ANZ 8.1.0 angular/.net core
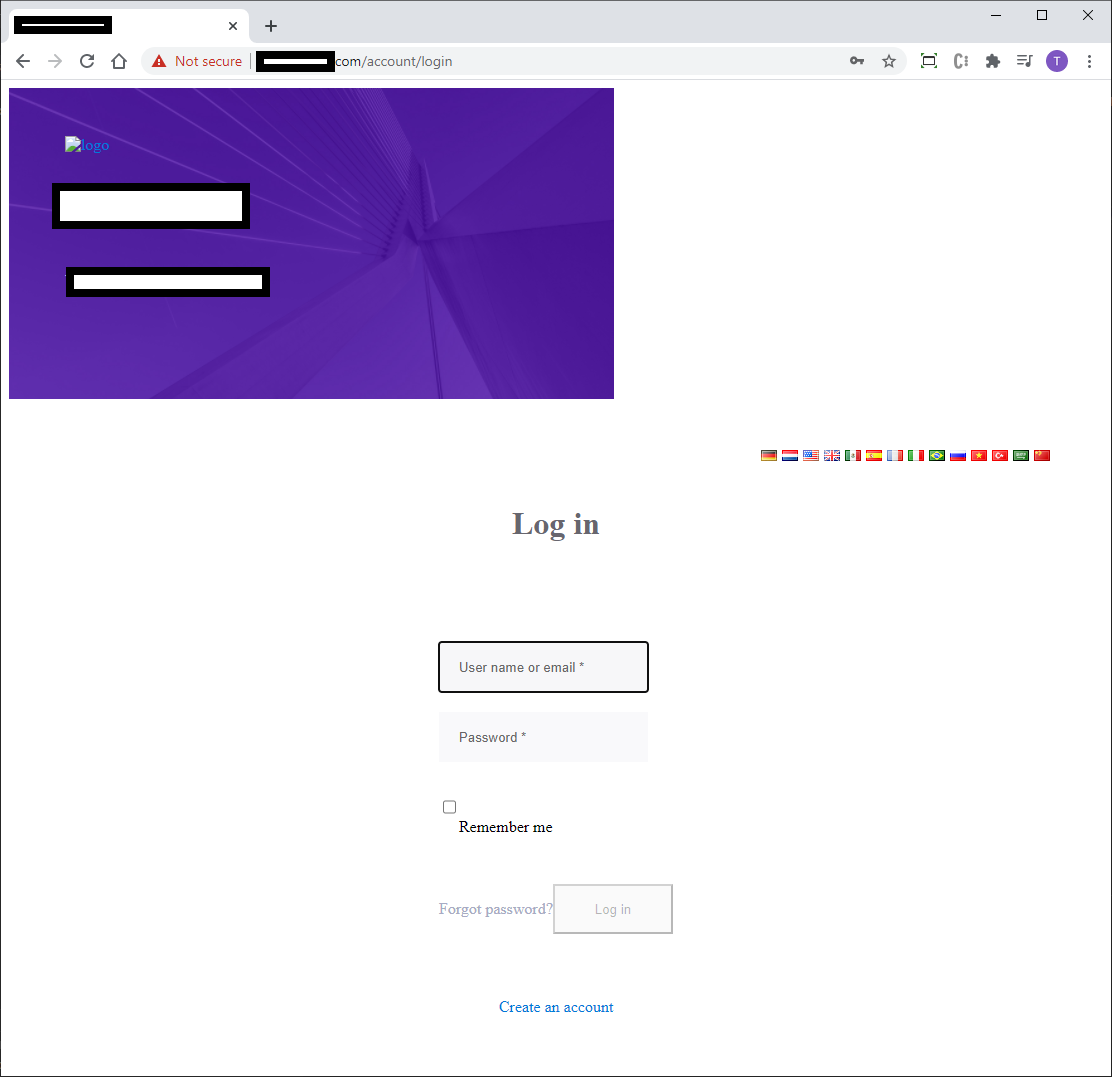
When appconfig.json and appconfig.Production.json are set to "appBaseUrl": "https://mydomain-dev-client.azurewebsites.net" the login screen displays normally.

When the .json files are set to "appBaseUrl": "https://mydomain.com/" the login screen does not display correctly, and the site is "Not secure".

