Activities of "ayoyusuf"
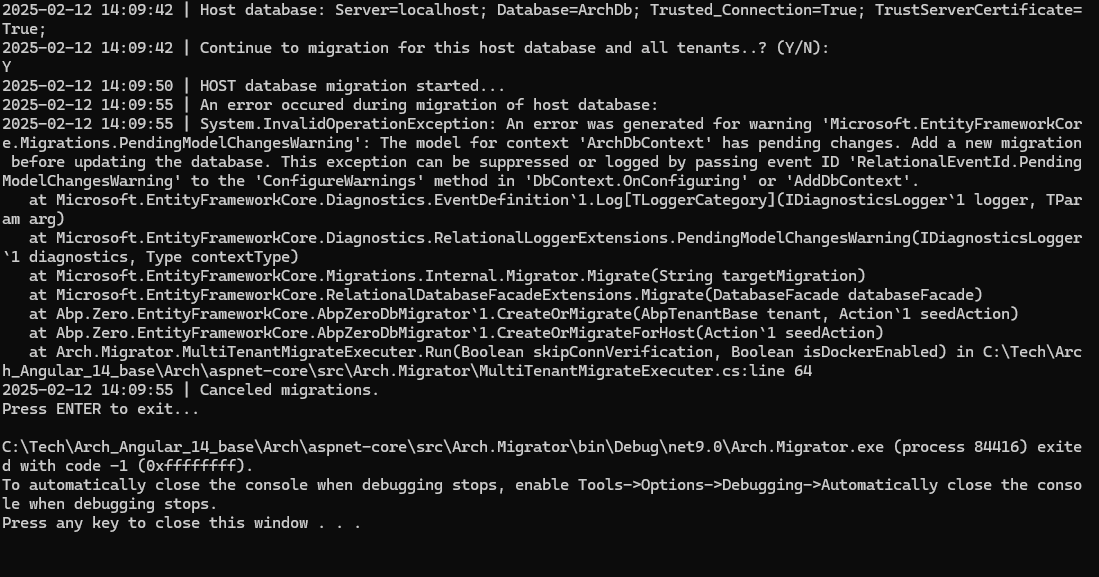
Aspnet Core Angular - 14.0.0 When doing a Fresh Database setup and Arch.Migrate is ran, we get this error and this database is not updated.
System.InvalidOperationException: An error was generated for warning 'Microsoft.EntityFrameworkCore.Migrations.PendingModelChangesWarning': The model for context 'ArchDbContext' has pending changes. Add a new migration before updating the database. This exception can be suppressed or logged by passing event ID 'RelationalEventId.PendingModelChangesWarning' to the 'ConfigureWarnings' method in 'DbContext.OnConfiguring' or 'AddDbContext'.
at Microsoft.EntityFrameworkCore.Diagnostics.EventDefinition1.Log[TLoggerCategory](IDiagnosticsLogger1 logger, TParam arg)
On trouble shotting we find out it is related to Breaking changes in EF Core 9 (EF9) https://learn.microsoft.com/en-us/ef/core/what-is-new/ef-core-9.0/breaking-changes
The challenge now is to know which is the appropriate fix to use in ASP.NET Zero considering the options and their implications. Also, kindly confirm how and where to apply the fix.
Hi,
I have two questions.
- Did you follow https://aspnetboilerplate.com/Pages/Documents/Articles%5CHow-To%5Cadd-custom-session-field-aspnet-core
- And also you want logged in user to switch the organization unit ?
Yes, we followed it and we were unable to get it to work. Maybe we just couldn't implement it correctly. Hence why We requested for a full working sample in which it was implemented rather than just a code snippet.
We are flexible with how the Organization Unit switch is done. Logged in user or at login. We just want to be able to switch and by able to at any point (in API and front end), know which Organization unit is active.
Hi @ayoyusuf
Was it working before ? If so, is it possible to share the app URL with info@aspnetzero.com ?
We have never used Captcha on the app before. There was a client request to improve security using captcha. We enabled it and got the challenge getting it to work. We had to disable it to continue using the app.
