Activities of "ProjectIridium"
Thanks, those links help. The blog sample project comes close to what I was thinking ... I'm just deciding if the effort to keep it separate like that is worth it my case.
Hi, is there a good sample to start from that shows a separate module project? I would like to add my own Partner and Vendor module project and I feel like I should be able to define all of my new entities and UI there. I would like to enable the UI with a user permission.
I have found this doc on module definitions … https://aspnetboilerplate.com/Pages/Documents/Module-System
I have found this sample that comes very close to what I want … https://github.com/aspnetboilerplate/sample-blog-module Is this the preferred way of doing this?
Am I over-thinking this? Or would I be better off just adding all of my new entities into my exisiting *.Core project in a new Partner folder? I am not sure how big this application will get down the road and I feel like I want to keep all of my new stuff separate. Thanks --Andy
Awesome, thanks, that works nicely.
Hi, let's say that I would like to change the style of m-login__msg in .Mvc\Views\Account_Layout.cshtml (.NET Core and jQuery)
I found the .scss file here: ..Mvc\wwwroot\metronic\src\sass\snippets\custom\pages\user_login-1.scss
If I clean and build in Visual Studio after say, updating the color to red there, I'm not seeing my changes in the browser?
How do I get that change to appear in this dist file?: .Mvc\wwwroot\metronic\dist\html\default\assets\demo\default\base\style.bundle.css
I've tried … - npm run create-bundles - Web Compiler > Compile All Files on compilerconfig.json - clearing caches, etc.
Is it one of the npm commands in project.json?
Thanks --Andy
I finally got a version of this that works, I didn't use any of the built-in tasks above, I used a .yml file directly. The hardest part was getting the bundled files to work. Hope this helps someone. --Andy
azure-pipelines.yml
# AspNetZero pipeline # Andy Weston - 10/5/2018 # pool: vmImage: 'VS2017-Win2016' demands: npm steps: - task: DotNetCoreInstaller@0 displayName: Use .NET Core sdk inputs: version: 2.1.402 - powershell: .\build\build-publish.ps1 $(Build.DefinitionName) $(Build.ArtifactStagingDirectory) - task: PublishBuildArtifacts@1
<span class="colour" style="color:rgb(0, 0, 0)"><span class="colour" style="color:rgb(24, 24, 24)"><span class="colour" style="color:rgb(24, 24, 24)"><span class="colour" style="color:rgb(24, 24, 24)">build-publish.ps1</span></span></span></span>
param($buildConfiguration, $artifactStagingDirectory) cd ./src/Iridium.Operations.Web.Mvc npm install gulp yarn npm run create-bundles dotnet publish -f netcoreapp2.1 -c $buildConfiguration -o $artifactStagingDirectory cd ../Iridium.Operations.Migrator dotnet publish -f netcoreapp2.1 -c $buildConfiguration -o $artifactStagingDirectory\migrator cd ../..
Thanks, I'll give that a try. Would anyone mind sharing their YAML build file? I'll post mine once I get it working.
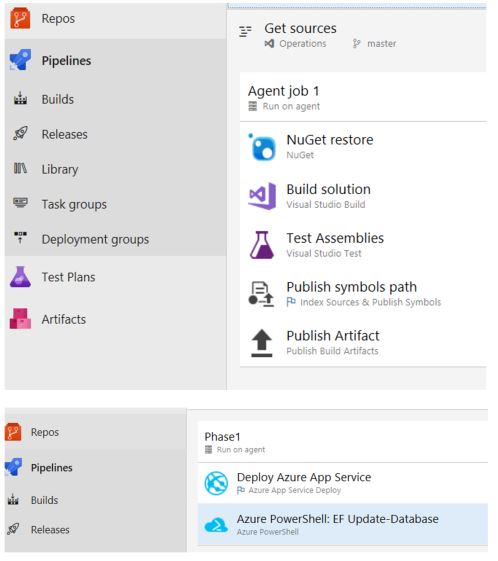
Hi, is there any guidance around about setting up a project in Azure DevOps? The setup below is what I'm trying, however …
<span class="colour" style="color:rgb(0, 0, 0)"><span class="colour" style="color:rgb(0, 0, 0)">The Nuget Restore task fails for me with "Application.Shared is not compatible with</span></span> netcoreapp2.1". <span class="colour" style="color:rgb(0, 0, 0)"><span class="colour" style="color:rgb(0, 0, 0)"> </span></span> <span class="colour" style="color:rgb(0, 0, 0)"><span class="colour" style="color:rgb(0, 0, 0)">Should I be using</span></span> the "dotnet build" tasks instead of the Nuget Restore? <span class="colour" style="color:rgb(0, 0, 0)"><span class="colour" style="color:rgb(0, 0, 0)"> </span></span> <span class="colour" style="color:rgb(0, 0, 0)"><span class="colour" style="color:rgb(0, 0, 0)">If I try to skip the</span></span> Nuget Restore and go straight to Build Solution, I get errors about missing packages.
<span class="colour" style="color:rgb(0, 0, 0)"><span class="colour" style="color:rgb(0, 0, 0)">Thanks</span></span> for any help, this is going to be so very cool once I get this going. <span class="colour" style="color:rgb(0, 0, 0)"><span class="colour" style="color:rgb(0, 0, 0)">--Andy</span></span>
Well, this is embarrassing, I used "Partners" instead of "Partner", so now it works. Please ignore me.
(I got past my resource error by editting the .csproj file and removing the explicit resource) Thanks --Andy
Hi, I'm on a fresh new downloaded build of AspNetZero and I want to add my first localized strings
In my Core.Localization.Opoerations.Operations.xml file I have added these to the end ... ...
<text name="ThereIsNoSuchImageFileWithGivenToken">There is no image with given token</text>
<text name="Partner">Partner</text>
<text name="Vendor">Vendor</text>
</texts> </localizationDictionary>
I'm adding a menu item in AppNavicationPRovider using L("Partners").
The UI is showing "[Partner]" with the brackets and I see this in the log ...
WARN 2018-10-04 09:49:32,206 [13 ] naries.DictionaryBasedLocalizationSource - Can not find 'Partners' in localization source 'Operations'! WARN 2018-10-04 09:49:32,207 [13 ] naries.DictionaryBasedLocalizationSource - Can not find 'Vendors' in localization source 'Operations'!
I'm on Core MVC & jQuery, .NET Core 2.1
Are there any steps to do on a fresh install? I have made very few changes.
Do I need to do this on the UI as well?
My AbpLanguagesTexts table is empty.
I tried setting the build action to Embedded Resource and now I get: error NETSDK1022: Duplicate 'EmbeddedResource' items were included. The .NET SDK includes 'EmbeddedResource' items from your project directory by default.
Thanks --Andy
Thanks, this got me too and was not obvious, the "Or you can just build your solution" part got me.