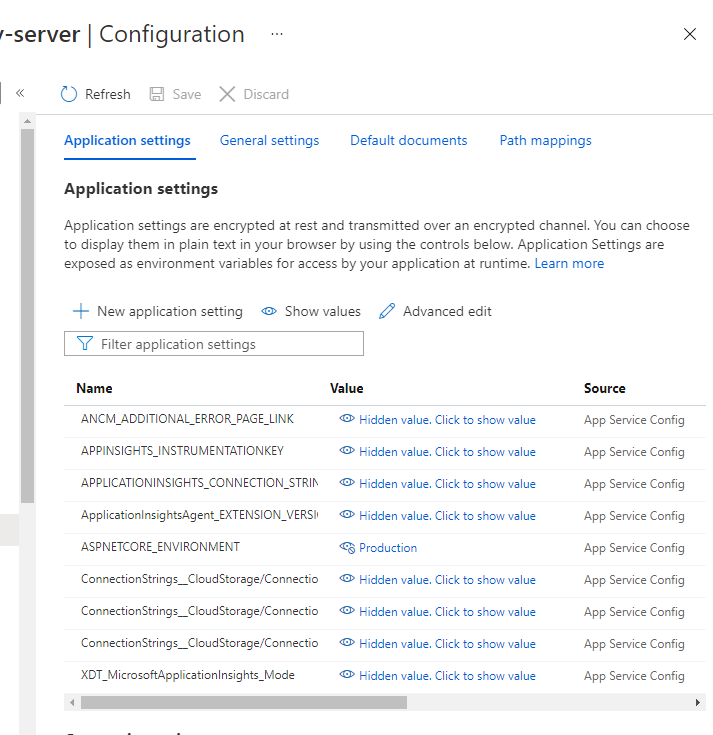
Despite server environment being set correctly, the 'appsettings.Development.json' is not ignored.

Detailed deployment and setup instructions were submitted to info@aspnetzero, Subject #10208, etc.
project files emailed to [email protected]
project files emailed to [email protected]
project files emailed to [email protected]
project files emailed to [email protected]
project files emailed to [email protected]
project files emailed to [email protected]
project files emailed to [email protected]
I'm injecting TopBarComponent and DefaultLayoutComponent into my app page:
constructor(
injector: Injector,
private _hostSettingService: HostSettingsServiceProxy,
private _activatedRoute: ActivatedRoute,
private _topBarComponent: TopBarComponent,
private _defaultLayoutComponent: DefaultLayoutComponent,
) {
super(injector);
this._topBarComponent.setTtmDashboardComponent(this);
this._defaultLayoutComponent.setTtmDashboardComponent(this);
}
DefaultLayoutComponent constructor and ngOnInit are each called once, and the shopping cart is updated as expected. TopBarComponent constructor is called twice and ngOnInit is called one, and the shopping cart is NOT updated. It appears that the injected TopBarComponent is the second instance which has not called ngOnInit.
I will send my app to [email protected] for analysis.