API: 9.2.0 .NET Core UI: Angular
Greetings,
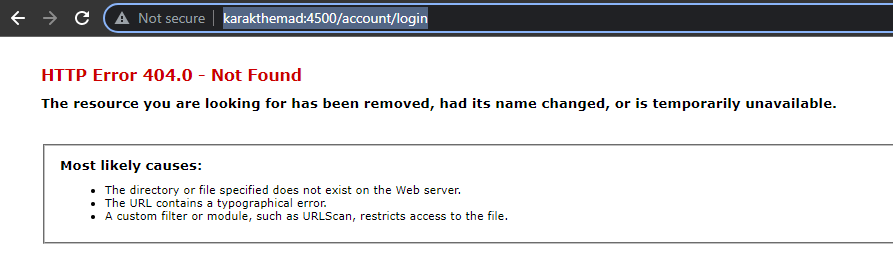
As the title states, whenever I open a new window, E.g.; create a contract with our app, I get a 404. But only in production on IIS, not in development. Also, I get a 404 when I attempt to switch tenants.
 If I enter the Url again, karaktthemad:4500, all is well. So I'm not sure what is happening or where to looking to fix this.
If I enter the Url again, karaktthemad:4500, all is well. So I'm not sure what is happening or where to looking to fix this.
Thanks again!
Greetings,
API v 9.2.0 Angular
I'm having an odd bug where I can successfully import an Excel spreadsheet one time. If I try and do it again, a second time w/o recompiling the server code, I get a NullRef exception:
WARN 2022-07-13 17:00:04,517 [61 ] cts.Importing.ContactListExcelDataReader - DoB Exception: System.NullReferenceException: Object reference not set to an instance of an object. at NPOI.Util.LocaleUtil.GetLocaleCalendar(TimeZone timeZone) at NPOI.Util.LocaleUtil.GetLocaleCalendar() at NPOI.SS.UserModel.DateUtil.GetJavaCalendar(Double date, Boolean use1904windowing, TimeZone timeZone, Boolean roundSeconds) at NPOI.SS.UserModel.DateUtil.GetJavaDate(Double date, Boolean use1904windowing) at NPOI.XSSF.UserModel.XSSFCell.get_DateCellValue() at Resolution.Contacts.Importing.ContactListExcelDataReader.ProcessExcelRow(ISheet worksheet, Int32 row) in D:\App Development\Resolution\ASPNET-Zero\Resolution\aspnet-core\src\Resolution.Application\Contacts\Importing\ContactListExcelDataReader.cs:line 53
It doesn't make sense as to why the DateOfBirth data is reading as nullref on the second import.
try
{
contact.FirstName = GetRequiredValueFromRowOrNull(worksheet, row, 0, nameof(contact.FirstName), exceptionMessage);
\_logger.Warn("FirstName: " + contact.FirstName + " ex " + exceptionMessage);
contact.LastName = GetRequiredValueFromRowOrNull(worksheet, row, 1, nameof(contact.LastName), exceptionMessage);
\_logger.Warn("LastName: " + contact.LastName + " ex " + exceptionMessage);
//contact.DateOfBirth = DateTime.Parse(GetRequiredValueFromRowOrNull(worksheet, row, 2, nameof(contact.DateOfBirth), exceptionMessage)).ToShortDateString();
try
{
//contact.DateOfBirth = DateTime.Parse(GetRequiredValueFromRowOrNull(worksheet, row, 2, nameof(contact.DateOfBirth), exceptionMessage));
c**ontact.DateOfBirth = worksheet.GetRow(row).Cells[2].DateCellValue;**
\_logger.Warn("DateOfBirth: " + contact.DateOfBirth + " ex " + exceptionMessage);
}
catch (Exception e)
{
\_logger.Warn("DoB Exception: " + e);
}
}
catch (System.Exception exception)
{
contact.Exception = exception.Message;
}
The GetRequiredValueFromRowOrNull() method is the same as the method of the same name in UserListExcelDataReader.cs. I'm quite baffled and not sure what to look for. Could something be getting cached? But then I would think the entire set would be null or something, not just one column. I know the other columns are not null via logger entries:
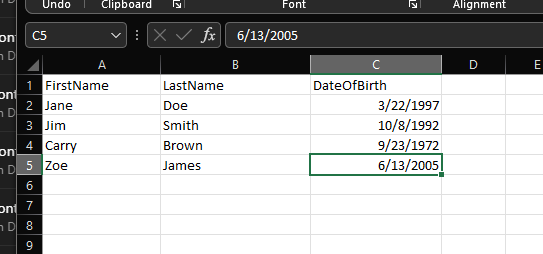
WARN 2022-07-13 17:00:04,517 [61 ] cts.Importing.ContactListExcelDataReader - Process Excel Row WARN 2022-07-13 17:00:04,517 [61 ] cts.Importing.ContactListExcelDataReader - FirstName: Zoe ex WARN 2022-07-13 17:00:04,517 [61 ] cts.Importing.ContactListExcelDataReader - LastName: James ex WARN 2022-07-13 17:00:04,517 [61 ] cts.Importing.ContactListExcelDataReader - DoB Exception: System.NullReferenceException: Object reference not set to an instance of an object.
