Hello, I have found couple of things in the angular2 ui project. I have just wanted to share it. Inside change-profile-picture-modal.component.html 2 things i realized. First one is saving variable which do not exist in the component.ts and the second thing is hide() function probably it should be close() function.
Hello, I want to apply a new custom settings to asp.net core & angular2 application. This will be a json object value all over the application. But i want to change it from appsettings file. My problem is i tried to add this value to appsettings.json file and I can reach the value from mvc application from IHostingEnvironment interface in startup and can reach the whole config file. But how can i reach these values from applicationservice project. I have tried couple of things like SettingManager and ISettingStore but these are custom values that is parsed to a different object from the config file i guess. Can you suggest some solution for it or should i parse this value in AppSettingProvider?
Ok my bad now i have an access thank you.
Can i also have a github access?
u: cangunaydin email: <a href="mailto:[email protected]">[email protected]</a>
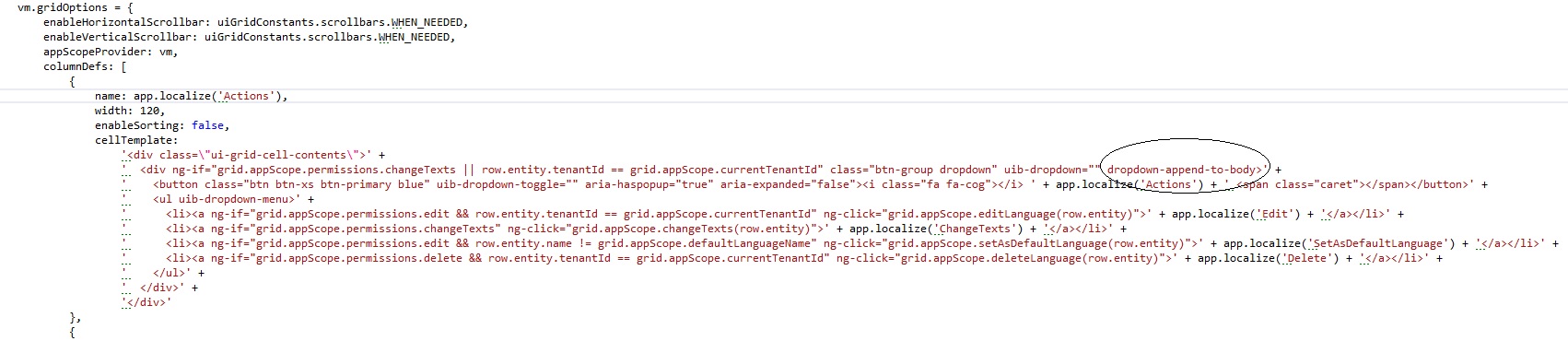
Hello. If someone is looking for a workaround to this issue. You can try this solution
in the grid options for ui-grid when you create the cell template for actions button, You need to add "dropdown-append-to-body " to child div of "ui-grid-cell-contents" here is a link for the fix i have found it while i am googling around.
<a class="postlink" href="http://plnkr.co/edit/baiBVqc8DiWG17kztkt5?p=preview">http://plnkr.co/edit/baiBVqc8DiWG17kztkt5?p=preview</a>
Example image from ~/App/common/views/languages/index.js that i have modified is attached

Maybe these links can also help. This is the threat that is blocked by windows defender.
<a class="postlink" href="https://www.microsoft.com/security/portal/threat/encyclopedia/entry.aspx?Name=TrojanDownloader:JS/Nemucod.A!cl&ThreatID=-2147257020">https://www.microsoft.com/security/port ... 2147257020</a>
<a class="postlink" href="https://www.microsoft.com/security/portal/threat/encyclopedia/Entry.aspx?Name=TrojanDownloader:JS/Nemucod.CL">https://www.microsoft.com/security/port ... Nemucod.CL</a>
<a class="postlink" href="https://www.microsoft.com/security/portal/threat/Encyclopedia/Entry.aspx?Name=JS/Nemucod">https://www.microsoft.com/security/port ... JS/Nemucod</a>
I have the same problem. Windows defender is blocking it in my pc.
angular-message-format.min.js is the problem i guess. This is the information that i get from windows defender.
/Scripts/angular-message-format.min.js webfile:C:\ProgramData\Microsoft\Windows Defender\LocalCopy{8946D688-A3A0-4642-BA9A-9B3311F3C9B0}-MediaManagerV3.zip|chrome.exe
Category: Trojan Downloader
Description: This program is dangerous and downloads other programs.
Recommended action: Remove this software immediately.
Hello, Sorry my bad about ~/Abp/Framework/scripts/libs/abp.jquery.js it is over there but when i add break point, it doesn't get in to the break point instead of that it enters the breakpoint that i have put to abp.ng.js it just enters this function 'responseError': function (ngError) { var error = { message: ngError.data, details: ngError.statusText, responseError: true }
abp.ng.http.showError(error);
abp.ng.http.logError(error);
return $q.reject(ngError);
}
Thank you for the answer, have a nice year also :)
Hi, I don't have the path ~/Abp/Framework/scripts/libs/abp.jquery.js
Instead of that i have /Abp/Framework/scripts/libs/angularjs/abp.ng.js and it has this method
handleResponse: function (response, defer) { var originalData = response.data;
if (originalData.success === true) {
response.data = originalData.result;
defer.resolve(response);
if (originalData.targetUrl) {
abp.ng.http.handleTargetUrl(originalData.targetUrl);
}
} else if(originalData.success === false) {
var messagePromise = null;
if (originalData.error) {
messagePromise = abp.ng.http.showError(originalData.error);
} else {
originalData.error = defaultError;
}
abp.ng.http.logError(originalData.error);
response.data = originalData.error;
defer.reject(response);
if (originalData.unAuthorizedRequest) {
abp.ng.http.handleUnAuthorizedRequest(messagePromise, originalData.targetUrl);
}
}
}
This happens when we use ng-file-upload plugin. When you cancel the upload it triggers the modal.