Activities of "Mahinthan"
I have a requirement, as per the diagram in the attachment.
Im going to have a multi-tenant application. My application does have following roles.
Super Admin - Admin of all tenants. Account Manager - Admin of selected tenants Tenant Admin - Admin of a tenant Customers - These users can consume services from different tenant
My requirement is, if a customer has to consume a service from a tenant (tenant 1), he/she must register with the system. If the same customer has to consume a service from another tenant (tenant 2), he/she does not have to register again. He/She should be able to use the same credentials used for the former tenant to the latter tenant too. May I know, how can this be achieved?
Thanks @ismcagdas for the idea,
Alternatively, is it possible to dedicate one tenant (tenant X) to store all users and if they try to login to tenant 1, the authentication to be executed against tenant X. It means, whenever a user registers to tenant 1, the user is created in tenant X.
Looking forward your advise
- I have followed the instructions from the following doc.
https://aspnetboilerplate.com/Pages/Documents/Multi-Lingual-Entities
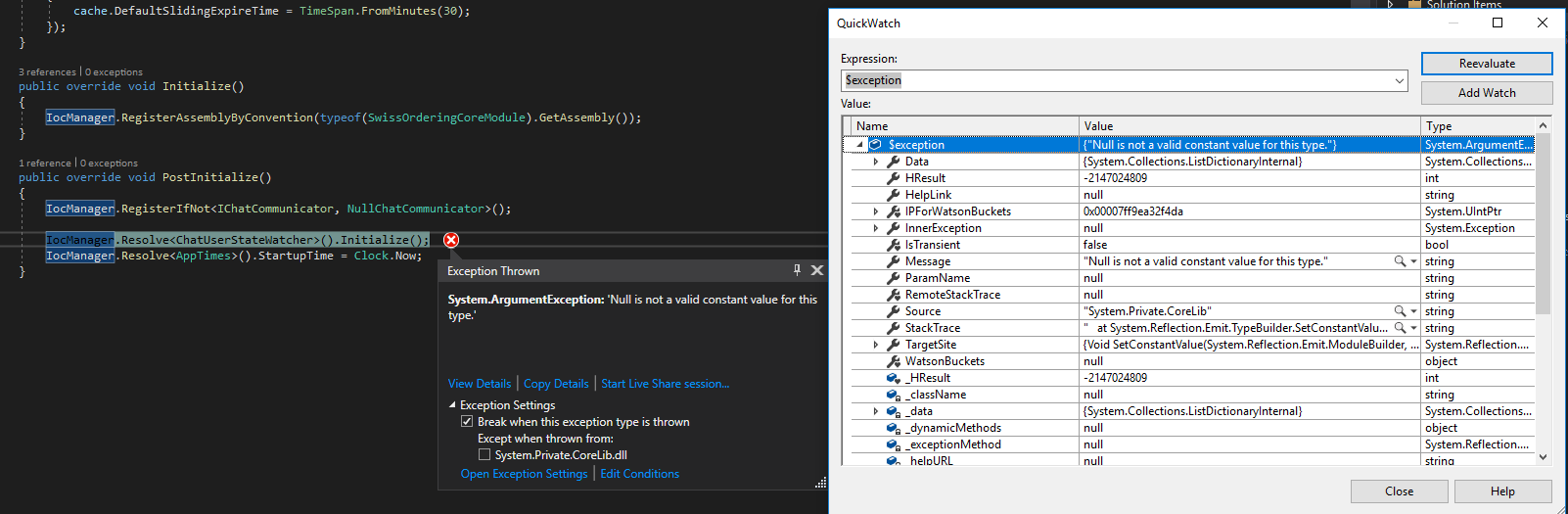
- When I run an endpoint to create a product, I get the following error
Unmapped members were found. Review the types and members below. Add a custom mapping expression, ignore, add a custom resolver, or modify the source/destination type For no matching constructor, add a no-arg ctor, add optional arguments, or map all of the constructor parameters
AutoMapper created this type map for you, but your types cannot be mapped using the current configuration. ProductDto -> Product (Destination member list) SwissOrdering.Product.ProductDto -> SwissOrdering.Product.Product (Destination member list)
Unmapped properties: Id
- Im using the following version of Automapper
Abp.AutoMapper 4.6.0
- May I know, how can I resolve this issue?
I'm using .NET Core/Angular 8 solution
When I try to setup the build pipeline for the Angular project, the Publish task is failing with the following error
FATAL ERROR: Ineffective mark-compacts near heap limit Allocation failed
I have tried the answer given here - https://support.aspnetzero.com/QA/Questions/6990 But no luck. It is giving another error as below
An invalid configuration file was found ./angular.json. Please delete the file before running the command
If I delete the file, Im not able to publish the project.
Can anyone help on this case please?
Thanks Mahi
Thank you. Using the lates node version along with above command resolves the problem
Regards Mahi
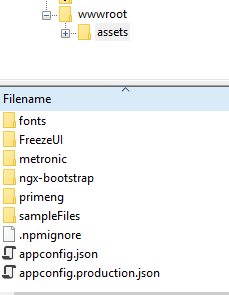
Adding the web.config file to wwwroot resolves the issue.