This is screen grab of the Excel file:

Any advice would be so great. I've been on this for a couple of days now and not sure where else to look.
Thanks!
API 9.2.0 Angular UI
Greetings,
I'm using the code from the user Angular component as a template to import data from an Excel spreadsheet. The importing process is working very well. What I'm needing is a solution to get an eventId to the server. I need that id when I import the data into the db. So far I've tried using params in the HttpClient post() as such below:
<br>
this._httpClient
//.post<any>(this.uploadUrl, formData)
.post<any>(this.uploadUrl, formData, {params: {'guestEventId': this.guestEventId.toString()}})
.pipe(finalize(() => this.excelFileUpload.clear()))
.subscribe(response => {
<br> The Url is appended as expected a https://localhost:44301/GuestEvent/ImportAttendeesFromExcel?guestEventId=21 like this. But the GuestEventController does not know how to deal with the appended parameters. I don't have to do it this way if you have another solution? Or if you could give me some advice as to how to deal with the 'new' Url so I can use and then how to grab the parameters once I get to my method on the server: <br>
[HttpPost]
public async Task<JsonResult> ImportAttendeesFromExcel()
{
try
{
var eventAttendeeFile = Request.Form.Files.First();
<br> The above is a snippet from the controller code that is catching the JsonResult. Any advice would be awesome!
Thanks,
Scott
Greetings,
I know we've been trying to take care of this via email but as my emails are not getting through, I thought I post here. I really need help with this. I can send TeamViewer login data. I just need some direction as to where since, as I said, my emails are not getting through.
Access to XMLHttpRequest at 'http://karakthemad//AbpUserConfiguration/GetAll?d=1640727457038' from origin 'http://karakthemad:4500' has been blocked by CORS policy: Request header field abp.tenantid is not allowed by Access-Control-Allow-Headers in preflight response.
I've tried various Access-Control settings This is my current setup and still does not work: And I would prefer to not have a wild card for the origin.
<customHeaders> <add name="Access-Control-Allow-Origin" value="*" /> <add name="Access-Control-Allow-Headers" value="Origin, Content-Type, X-Auth-Token" /> <add name="Access-Control-Allow-Methods" value="HEAD, GET, POST, PUT, DELETE, PATCH, OPTIONS" /> </customHeaders>
From appsettings.production.json: "App": { "ServerRootAddress": "http://KarakTheMad:80/", "ClientRootAddress": "http://KarakTheMad:4500/", "CorsOrigins": "http://KarakTheMad/" }
I tried removing port 80 in the CorsOrigin as suggested in an older post. No luck.
The .NET Core app and the Angular app are in two separate projects and thus two separate IIS sites.
What do you need me to get setup for you when you do the TeamViewer session so I can have folders open etc. so you don't have to hunt around for them.
Thanks once again!
API Version 9.2.0 .NET Core / Angular
Greetings,
I apologize for this long post in advance! I have several question related to an IIS deployment as well as Azure. I have three principal customers that are going to be using my application before it goes to market. The first two are on-prem IIS and the third will be on Azure, which will be a great help to me since I plan to deploy the final product to Azure. This will be a good test run.