Angular + .Net Core
Version: 13.1
Please do you have any complete sample code implementation for best practice for a user being able to change/switch between organization units. Our attempts over several months have not been successful as the need to persist the session of the organizationunitid has been a challenge. (Yes, we have tried the customized sessions but still struggled with this.). We would appreciate any version of complete working sample. (usual what we see are short code concepts that don't easily translate to fully working solution)
Solution: Angular + Asp.Net Core Version: 13.1 API Version: 13.1 Angular Version: 13.1
Issue with Angular
Issue: If Captcha is enabled, it always gives an error. "Unable to determine that you are not a robot".
No Captcha is display to the user to enter neither do we understand the basis.
To trouble shoot for automated Captcha , we noticed the login or create account payload submits exactly the same Captcha everytime "captchaResponse": "HFMzlhIEBGU1F-PglUHRNFHFs3ZnUeSUo5VWcCQUsPTWwMSmosNkkLbXJVFmNBc04JO2B3V0oSGgxSJ3s7PyURGks6JwFFCFhwAwZ2dW87UTx2HQw5DDkKCntnQ0pmExtDGyhoLlFqNyRTPQJZBQZcc14fdWMVJUQ_DisCawxOOwIhHQ9MCx5FXxB_IDJKXENdQWIBXU5_"
No matter which browser or session, the captcha is the same.
We checked an old post of a previous version logged with similar problem, but the solution is to ensure both the angular and API are same versions. In this case they both are.
Please kindly confirm which component or what exactly we should be looking at to fix this?
Solution: Angular + Asp.Net Core Version: 13.1
Issue with the API
Issue: Everything worked fine before upgrade from Version 12.4 to Version 13.1.
If I run any endpoint that has an Object as any of its parameter, I get an error from the ASP.Net zero framework before it even gets to the end point.
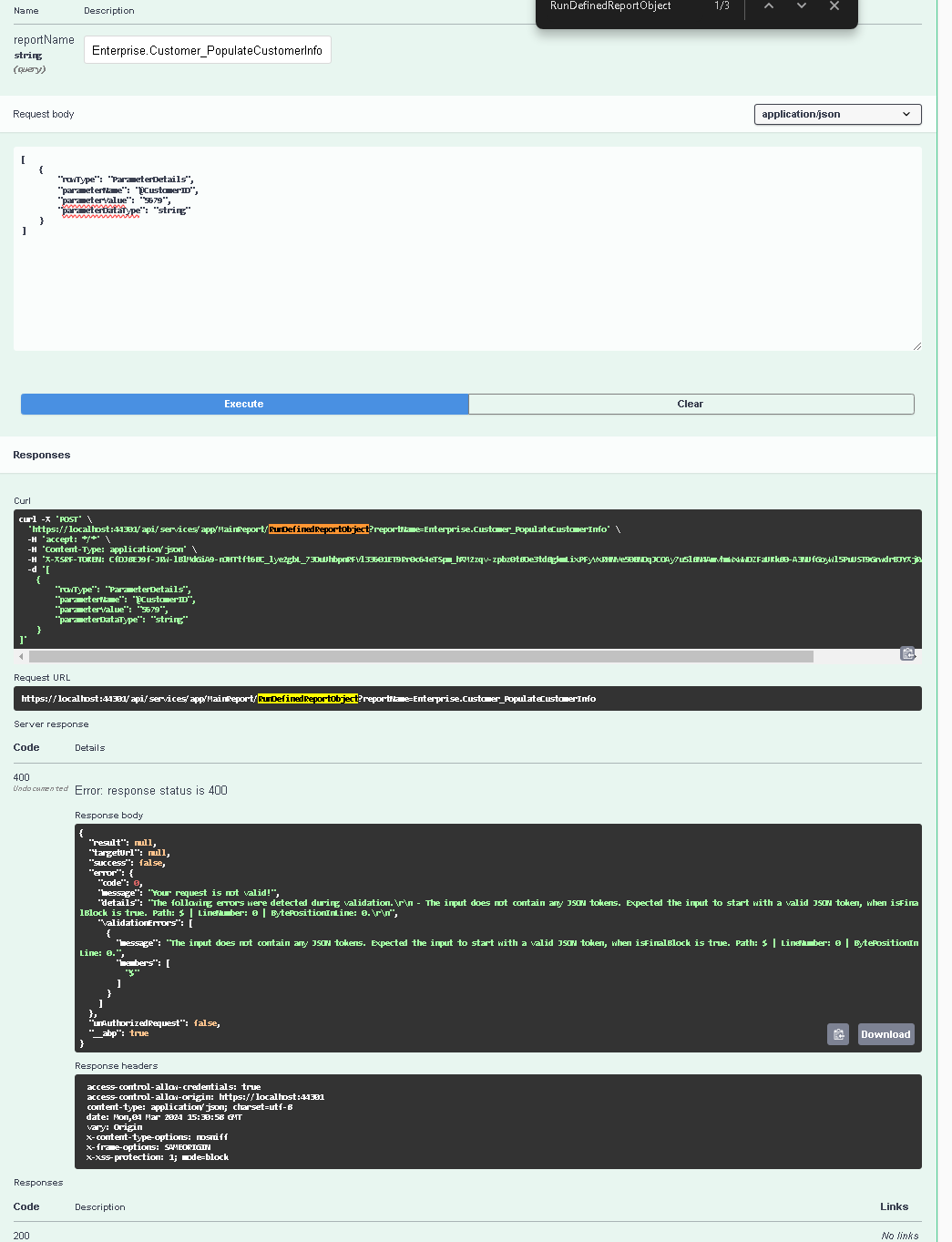
I even tried it right from swagger, and it triggers the error before it gets to the endpoint. If all parameters are string or anything else, they all work fine. the Error is below:
the sample end point in the App service
