yes silly me, thanks for the answer and sorry to take your time.
Hello @ismcagdas, Thank you for the answer actually invoicing is bad naming coming from me i believe. maybe i should say EXTERNAL SYSTEMS instead or sth more convenient for the naming.
The module i am gonna implement is gonna be responsible for the implementations. So factory classes gonna be in EXTERNAL SYSTEMS. interfaces are gonna be inside CORE.
in this way i can use the interfaces from CORE and implement it on the EXTERNAL SYSTEMS.
EXTERNAL SYSTEMS can be dependent on different invoicing modules like Oracle Netsuite Module that i have created or Fortnox or different nuget packages for different invoicing systems. So i will do the decision for implementation at this module by using the interfaces from CORE.
sth like this maybe more convenient.
Note: I only created oracle netsuite project not the EXTERNAL SYSTEMS project yet :)
So i think what i want to ask is,
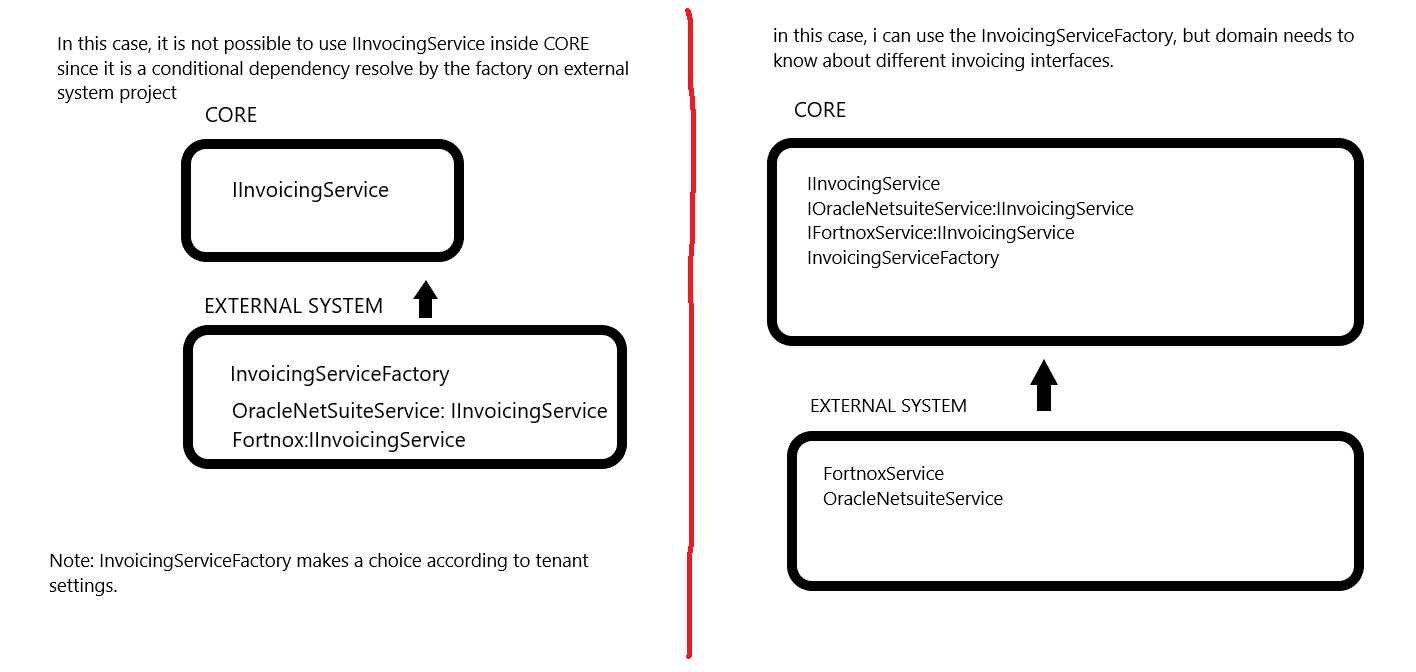
Since i am gonna do conditional dependency resolve, my core project needs to know about what kind of interfaces i am going to use.
here is some drawing i made for it.

so the question is, is it possible to use only IInvoicingService inside core somehow?
Sorry for lots of questions, I am also learning on the way and i really appreciate the assistance and help.
