Are you saying that I should set some value in the http header request? Can someone show me some code on how to do that?
I can find no way of passing AbpSession.TenantId to my own AuditingStore implementation. As background I must point out that the call is coming from a copy of TokenAuthController which is used to handle the vagaries of logins from an Ionic app. The app passes tenantId in every call to the system. When a user uses incorrect credentials to sign in I need the audit log to capture tenantId but my efforts so far have been unsuccessful. Let me explain...
The app connects to AppTokenAuthController.AppAuthenticate (my own copy of TokenAuthController.Authenticate) . I wrap my code in the following use block:
using (_unitOfWorkManager.Current.SetTenantId(model.TenantId))
and I call:
var loginResult = await GetLoginResultAsync(
model.UserNameOrEmailAddress,
model.Password,
await GetTenancyNameFromTenantId(model.TenantId)
);
The call is unsuccessful because of incorrect credentials and AuditingStore.SaveAsync() is called. At this stage AbpSession is null. The result is that the audit log gets written to the audit log for the host. Bugger.
AuditingStore is in the Core project. My AppTokenAuthController is in the Web.Core project, is there any reason why session is not being persisted? How do I set it in AppTokenAuthController? I have tried the following to no avail:
AbpSession.Use(model.TenantId, null);
Any suggestions gratefully received.
Nope, it's on a backburner but I do need to get back to it because I have no fallback poisition should Mongo Atlas not be available. The last time Azure reconfigured my app, changed IP's and they were not in my Mongo Atlas whitelist so I had a point of failure.
Hi Aaron, That's a good question which I can't answer without introducing you to Kendo. css is one of my pet hates but I finally got this working through the css file using your advice as a pointer:
.k-grid td {
overflow: visible;
}
Thanks for your help.
Hi Aaron, Yes, I guess you're right. But how do I fix the problem?
asp-net core, angular, 6.4.0 I am getting ready to upgrade my system to 6.5.0 (waiting for recurring payments) and have downloaded 6.4.0. I use Kendo components in my solution and have a problem with drop-downs in grids not showing. I have modifed my code in line with the latest release:
<ng-template kendoGridCellTemplate let-dataItem>
<tr>
<td>
<div class="btn-group dropdown" dropdown>
<button dropdownToggle class="dropdown-toggle btn btn-primary btn-sm dropdown-toggle">
<i class="fa fa-cog"></i><span class="caret"></span> {{l("Actions")}}</button>
<ul class="dropdown-menu" *dropdownMenu>
<li>
<a href="javascript:;" (click)="read(dataItem.id)">Display</a>
</li>
<li>
<a href="javascript:;" *ngIf="permission.isGranted('Pages.Administration.NcForms.Edit')"(click)="edit(dataItem.id)">{{l('Edit')}}</a>
</li>
<li>
<a href="javascript:;" *ngIf="permission.isGranted('Pages.Administration.NcForms.Delete')" (click)="delete(dataItem)">{{l('Delete')}}</a>
</li>
</ul>
</div>
</td>
</tr>
</ng-template>
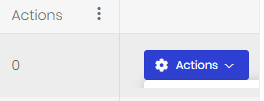
But the drop-down is hidden. I seem to remember a similar problem when I had to implement some jquery in my router but the new template has no jquery.
 The above image shows that the drop-down is activated but is simply not shown.
Any ideas anyone?
The above image shows that the drop-down is activated but is simply not shown.
Any ideas anyone?
Yep, I agree. Where's the documentation for Twilio?
Hi Aaron, thanks for helping.
The value of changeSet.id is 0 at that point.
Hi Aaron,
changeSet.Id = null;
Cannot convert to 'long' because it is a non-nullable value type
Thanks, Aaron, sorry I've not got back to you. I will take a closer look at this over the weekend.