public async Task<object> RunDefinedReportObjectAsync(string reportName, object selectedparameters, object paramtype = null)
Error MEssage
{
"result": null,
"targetUrl": null,
"success": false,
"error": {
"code": 0,
"message": "Your request is not valid!",
"details": "The following errors were detected during validation.\r\n - The input does not contain any JSON tokens. Expected the input to start with a valid JSON token, when isFinalBlock is true. Path: $ | LineNumber: 0 | BytePositionInLine: 0.\r\n",
"validationErrors": [
{
"message": "The input does not contain any JSON tokens. Expected the input to start with a valid JSON token, when isFinalBlock is true. Path: $ | LineNumber: 0 | BytePositionInLine: 0.",
"members": [
"$"
]
}
]
},
"unAuthorizedRequest": false,
"__abp": true
}
Swagger screen shot
Hi @ismcagdas
Thanks for the prompt response. This is very clear. Thanks.
However, this sample only shows how to set a value at the initialization of the Session parameter. Kindly advice, how do we update the session value? (I would prefer to use best practice as this might be a sensitive component, so I don't want to just mess around.)
Prerequisites What is your product version? -> 12.0
What is your product type (Angular or MVC)? -> Angular
What is product framework type (.net framework or .net core)? -> .net Core
We are currently using OrganizationUnits in our App. However, we now have a need for some users to belong to Multiple organization units. In such situations, We are trying to find out what is currently inbuilt into AspZero to enable users to Switch the current OrganizationUnit they are interacting with when logged in as a normal user in a Tenant.
Product Version 12.01 Angular .Net Core
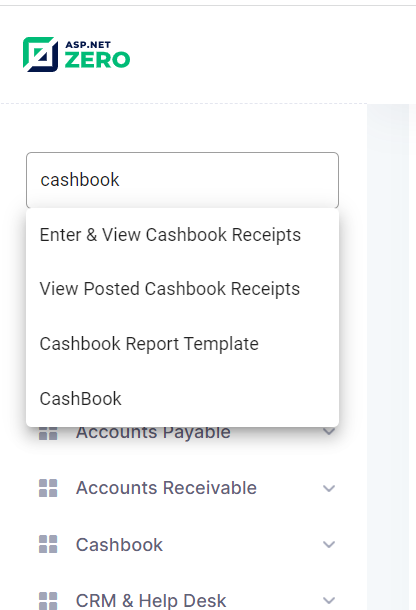
When we pick Menu items, they show up in this format which is as expected.
http://localhost:4200/app/reports/reports/cashbook?module=RP&category=SUBMENU
However when we use the search bar in the menu (Quick Nav) and pick from the result, I only get this http://localhost:4200/app/reports/reports/cashbook
with the parameters are missing.
This seems to be a bug. How do we ensure the results also have the parameters?
The email has been sent