IIS: I've tried to follow the steps in the 'Step By Step Publish To IIS' documentation and I was able to follow most of it. Here's where I'm struggling:
1.) "Change appsettings.production.json to configurations with your own settings" I know every set up is different but I no idea what to look for and what this would be. 2.) On the Angular side: "Change the assets/appconfig.production.json file with your one configuration". Again, not sure how to approach this. 3.) The note about getting a 404 and using the ASP.NET Zero Angular UI web.config file. A little guidance on this would be so helpful.
The second part I need some direction for the on-prem setups.
1.) How do I setup their iteration of ASP-NET Zero to be single tenant? I've written the application with multi-tenant in mind and I don't want to confuse them with the go to use it. 2.) What do files do I actual send to the IIS on-prem installations? 3.) During my development, I've never dealt with the email portion of the ASP-NET Zero. So things like emailing a new user and email activation notice once created is something I've never been able to get to work. I don't know where to enter the email server information etc. I may be way off base here and just need guidance. Basically, I need to know how to guide my admin users on how to set up their users and so on. 4.) Passwords: I've never found out how to change this and will definitely need to be doing that for deployment. I guess I'm just needing some specific direction on some this or where to find because I haven't had any success finding it in the documentation. 5.) Database setup on-prem. What is the best way to deploy this? Do I use Visual Studio's PMC to run my migrations? Or is there a better solution?
Lastly, for the Azure deployment: I know this is huge subject. I've read quite a few support forum posts here on this. The biggest questions I have at this time are: 1.) What do they need to set up in Azure? I found this post https://support.aspnetzero.com/QA/Questions/9188/If-you%27re-hosting-on-Azure---can-you-share-what-it-costs-per-month that I'm using a guideline for recommending what the client may need. They are large facility. Is this a good place to start? Any guidance would so appreciated. 2.) The question of security on Azure has been brought up. How secure is ASP-NET Zero running on Azure? And are some things we need to set up a specific way on Azure to make sure it's as secure as possible? 3.) Deployment to Azure. I have the ASP-NET Zero documentation here: https://docs.aspnetzero.com/en/aspnet-core-angular/latest/Deployment-Angular-Publish-Azure and I'm hoping by understanding some of the settings for IIS will help in the Azure deployment.
Again, I'm sorry for the long post. I've been compiling my questions for several weeks and though I'd get this started. Thank you again for all your help!
I've been getting this for several weeks on first compile of the day. It usually compiles after closing WebStorm and recompiling. No luck today. I increased my JavaScript memory to 8 GB, at least as far as I can tell? I'm not sure if this is only issue though. Please advise as I'm unable to run my project at all at this point. I have 48 GB of RAM on my machine, so I know that can't be the issue. It always crasches at 93% as shown below.
Here are my heap stats: I'm currently using Node.js v12.18.3
v8.getHeapStatistics() { total_heap_size: 5222400, total_heap_size_executable: 573440, total_physical_size: 5222400, total_available_size: 8637309544, used_heap_size: 3011792, heap_size_limit: 8640266240, malloced_memory: 65600, peak_malloced_memory: 1053672, does_zap_garbage: 0, number_of_native_contexts: 1, number_of_detached_contexts: 0 }
Not sure exactly how to proceed.
93% after chunk asset optimization SourceMapDevToolPlugin vendor.js generate SourceMap <--- Last few GCs --->
[19860:000001C5262FB520] 95014 ms: Mark-sweep 2038.8 (2053.9) -> 2037.0 (2053.9) MB, 457.5 / 0.0 ms (average mu = 0.105, current mu = 0.016) allocation failure scavenge might not succeed [19860:000001C5262FB520] 95668 ms: Mark-sweep 2038.9 (2053.9) -> 2036.9 (2057.9) MB, 645.4 / 0.1 ms (average mu = 0.063, current mu = 0.013) allocation failure scavenge might not succeed
<br> <--- JS stacktrace --->
==== JS stack trace =========================================
0: ExitFrame [pc: 00007FF66CEFB3BD] Security context: 0x0356158808d1 <JSObject> 1: keys [00000356158815B1](this=0x035615880969 <JSFunction Object (sfi = 000003917984A381)>,0x0001c3b07991 <Object map = 000002552A180439>) 2: SourceNode_walkSourceContents [000002E73AEEB461] [D:\App Development\Resolution\ASPNET-Zero\Resolution\angular\node_modules\source-map\lib\source-node.js:~301] [pc=00000003F63BDD42](this=0x02f6219928b9 <Sour...
