Thank you @ismcagdas
I have created the issue https://github.com/aspnetzero/aspnet-zero-core/issues/4314
Hi @musa.demir,
I had already tried this fix as mentioned by ismcagdas above.
This does not fix the issue. If I apply this fix, it will work for scenarios where the parent menu item has a redirection link attached to it. If it is a parent menu item which should just expand on clicking it, it simply doesn't work. Like in the above example I have given, it will work for Administartion1 but not for Administration2
Hi @musa.demir,
Thanks a lot for your reply.
In our case, we have 2 types of menu items.Some of them have redirection to others pages, while some simply opens up the child menu.
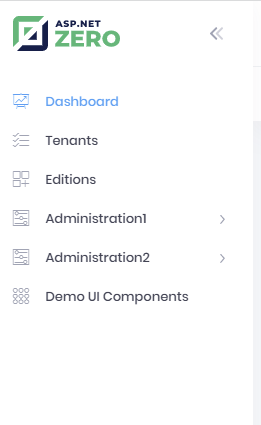
Something like below:
 Here Administration1 has redirection to other page while Administration2 doesn't have any redirection
Here Administration1 has redirection to other page while Administration2 doesn't have any redirection
new AppMenuItem( 'Administration1', '', 'flaticon-interface-8', '/app/admin/organization-units', [], [ new AppMenuItem('Roles', 'Pages.Administration.Roles', 'flaticon-suitcase', '/app/admin/roles'), new AppMenuItem('Users', 'Pages.Administration.Users', 'flaticon-users', '/app/admin/users'), ...., ] ), new AppMenuItem( 'Administration2', '', 'flaticon-interface-8', '', [], [ new AppMenuItem( 'WebhookSubscriptions', 'Pages.Administration.WebhookSubscription', 'flaticon2-world', '/app/admin/webhook-subscriptions' ), ...., ] ),
So, if I click on Administartion1 , it redirects to organization units and its expand/collapse works fine. But if I click on Administration2, it redirects to "Dashboard', which is the default page we redirect to if a particular path is not found. Its expand/collapse doesn't work.
Hi @ismcagdas,
Thanks a lot for your reply.
I tried the code provided in the link above. It works in the ASP.Net Zero base code, but not in our application.
I think the root cause for our issue is a code change that we made in the side-bar-menu.component.html
We need to redirect to a particular page on the click of some of the parent menu item. e.g: if I click on the 'Administration' in the above screenshot, it should expand the accordion menu which shows its child elements as well as it should redirect to a different page. In order to acheive this, we had modified the code in side-bar-menu.component.html from
<!-- if menu item has submenu child --> <a** href="javascript:;"** *ngIf="item.items.length" class="menu-link menu-toggle" [class]="{'active' : isMenuItemIsActive(item) }" [tooltip]="iconMenu && parentItem == null ? l(item.name): ''">
to
<!-- if menu item has submenu child --> <a** [routerLink]="item.route" ***ngIf="item.items.length" class="menu-link menu-toggle" [class]="{'active' : isMenuItemIsActive(item) }" [tooltip]="iconMenu && parentItem == null ? l(item.name): ''">
which I believe is now affecting all the menu items with sub-menus. This was working fine prior to migration in V 10.4.
Could you please let me know how we can acheive this?
Hi @ismcagdas, the same issue happens if logged in as a tenant also.
Thanks v much @musa.demir
Hi @ismcagdas,
Thanks v much.
Can you please give us the steps to fix in 11.0.0 as well?
We recently migrated from 10.4.0 to 11.0.0, so we don't have any plan to change it to v11.2.0 soon.
Hi Ismcagdas,
Sorry for the late respose, I think your solution 2 is working fine. Thanks v much.
Hi @ismcagdas,
Thanks v much for your reply.
I saw this link before, but that suggestion didn't work, so I moved the required APIs to another service to resolve this issue for the time being. I will try your suggestion once again when I need to write tests on the Service which has Hangfire included.
Thanks v much once again.