Activities of "ayoyusuf"
Prerequisites
- What is your product version? 11.2
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .net core
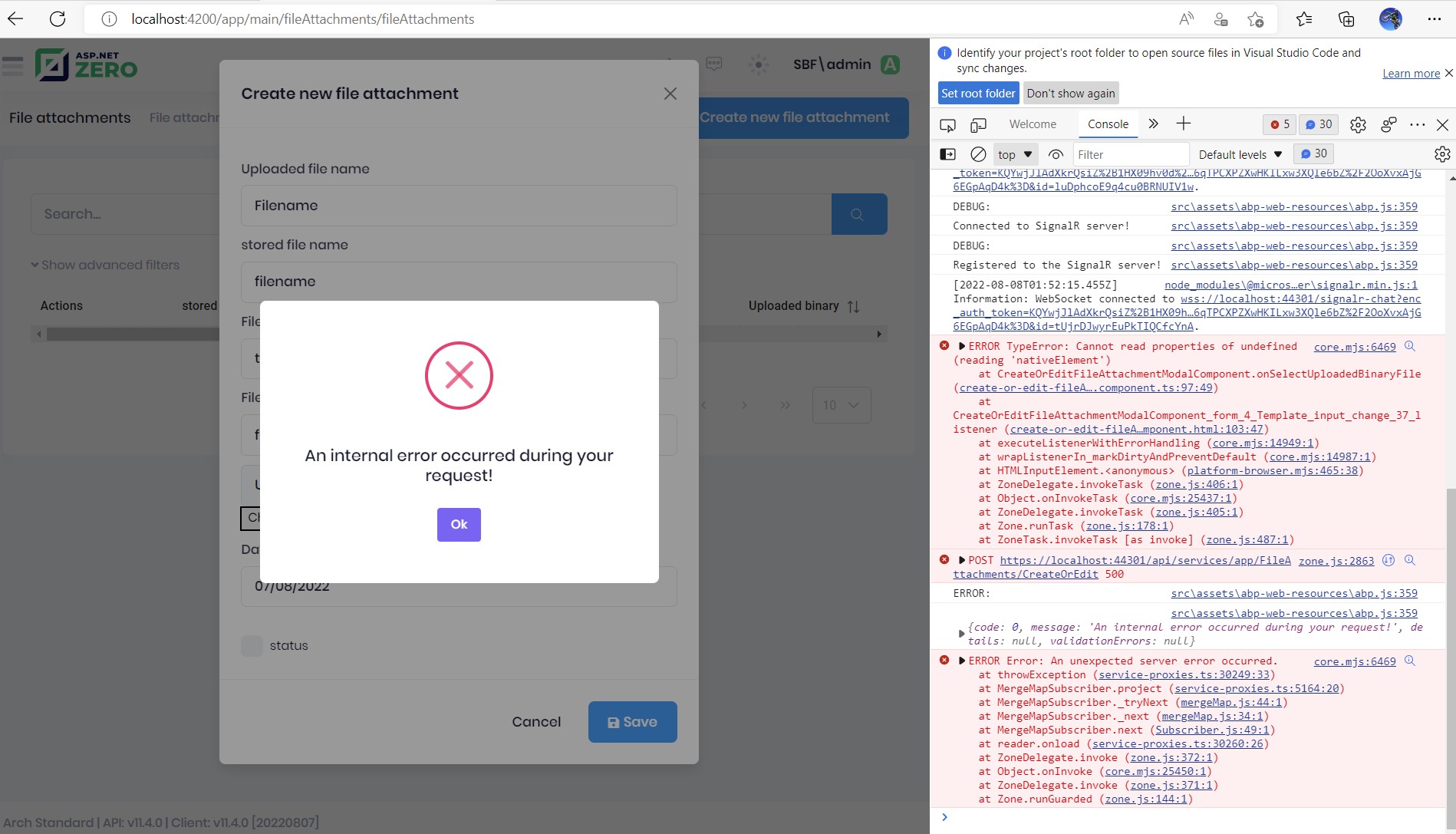
