How can I set the the Notification persistence - the time the notification remains visible to the user? Notification System
After the user clicks "Download collected data", a message appears for about 2 seconds: Your data is prepared, click here to download.
If the user does not immediately click the message and download the data, it leaves the impression that the user must initiate the download process again and race to click the message.
What the user is not informed of is that a new notification is available that allows the user to download the prepared data.
A better user experience would be a message that said something like Your data is prepared, check Notifications to download.
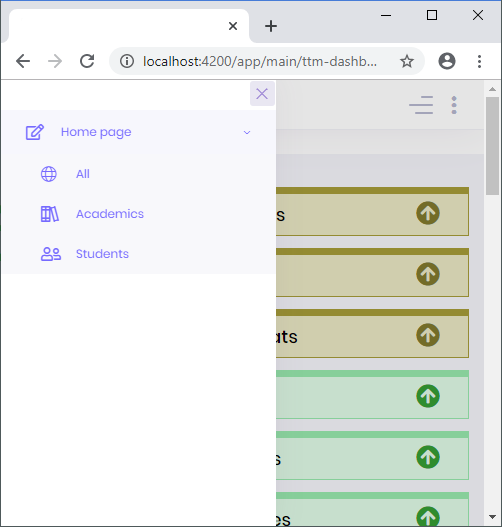
I have the following menu:
 ...based on this code:
...based on this code:
getMenu(): AppMenu {
return new AppMenu('MainMenu', 'MainMenu', [
new AppMenuItem('Dashboard', 'Pages.Administration.Host.Dashboard', 'flaticon-line-graph', '/app/admin/hostDashboard'),
new AppMenuItem('Dashboard', 'Pages.Tenant.Dashboard', 'flaticon-line-graph', '/app/main/dashboard'),
new AppMenuItem('HomePage', 'Pages.User.Dashboard', 'far fa-edit', '/app/main/ttm-dashboard', [
new AppMenuItem('All', 'Pages.User.Dashboard', 'fal fa-globe', '/app/main/ttm-dashboard', [], false, { menuId: 'All'}),
new AppMenuItem('Facilities', 'Pages.User.Dashboard', 'fal fa-school', '/app/main/ttm-dashboard', [], false, { menuId: 'Facilities'},
this._featureCheckerService.isEnabled('testtest')),
new AppMenuItem('Academics', 'Pages.User.Dashboard', 'far fa-books', '/app/main/ttm-dashboard', [], false, { menuId: 'Academics'}),
new AppMenuItem('Students', 'Pages.User.Dashboard', 'far fa-user-friends', '/app/main/ttm-dashboard', [], false, { menuId: 'Students'}),
], false, { id: 'All'}),
...
'/app/main/ttm-dashboard' is invoked when the page loads the first time, and I can retrieve the 'menuId' parameter in 'ngOnInit()'. However, when selecting the sub-menu items, the menu popout closes, but 'ngOnInit()' is not called. I would expect 'ngOnInit()' to be called again. What might I not have implemented that would cause nothing to be happening? I read all the posts I could find with the keyword 'AppMenuItem', but none were complete solutions. Did I miss it somewhere?
I am able to observe that TempFileCacheManager.SetFile(string token, byte[] content) on the server is called when uploading a file using 'ng2-file-upload'.
I would like to use the same intereface to upload a .jpg image from the TWAIN scanner browser extension by Dynamsoft (installed via yarn as '[email protected]")
I downloaded the 'valor-software/ng2-file-upload' project source file from github. While I can see the the emit code (that.response.emit(xhr.responseText) on line376 of 'file-uploader.class.ts' file, I don't see any reference to SetFile(...). Is the 'emit' call intercepted by Abp which then invokes 'SetFile'? If yes, where is the documentation?
How can I upload a browser-created image (not a file from local storage) to the TempFileCache?
ANZ: Angular/Core 3.0, version 8.0.0
Updated Microsoft packages to Core 3.0.1 and other packages: OK Cannot update Stripe.net, PayPalCheckoutSdk, Hangfire.SqlServer due to property incompatabilities.
ERROR 2019-11-21 16:11:48,693 [35 ] Mvc.ExceptionHandling.AbpExceptionFilter - There is no user with id: 1
Abp.AbpException: There is no user with id: 1
at Abp.Authorization.Users.AbpUserManager`2.GetUserByIdAsync(Int64 userId) in D:\Github\aspnetboilerplate\src\Abp.ZeroCore\Authorization\Users\AbpUserManager.cs:line 340
// (more proprietary stack data omitted)
...occurs when attempting to get the impersonator User Id (Id = 1).
var susr = AbpSession.ImpersonatorUserId > 0
? AbpSession.ImpersonatorUserId
: AbpSession.UserId;
var rler = await _userManager.GetUserByIdAsync(susr.Value);
var rlerRoles = await _userManager.GetRolesAsync(rler);
The user with Id = 1 is created in HostRoleAndUserCreator.cs, and exists in the dbo.AbpUsers table.
private void CreateHostRoleAndUsers()
{
// (omitted code)
//admin user for host
var adminUserForHost = _context.Users.IgnoreQueryFilters().FirstOrDefault(u => u.TenantId == null && u.UserName == AbpUserBase.AdminUserName);
if (adminUserForHost == null)
{
var user = new User
{
TenantId = null,
UserName = AbpUserBase.AdminUserName,
Name = "admin",
Surname = "admin",
EmailAddress = "[email protected]",
IsEmailConfirmed = true,
ShouldChangePasswordOnNextLogin = false,
IsActive = true,
Password = "AM4OLBpptxBYmM79lGOX9egzZk3vIQU3d/gFCJzaBjAPXzYIK3tQ2N7X4fcrHtElTw==" //123qwe
};
user.SetNormalizedNames();
adminUserForHost = _context.Users.Add(user).Entity;
_context.SaveChanges();
// (omitted code)
}
When impersonating a User after logging in as tenant admin the code does not throw an exception. When impersonating a User after logging in as host atmin the code throws an exception.
EntityFrameworkCore/Migrations/ngMYAPPDbContextModelSnapshot.cs, ProductVersion has a lower version number than an earlier release. Is this intentional?
Version 7.2.3
modelBuilder
.HasAnnotation("ProductVersion", "2.2.6-servicing-10079")
.HasAnnotation("Relational:MaxIdentifierLength", 128)
.HasAnnotation("SqlServer:ValueGenerationStrategy", SqlServerValueGenerationStrategy.IdentityColumn);
Version 8.0.0
modelBuilder
.HasAnnotation("ProductVersion", "2.2.4-servicing-10062")
.HasAnnotation("Relational:MaxIdentifierLength", 128)
.HasAnnotation("SqlServer:ValueGenerationStrategy", SqlServerValueGenerationStrategy.IdentityColumn);
bool deleted = await _backgroundJobManager.DeleteAsync(backgroundJobId);
DeleteAsync returns true. The job is removed from AbpBackgroundJob table. Yet the background job continues to run Why? How can I stop the execution of a background job?