Now I understand. To enable 2FA (Two Factor Authentication) SMS a number of steps are required:
It all makes sense but it's easy to miss step one. This might be in the documentation but I believe it's down for modification at the moment.
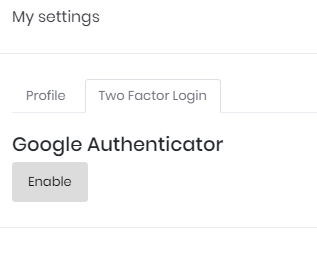
However, Google authentication is another matter. At angular\src\app\shared\layout\profile\my-settings-modal.component.html it would appear that the Google Authenticator is set to display regardless of whether the system is set up for 2FA with same. Surely there should be an *ngIf on the tab to display it only if 2FA and Google Authenticator are enabled?
Firstly the documentation for twilio appears to have disappeared, are you guys working on it? Development-Guide-Core#twilio-integration
This forum post appears to have been written about the same issue and points to the same (broken) link. Twilio not working in v6.7
I open my Twilio account and add AccountSid, AuthToken and SenderNumber to appsettings.json. I uncomment my line in [Projectname].Core:
//Twilio - Enable this line to activate Twilio SMS integration
Configuration.ReplaceService<ISmsSender,TwilioSmsSender>();
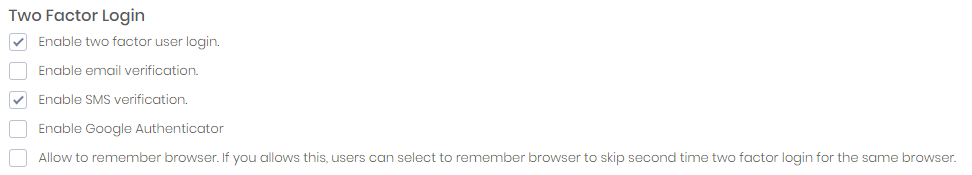
I start up my system and set up host for two factor authentication:
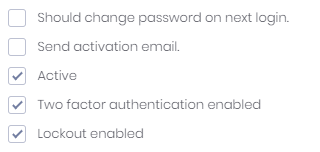
 I go to my user account (host admin) and turn on two factor authentication:
I go to my user account (host admin) and turn on two factor authentication:
 I refresh the screen because I'm resetting my own settings.
I go to verify my phone number by selecting my settings from the drop down to the top right and get this:
I refresh the screen because I'm resetting my own settings.
I go to verify my phone number by selecting my settings from the drop down to the top right and get this:
 I logout and log back in again, same result. I power down the development system and restart but same result.
I logout and log back in again, same result. I power down the development system and restart but same result.
I verify the phone number against my host admin user and then update the database and set IsPhoneNumberConfirmed = 1 using sql. I logout and log back in again and the two factor authentication is enabled and I use it to sign in.
There's something wrong with the logic in user settings. I will continue my investigation because I need this to work.
Thanks @martin. I use Telerik in the angular, dotnetcore Zero version. It is also a bit fiddly, should anyone require details please let me know.
angular, dotnetcore, 6.8.0 Somewhere between 5.4.1 and 6.8.0 (I know, I know, I really shouldn't leave it so long between updates) entity type history was introduced. The component entityTypeHistoryModal was introduced in many pages. The option to view this modal seems to revolve around the setting entityHistoryEnabled and this value seems to be set through:
let customSettings = (abp as any).custom;
Could someone please show me where this setting is made and how it works. Just use something simple for the time being such as "how is set for roles in roles.component.ts". It looks useful and I would like to use it but I'm not sure how it works.
angular & dotnet-core, 6.8.0
I have upgraded to 6.8.0 and my sweet alerts do not seem to be displaying properly:
 My package.json has:
My package.json has:
"sweetalert2": "^8.3.0",
and my angular.json has:
"node_modules/sweetalert2/dist/sweetalert2.css",
in styles and
"node_modules/sweetalert2/dist/sweetalert2.js",
in scripts. Is there anything I'm missing?
A bed merge in the Core.csproj file, incorrect version of the TimeZoneConverter file. The process continues, sorry all if you took any time at all on this.
Just in case anyone gets this problem here's the answer.... Delete node_modules, upgrade to angular-cli 7.3.7, yarn 1.15.2, node 10.15.3. Reboot. Go for cigarette. Compile and start. Now I have this problem:
Could not find localization source: AbpWeb
as reported in the browser, any ideas anyone?
Following an upgrade from 5.4.1 to 6.8.0 I am getting the dreaded error
Property 'tz' does not exist on type 'typeof moment'.
in AppPreBootstrap.ts.
My package.json reads:
"moment": "^2.24.0",
"moment-timezone": "^0.5.23",
My angular.json reads:
"node_modules/moment/min/moment-with-locales.js",
"node_modules/moment-timezone/builds/moment-timezone-with-data.js",
I have googled the forum where I found this: https://support.aspnetzero.com/QA/Questions/5014 and the github pages where I found this: https://github.com/aspnetzero/aspnet-zero-core/issues/848 I have tried downgrading moment to 2.19.2 as per the above post but to no avail. Any ideas anyone?
Forget this guys, I took my old package.json during the merge operartion....
I have finally bitten the bullet and upgraded from 5.4.1 to 6.8.0. I have carried out a careful merge on conflicting files and run yarn. Then I run ng serve. I'm sure this is simple but why am I getting this message:
Error: ENOENT: no such file or directory, stat 'C:\Development\Nuagecare\angular\src\metronic'
Is there something I have missed during the merge?