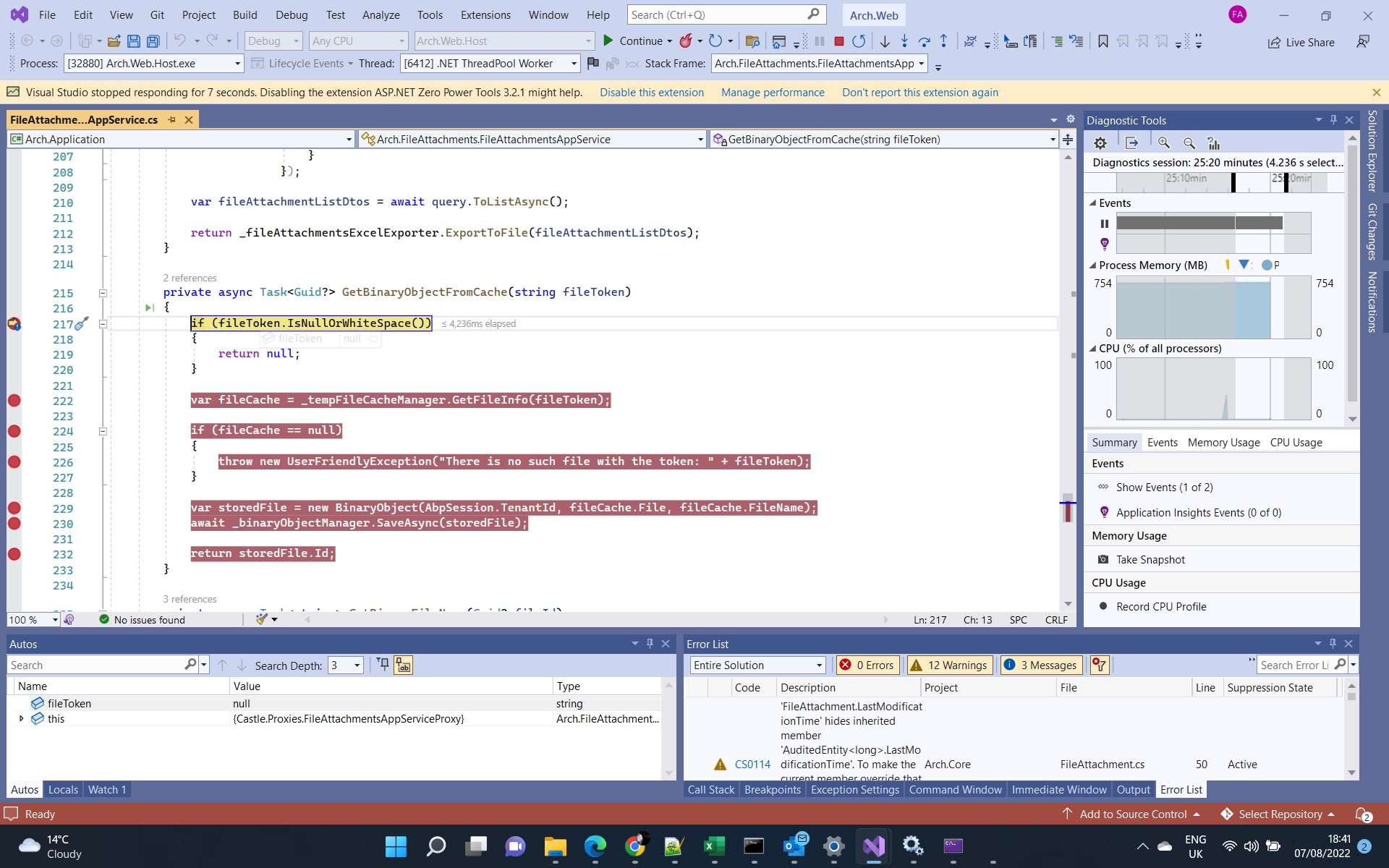
When complete app is generated using power tool and it contains a File. The File upload does not work. It flags an error.
Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? 11.1
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .net Core
We have a large application and my understanding is that ASP.NET ZERO is enterprise ready and hence I am hitting some size based performance limitations that I am getting concerned about. So, need clarification on the advise methodology for resolution.
I have created and Compiled successfully about 2,000 Service in the .net Core and all corresponding dtos. The Swagger is loading and running fine. The Angular NSWAG refresh succeeded.
But on compilation of the Angular I get this Error:
Error: src/shared/service-proxies/service-proxy.module.ts:9:16 - error TS2590: Expression produces a union type that is too complex to represent.
9 providers: [ ~ 10
... 1505 { provide: HTTP_INTERCEPTORS, useClass: AbpHttpInterceptor, multi: true }, ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ 1506 ], ~~~~~
When I reduce the number of Services it compiles fine, but once the services are all their it gives this error. I have tried switching services and it compiles with all the services provided the number is much smaller. So the issue is due to number of services involves.
Is there way around this? (are there other Size related performance issues I should be looking at for?) Has ASP.NET Zero been tested with large Enterprise apps as this is one of several performance snaggs I have hit and now getting very worried. (Earlier raised the issue of several minutes of wait time for the Permission screens to load. Still no solution for that).
Hi, Thanks for the Feedback.
We do think option one would be a much better option.
Do you have any sample code that can be re-used or modified for this suggested methodology?
Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? 11.2
- What is your product type (Angular or MVC)? Angular
- What is product framework type (.net framework or .net core)? .net core
I have a large application with alot of Menus hence a lot of permissions.
Everything loads fast and works fine except any page with Permissions (e.g. Users -> Edit or Roles-> Edit ). These permission pages take about 3-5 mins to load. On some browsers, it makes the browsers start prompting if to wait or exit.
Is there a way to implement Auto scroll or Pagination for the Permissions if the number of Permissions is the problem. (There are about 12,000 Permissions in ALL for the entire app)
See the CreateEditionDto below.
our team didn't even know about the Swashbuckle so no we would not even attempt to make changes to a configuration we don't know what would happen.
CreateEditionDto{ edition* EditionCreateDto{ id integer($int32) nullable: true displayName* string dailyPrice number($double) nullable: true weeklyPrice number($double) nullable: true monthlyPrice number($double) nullable: true annualPrice number($double) nullable: true trialDayCount integer($int32) nullable: true waitingDayAfterExpire integer($int32) nullable: true expiringEditionId integer($int32) nullable: true } featureValues* [NameValueDto{ name string nullable: true value string nullable: true }] }
these names are on swagger UI and in the Angular projects (both typescript and html). So, the whole process completes with no errors. Just need to understand the basis/logic to enable the programmers add their own processes without errors.
Please answer the following questions before submitting an issue.
- What is your product version? - 11.2
- What is your product type (Angular or MVC)? - Angular
- What is product framework type (.net framework or .net core)? .net core
When I generate DTOs and it converts it to Swagger variables, I am struggling with the Logic, as I need to understand the relationship between my variable name and the swaggwer variable name
My application DTO variable names as defined: GLSalesAccount GLCOGAccount PaymentMethodID AmountPaid UndistributedAmount
Automated Swagger created for the DTO: glSalesAccount glcogAccount paymentMethodID amountPaid undistributedAmount
Please why is GLCOGAccount not glCOGAccount
what is the logic for it to turn to glcogAccount?
I do hope you were able to observe and understand better the problem based on the full project that was sent.
Alternatively, if you do have a similar implementation in another project/sample, do share so I can pick up the logic used for it from that.
If you need any other information, do let me know.
Yes, the Tables containing the DataTables have different IDs. I have sent you an email with the files requested.