Sure,
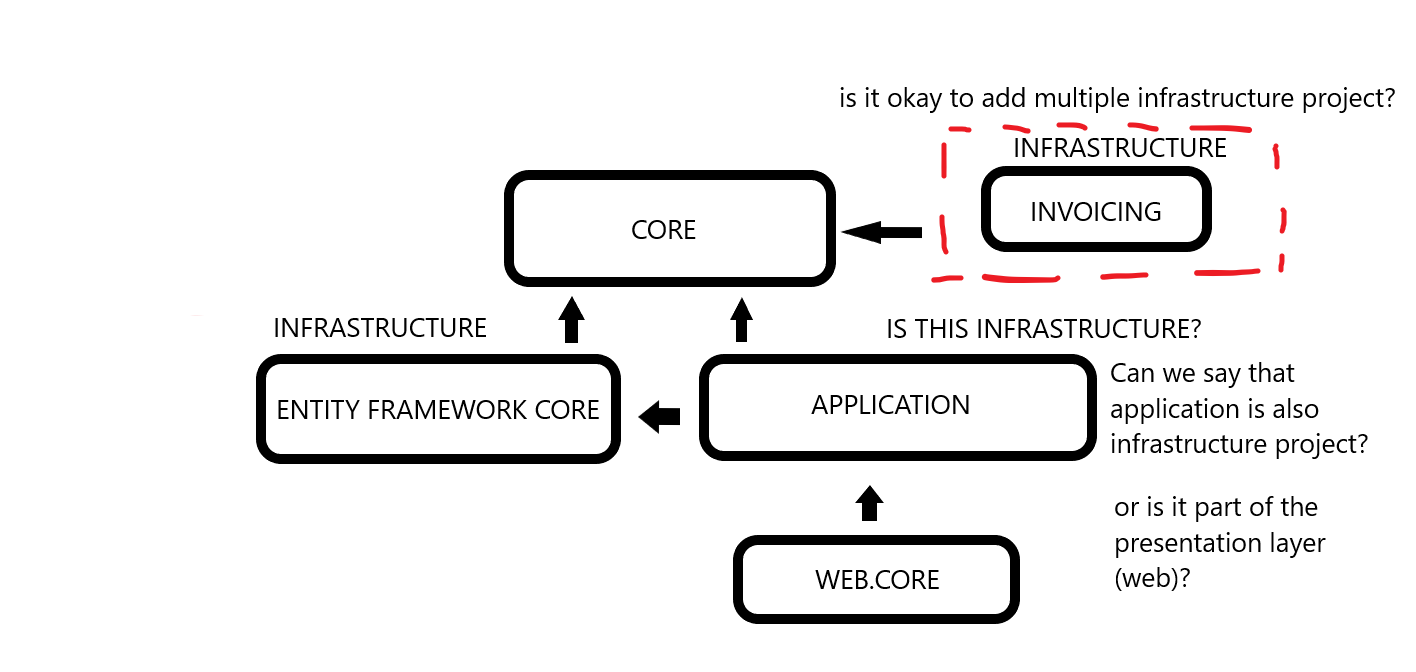
I am posting couple of drawings here to show what i mean

here with the red dashes is what i am trying to create and when i say infrastructure project i am referring to

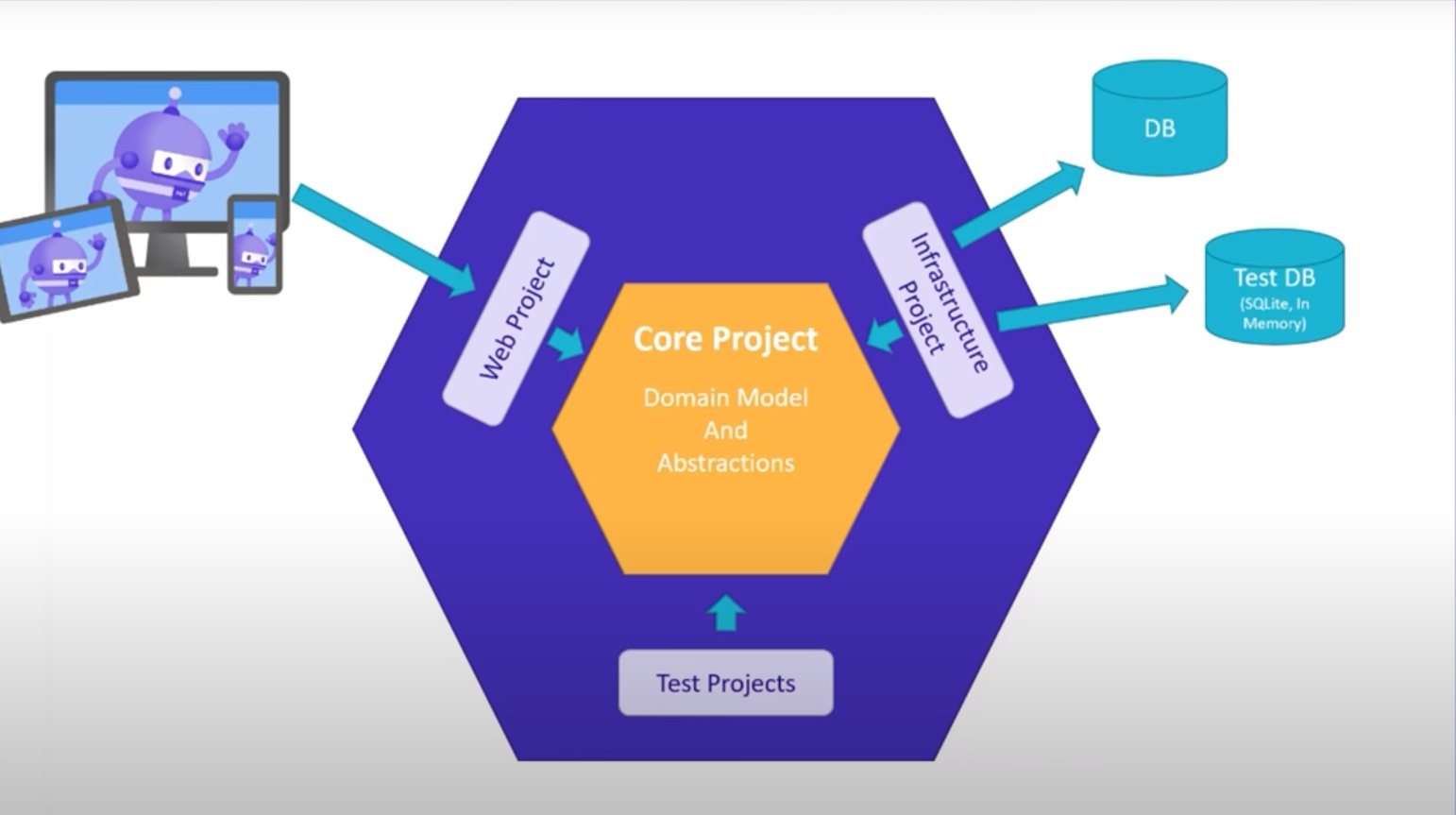
and this one https://blog.cleancoder.com/uncle-bob/2012/08/13/the-clean-architecture.html
so basically infrastructure for me is all the implementations take place with the abstractions of your domain model. So since application service also dependent on your core project (domain model) i was thinking, is it possible to do the implementation on application layer? Or what will be the problems with it? Cause when i think about it, some tenants don't need to use invoicing at all. Isn't this a business rule to choose which invoicing platform should the tenant use?
At the same time some tenants in aspnet zero don't need to use payment services at all, but still implementations are on the domain model and it's strictly connected to your domain. Actually what i am trying to find out is, i understand your payment can not have general abstraction for stripe and paypal, but what if it has, how smart would be to do the implementation on application service? or what kind of problems would it bring?
Hello @ismcagdas, thanks for your answer, what do you think about application service question? why shouldn't i reference my oracle netsuite project directly to application service and create the implementation over there like EPPlus you did? what can be the benefit of creating the seperate project?