Suggestion : If the webconfig can be automatically added into the bundle, eliminates the extra manual step
Hi @maliming, I'm experiencing somewhat similar issue. Here is the diagnosis
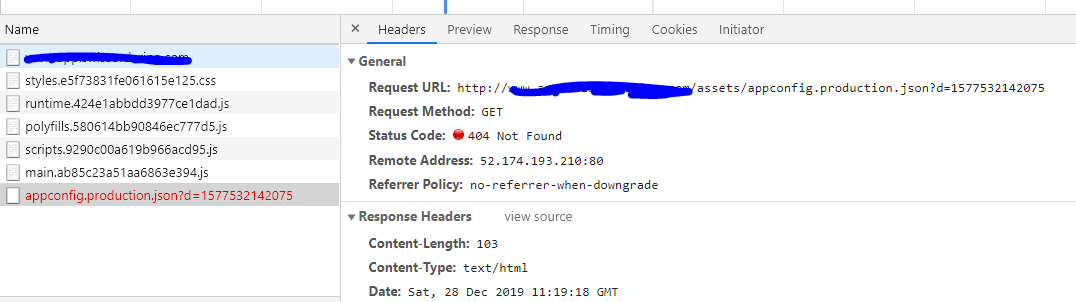
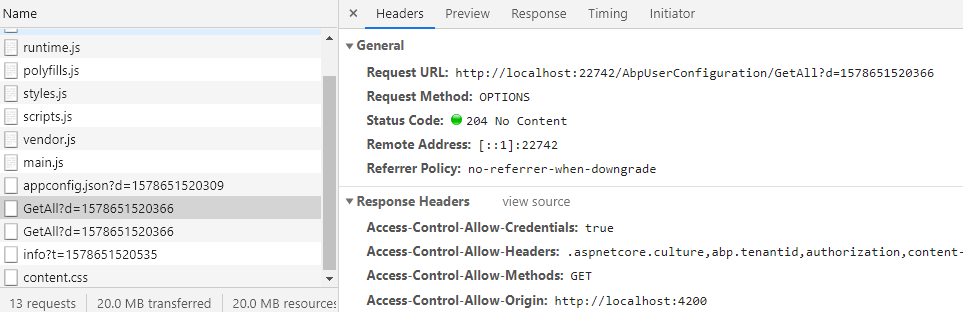
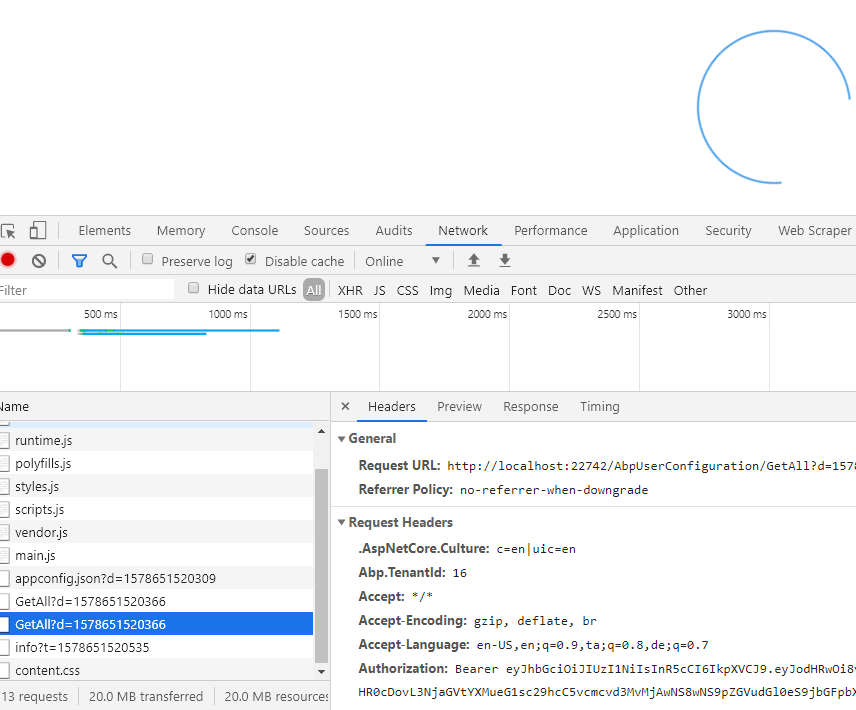
For me, on Windows/chrome itself the page is not loading. This is inconsistent too. If I stop the app and start again, it does load, but after about few minutes, the popular loading signal appears forever. When I inspect the network requests from browser, I see the following Two requests are sent. First one responded with 204 and second one always staying at pending state.
Please note, it is a new appeared from yesterday. It was working fine for past few months. If I recall, what I had done yesterday, that would be, I was installing the packages again with npm i and yarn commands
Hi @ismcagdas
After upgrading to dotnet core 3.1, the error disappeared for me.
Thanks Mahinthan