ANZ 8.1.0 angular/.net core
When clicking the received email confirmation link is
https://mydomain.com/account/confirm-email?c=A94y+y+7eZ+8A1kBPLZmdMPD9r9U7Jhok/MFCGtPM08UjcNL+WafPSjfSWjOQaxCifb3r4ruKWWk6XbEGTRQ6+5GM/5OUCmXN5XXXXXXXXXX
the confirmation page blinks at a 1 second period displaying the message "Please wait while confirming our email address..."
When the link is
https://mydomain-dev-client.azurewebsites.net/account/confirm-email?c=A94y+y+7eZ+8A1kBPLZmdMPD9r9U7Jhok/MFCGtPM08UjcNL+WafPSjfSWjOQaxCifb3r4ruKWWk6XbEGTRQ6+5GM/5OUCmXN5XXXXXXXXXX
the confirmation page behaves normally and displays stable content.
appconfig.json and appconfig.production.json:
"appBaseUrl": "https://mydomain-dev-client.azurewebsites.net/"
appsettings.json and appsetting.Production.json:
"ClientRootAddress": "https://mydomain.com/"
appsettings.json and appsetting.Production.json cannot be set to "ClientRootAddress": "https:///mydomain-dev-client.azurewebsites.net/" because host provider is not masked in the link nor the displayed page.
Actual confirmation email forwarded to [email protected]
What is causing the blinking?
anz ver 8.1.0 angular/.net core
I added the following code to topbar.component.html
<div id="kt_shopping_cart" class="kt-header__topbar-item">
<div class="kt-header__topbar-wrapper">
<span class="kt-header__topbar-icon kt-header__topbar-icon--brand" (click)="onTopbarShoppingCart()">
<span *ngIf="shoppingCartItemCount > 0; else elseCount">
<i class="fas fa-shopping-cart"></i>
<span class="top-badge">
{{shoppingCartItemCount}}
</span>
</span>
<ng-template #elseCount>
<i class="far fa-shopping-cart"></i>
</ng-template>
</span>
</div>
</div>
and this to topbar.compoent.ts
shoppingCartItemCount: number;
updateShoppingItemCount(itemCount: number) {
this.shoppingCartItemCount = itemCount;
}
If I call the update function from topbar's ngOnInit() the correct value is shown
this.updateShoppingItemCount(4);
However, if I call the update function anytime after the topbar is created, the updated count does not appear. I have tried dozens of "solutions" published on various blogs, to no avail. What is an effective method of updating the topbar menu to cause the view to repaint?
This issue has been resolved by using the injected UserManager. i.e.
var user = await _userManager.FindByEmailAsync(inputEmailAddress);
ANZ ver 8.1.0 angular/.net core
When I use the "Forgot Password" interface, this code in AccountAppService.cs keeps throwing an "InvalidEmailAddress" exception for email addresses of existing users.
private async Task<User> GetUserByChecking(string inputEmailAddress)
{
var user = await UserManager.FindByEmailAsync(inputEmailAddress);
if (user == null)
{
throw new UserFriendlyException(L("InvalidEmailAddress"));
}
return user;
}
Starting with version 8.7.0 it appears. I'm at 8.1.0.
ANZ does not conform to .NET convention, here:
https://docs.microsoft.com/en-us/aspnet/core/fundamentals/environments?view=aspnetcore-5.0
Request ANZ conform to convention (and ignore "appsettings.json").
Refer to #10197
Removing "appsettings.Staging.json" and "appsettings.Development.json" from the server, and making "aspsettings.Production.json" the same as "aspsettings.json" fixed the issue.
Submitted ticket #10212 to suggest a long-term solution.
ANZ 8.1.0 angular/.NET core
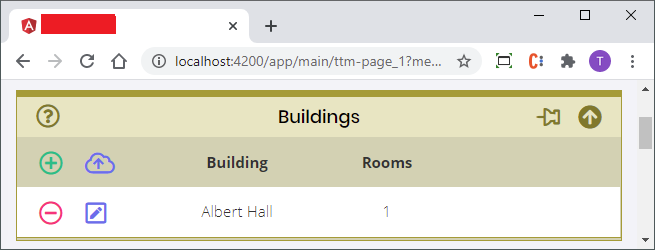
localhost browser width > 640 px:

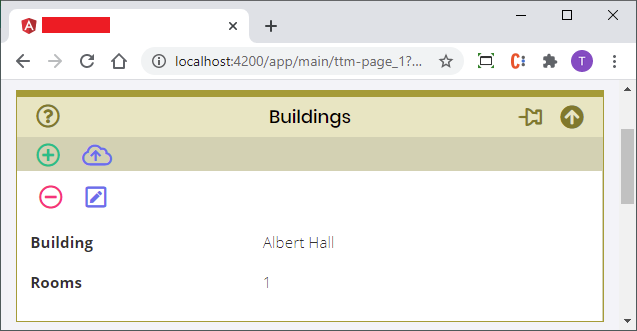
localhost browser width < 640 px:

The first three images display data as expected. The fourth image fails to display data.
All screenshots use the same login credentials and same database. There are no errors in the server log file.
How can I determine the cause of data not being displayed? What tools are available to troubleshoot angular client code on Azure?
Added the "Allow CORS: Access-Control-Allow-Origin" browser extension to continue development. NOT A PERMANENT SOLUTION.
Logging in as 'admin' produced a lot of warnings. Log file sent via email.