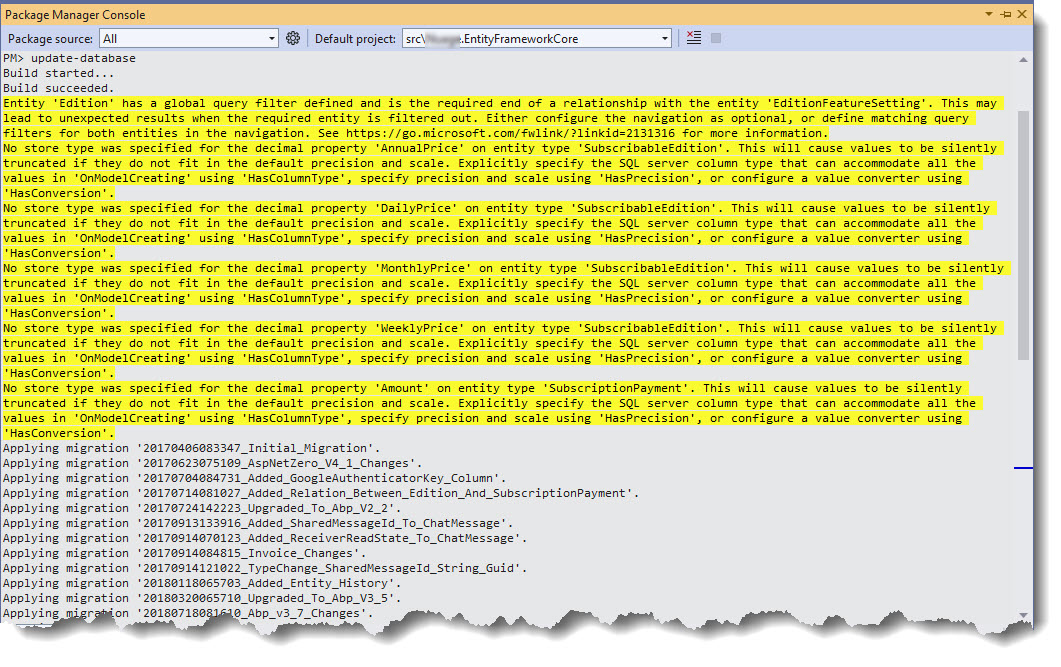
There seems to be some problems with the migration scripts for Editions, it's not a show stopper but may need pointing out.

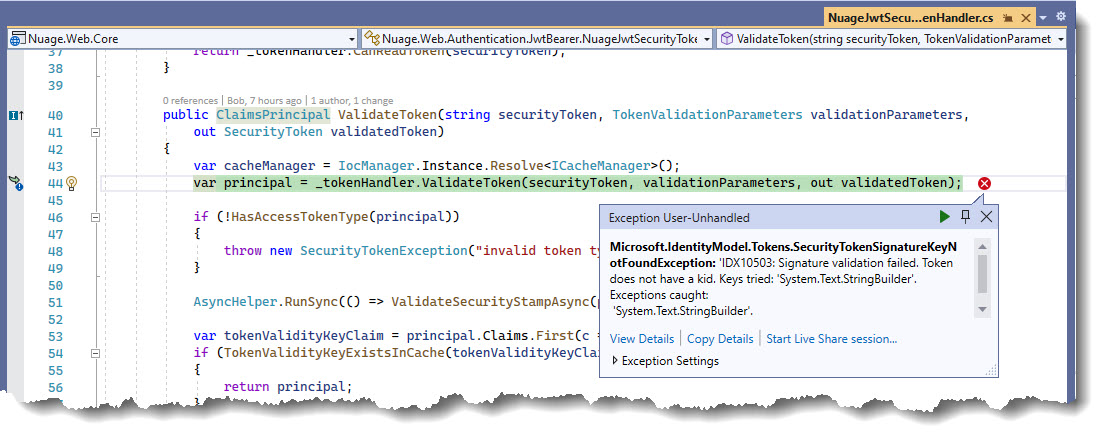
The system throws errors in the JwtTokenHandler for all unauthorised requests before initial sign in.
It causes a break point in Visual Studio, throws an exception in the log and is extremely annoying.

