Activities of "Mahinthan"
Hi @ismcagdas,
I have sent you an email with the requested details.
Thanks
Hi @ismcagdas,
I have double-checked the logs in Azure Appservice. Its not throwing any errors.
Hi @ismcagdas
Thanks for the response.
Sorry for my typo, where I missed the *
I have cross checked again and the CorsOrigns stands as you have stated. But still I'm getting the same error.
I got a work-around as follows When I tried to load the host admin portal as http://host.app.xyz.com, it works.
However, I'm, curious to know, how to get the host admin portal working with -> http://app.xyz.com
Hi,
I have deployed the application to Azure App service with Multi-tenant configuration.
I have added * in CORS at Azure Appservice
Lets say my client domain in question is : xyz.com api domain in question is : pqr.com
Problem : When I tried to load the host admin portal (http://app.xyz.com), the page console says "'http://pqr.com/AbpUserConfiguration/GetAll?d=1594195737260' from origin 'http://app.xyz.com has been blocked by CORS policy'"
However, when I tried to load the tenant portal (http://default.app.xyz.com), it works without any problem.
My config entries are as follows
"App": { "ServerRootAddress": "http://{TENANCY_NAME}.pqr.com/", "ClientRootAddress": "http://{TENANCY_NAME}.app.xyz.com/", "CorsOrigins": "https://app.xyz.com/,http://app.xyz.com/,https://.app.xyz.com/,http://.app.xyz.com/", "SwaggerEndPoint": "/swagger/v1/swagger.json", "AllowAnonymousSignalRConnection": "true" },
"remoteServiceBaseUrl": "http://{TENANCY_NAME}.pqr.com", "appBaseUrl": "http://{TENANCY_NAME}.app.xyz.com",
Hi @ismcagdas
After upgrading to dotnet core 3.1, the error disappeared for me.
Thanks Mahinthan
Hi @maliming, I'm experiencing somewhat similar issue. Here is the diagnosis
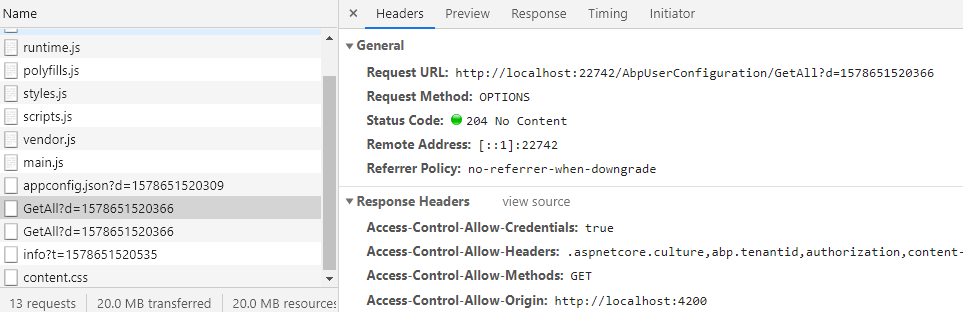
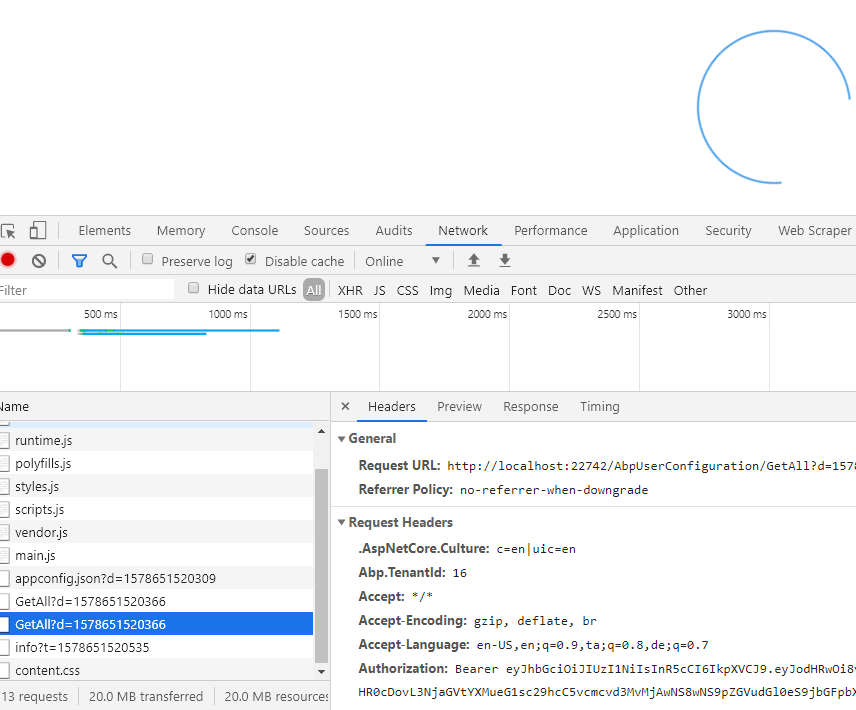
For me, on Windows/chrome itself the page is not loading. This is inconsistent too. If I stop the app and start again, it does load, but after about few minutes, the popular loading signal appears forever. When I inspect the network requests from browser, I see the following Two requests are sent. First one responded with 204 and second one always staying at pending state.
Please note, it is a new appeared from yesterday. It was working fine for past few months. If I recall, what I had done yesterday, that would be, I was installing the packages again with npm i and yarn commands
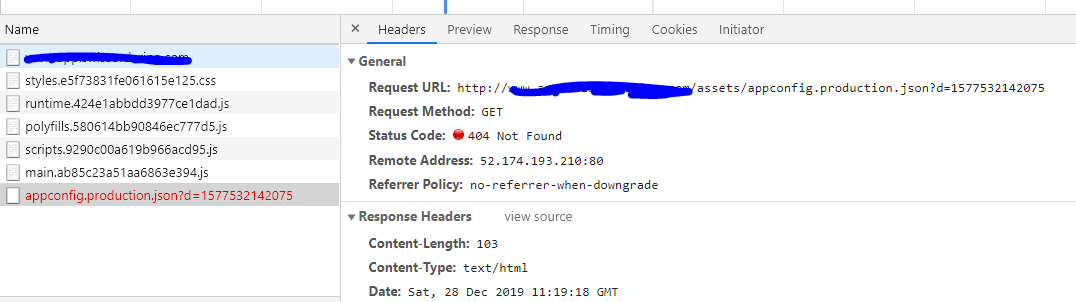
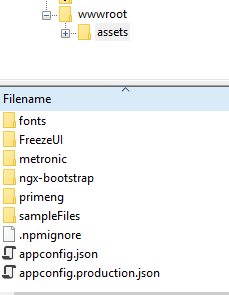
Adding the web.config file to wwwroot resolves the issue.
Suggestion : If the webconfig can be automatically added into the bundle, eliminates the extra manual step
Thank you. Using the lates node version along with above command resolves the problem
Regards Mahi
I'm using .NET Core/Angular 8 solution
When I try to setup the build pipeline for the Angular project, the Publish task is failing with the following error
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed
I have tried the answer given here - https://support.aspnetzero.com/QA/Questions/6990 But no luck. It is giving another error as below
An invalid configuration file was found ./angular.json. Please delete the file before running the command
If I delete the file, Im not able to publish the project.
Can anyone help on this case please?
Thanks Mahi