Hello, I have a general question about AspnetZero design, and some use case about my implementation. First of all i want to ask: If i look at the Core project of the ANZ, i see that Stripe, Paypal is directly dependent to this project. isn't this actually against the domain driven design? since the core (domain) project shouldn't have any other dependency? or maybe i am missing sth over here but it would be good if you can explain why ANZ choose this way?
Actually i have a similar case like payment model that you have implemented, and i couldn't figure out how to make it possible according to design patterns. My requirement includes different economy systems to be involved in my application. We need to have Oracle Netsuite and Fortnox implementation and maybe more in the future for the tenants to invoice their clients
So as an example Tenant A can use Oracle Netsuite, Tenant B can use Fortnox and some tenants can use different economy system for the invoicing. So i have implemented a new module for Oracle Netsuite now i want to plug in this module but here are some difficulties for it.
IAccountingOrderService Task<bool> CreateInvoice(Order order); //Order is an entity
IAccountingCustomerService Task<Dictionary<string,string>> GetCustomers();
and then do the implementation in this new seperate project, so i can reference the nuget packages or modules in this project. And according to tenant configuration, I can use the convenient economy system to create invoicing and getCustomers from specific economy system. With this method i am not coupling my oraclenetsuite module with core project but it means to create another infrastructure project. I couldn't be sure this is gonna be the right way? Or maybe i should directly give the reference to the application project and CreateInvoice in the application service? Can you give me some idea how should i approach to the problem? thank you for the assistance.