Once the user is signed in the exception is no longer thrown, even after the user has signed out.
That's probably why it's been missed.
If I'm right this will mean that every time a user navigates to the root of the site without having first signed in an exception will be thrown.
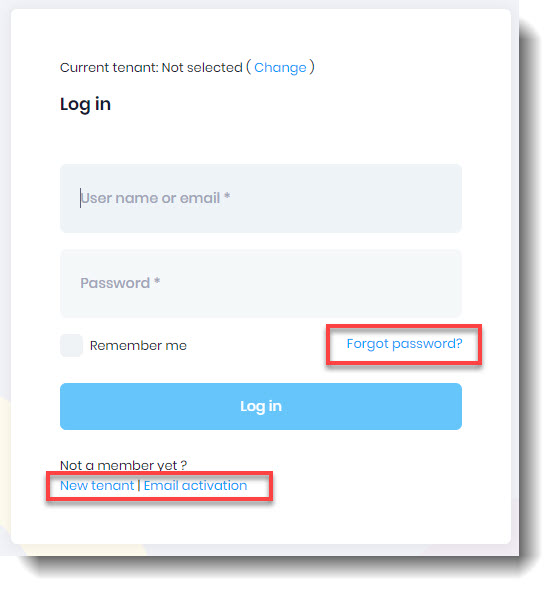
If they navigate to any of the hyperlinks in the initial sign in page ("Forgot password", "New tenant" and "Email activation") further exceptions are thrown.

This can be reproduced by removing cache from the browser. Zero works perfectly but several exceptions are logged and these are very difficult to filter out in Application Insights in Azure. For those of us who analyse log exceptions it's very difficult to see what's valid and what's not.
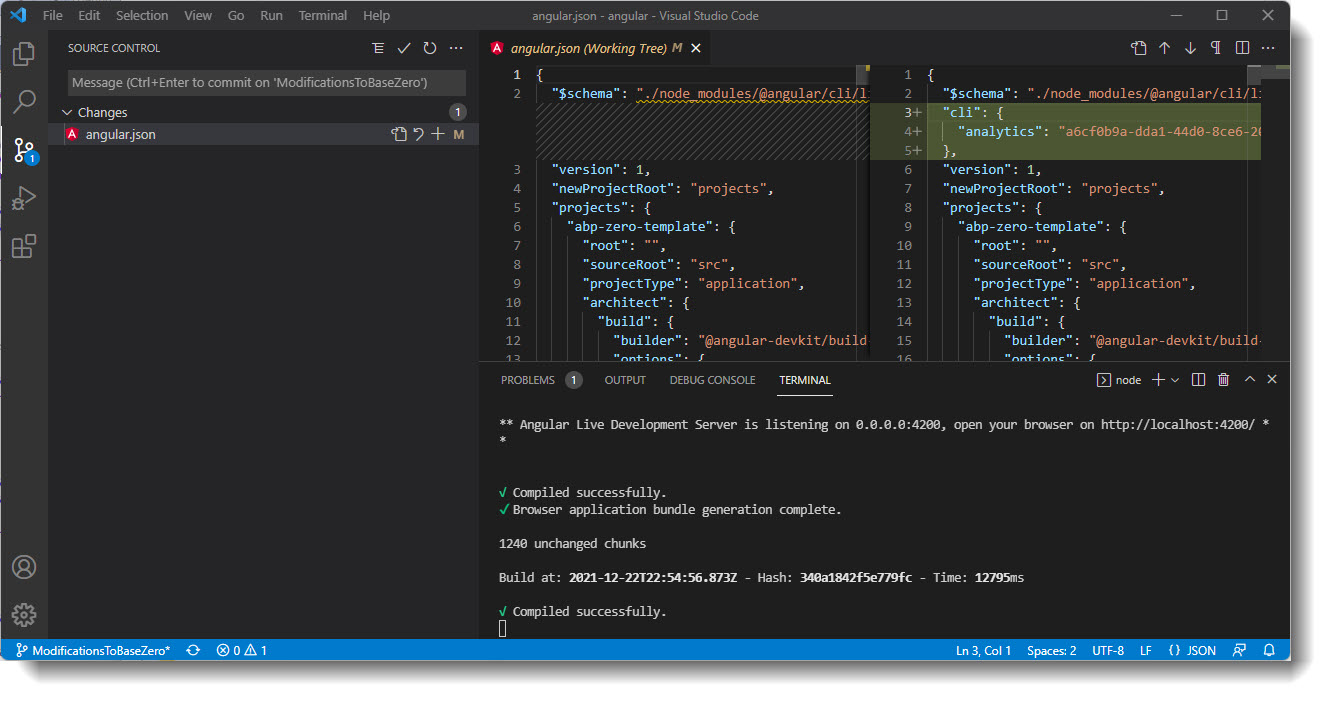
In the Angular project, I follow the instructions in the documentation and a cli object is added to my angular.json file:

What is this analytic code and who does it belong to? I have no problem with it, I just don't know what it is.
I just don't know what it is, could someone explain?
Hope you can help!
Cheers, Bob
The download page for a new project has no option for .NET Core 6.0 Consequently the project will not compile in Visual Studio 2022 (Enterprise)..
Brilliant, thanks @ismcagdas.
Hi all,
I have gone with the following:
CreatedByFullName = user.Name + " " + user.Surname
It would be interesting to know why user.FullName fails, however.
Cheers, Bob