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed - JavaScript heap out of memory 1: 00007FF66C2E5EBF napi_wrap+114095 2: 00007FF66C290B46 v8::base::CPU::has_sse+66998 3: 00007FF66C291946 v8::base::CPU::has_sse+70582 4: 00007FF66CAA6E4E v8::Isolate::ReportExternalAllocationLimitReached+94 5: 00007FF66CA8EF21 v8::SharedArrayBuffer::Externalize+833 6: 00007FF66C95B18C v8::internal::Heap::EphemeronKeyWriteBarrierFromCode+1436 7: 00007FF66C9663C0 v8::internal::Heap::ProtectUnprotectedMemoryChunks+1312 8: 00007FF66C962EE4 v8::internal::Heap::PageFlagsAreConsistent+3204 9: 00007FF66C9586E3 v8::internal::Heap::CollectGarbage+1283 10: 00007FF66C956D54 v8::internal::Heap::AddRetainedMap+2452 11: 00007FF66C97809D v8::internal::Factory::NewFillerObject+61 12: 00007FF66C6DE1E1 v8::internal::interpreter::JumpTableTargetOffsets::iterator::operator=+1665 13: 00007FF66CEFB3BD v8::internal::SetupIsolateDelegate::SetupHeap+546637 14: 00007FF66CECA747 v8::internal::SetupIsolateDelegate::SetupHeap+346839 15: 00000003F63BDD42 npm ERR! code ELIFECYCLE npm ERR! errno 134 npm ERR! [email protected] start: `gulp buildDev && ng serve --host 0.0.0.0 --port 4200` npm ERR! Exit status 134 npm ERR! npm ERR! Failed at the [email protected] start script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in: npm ERR! C:\...AppData\Roaming\npm-cache\_logs\2021-09-13T20_04_01_432Z-debug.log
Version 9.2.0 Product type: Angular .NET Core
Greetings,
I've been working on getting a binary object to a PDF in an iframe and have succeeded in doing so today. I'm happy about that but I am getting the error in the console that I listed as the subject.
I am using this._sanitizer.bypassSecurityTrustResourceUrl('data:application/pdf;base64' + this.guestDocument); in hopes of removing the error. I don't see you guys getting an errror when passing the string for the user picture in 'create-or-edit-user-modal'.
this.profilePicture = 'data:image/jpeg;base64,' + result.profilePicture;
Is there something I'm missing?
Thanks!
Version 9.2.0 Angular .NET Core
Greetings,
My solution requires that the client store multiple PDF contract documents for their clients. I'm not sure what the best solution is for this issue. I know the standard Angular upload component stores the files locally. I don't how this translates to a hosted solution in a couple a ways:
1.) How does that work for many tenants? 2.) How would I retrieve a historical listing of documents such a contracts sent to a customer by a particular tenant?
I can see storing some informatio in SQL such as date created etc. but as to where the actual file sits and how it's retieved for a particular tenant is something I'm unsure of. Please advise :)
Thanks!
Version 9.2.0 Angululr .NET Core
Greetings,
As the title states, I would like to globally set the theme and the application logo for every tenant to be the same. We're not wanting to allow the tenants to change the theme but rather have a uniform look for our application. What would be the best way to go about doing this?
Thanks much!
Greetings,
I have a simple (I hope) Angular question. I'm not sure how to word the question for a better search in Google so I just thought I would post an image of what I'm trying to achieve.
I'm wanting to open the guest-contract component in a new tab without the rest of the application's components. E.g. no left-nav, top-nav and so on. When I use window.open(...) I get the entire application in a new tab. I wasn't having any on Stack etc. because I'm not sure what the correct wording for this problem would be :) My current method is just this.
<br>
generateContract(id: number): void {
window.open('/app/main/events/guest-contract/' + id, '_blank');}
Any suggestions would be great!
Thanks in advance!