Hello @ismcagdas, I looked at your suggestion and the problem is definitely from the overrides of Date.ToString()
Date.prototype.toString = function () {
let value = DateTime.fromJSDate(this)
.setLocale('en')
.setZone(abp.timing.timeZoneInfo.iana.timeZoneId)
.toString();
return value;
};
DateTime.prototype.toString = function () {
let date = this.setLocale('en').setZone(abp.timing.timeZoneInfo.iana.timeZoneId) as DateTime;
return date.toISO();
};
But the thing that is suggested (dateSerializationFormat) is not applicable to RangeSelector cause there is no option for date serialization in the component. you can check that out from the link below. https://js.devexpress.com/Documentation/ApiReference/UI_Components/dxRangeSelector/
I have raised a question in devexreme support for this, waiting for an answer now, on the meantime i decided not to use devextreme components since it is making more trouble for me.Or i should make a choice between ngx-date or devextreme components. Since my app is using ngx-datepicker everywhere i don't want to go through big transition and replace every ngx-datepicker component. I will give more information when i get a reply from devexpress and in the meantime if anz got another solution for it, you can let me know.
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
Hello, We are using devexpress components in our anz application, after we upgraded range selector component from devexpress is broken. I have tried couple of things. to reproduce the issue. you can do the following.
yarn add devextreme devextreme-angular
ng g m test --routing
ng g c test
test.component.html
<dx-range-selector
id="range-selector"
[value]="[selectedStartValue, selectedEndValue]"
title="Select a Vacation Period"
>
<dxo-scale
[startValue]="startValue"
[endValue]="endValue"
minorTickInterval="day"
tickInterval="week"
minRange="week"
maxRange="month"
>
<dxo-minor-tick [visible]="false"></dxo-minor-tick>
</dxo-scale>
<dxo-slider-marker format="monthAndDay"></dxo-slider-marker>
</dx-range-selector>
test.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-test',
templateUrl: './test.component.html',
styleUrls: ['./test.component.css']
})
export class TestComponent implements OnInit {
startValue: Date = new Date(2011, 1, 1);
endValue: Date = new Date(2011, 6, 1);
selectedStartValue: Date = new Date(2011, 1, 5);
selectedEndValue: Date = new Date(2011, 2, 5);
constructor() { }
ngOnInit(): void {
}
}
test.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { TestRoutingModule } from './test-routing.module';
import { TestComponent } from './test.component';
import { DxRangeSelectorModule } from 'devextreme-angular';
@NgModule({
declarations: [
TestComponent
],
imports: [
CommonModule,
DxRangeSelectorModule,
TestRoutingModule
]
})
export class TestModule { }
test-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { TestComponent } from './test.component';
const routes: Routes = [
{
path: '',
component: TestComponent,
pathMatch: 'full',
},
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class TestRoutingModule { }
main-routing.module.ts
import { NgModule } from '@angular/core';
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
RouterModule.forChild([
{
path: '',
children: [
{
path: 'dashboard',
loadChildren: () => import('./dashboard/dashboard.module').then((m) => m.DashboardModule),
data: { permission: 'Pages.Tenant.Dashboard' },
},
{
path: 'test',
loadChildren: () => import('./test/test.module').then((m) => m.TestModule),
data: { permission: 'Pages.Tenant.Dashboard' },
},
{ path: '', redirectTo: 'dashboard', pathMatch: 'full' },
{ path: '**', redirectTo: 'dashboard' },
],
},
]),
],
exports: [RouterModule],
})
export class MainRoutingModule {}
here is the output for it.
as you can see dates are not formatted and i am getting an error on the console.
at first point you can think that this is related with devextreme components just like i did, but when i create a new angular project from scratch and do the same things it shows correctly as it is on demo of devexpress i created a sample on codepen for it. by adding angular v13 dependencies.
https://codesandbox.io/s/gracious-lamport-xlxbv?file=/src/app/app.module.ts
i believe some module is having conflict with devexpress modules, do you have any idea what it could be? or any solution for this?
Thank you @ismcagdas i am closing this ticket and i will follow the issue from the link you provided.
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
Hello, After we upgraded our project we have found weird behavior from p-table, here i will mention few of them. First we were thinking this problem can be related with our project but then we have found the same behavior on the project that we have downloaded from scratch to reproduce the issue pls do those steps.
1- Download the project v11 with angular and .net 6 from scratch 2- run as usual 3- login as a tenant and go to the organization units menu 4- add a root unit and select the org unit. 5- click add member modal should appear
as you can see in the pic it doesn't show the header checkbox is selected even if it is selected, second thing is if you try to use the onHeaderCheckboxToggle event
event value is always true.
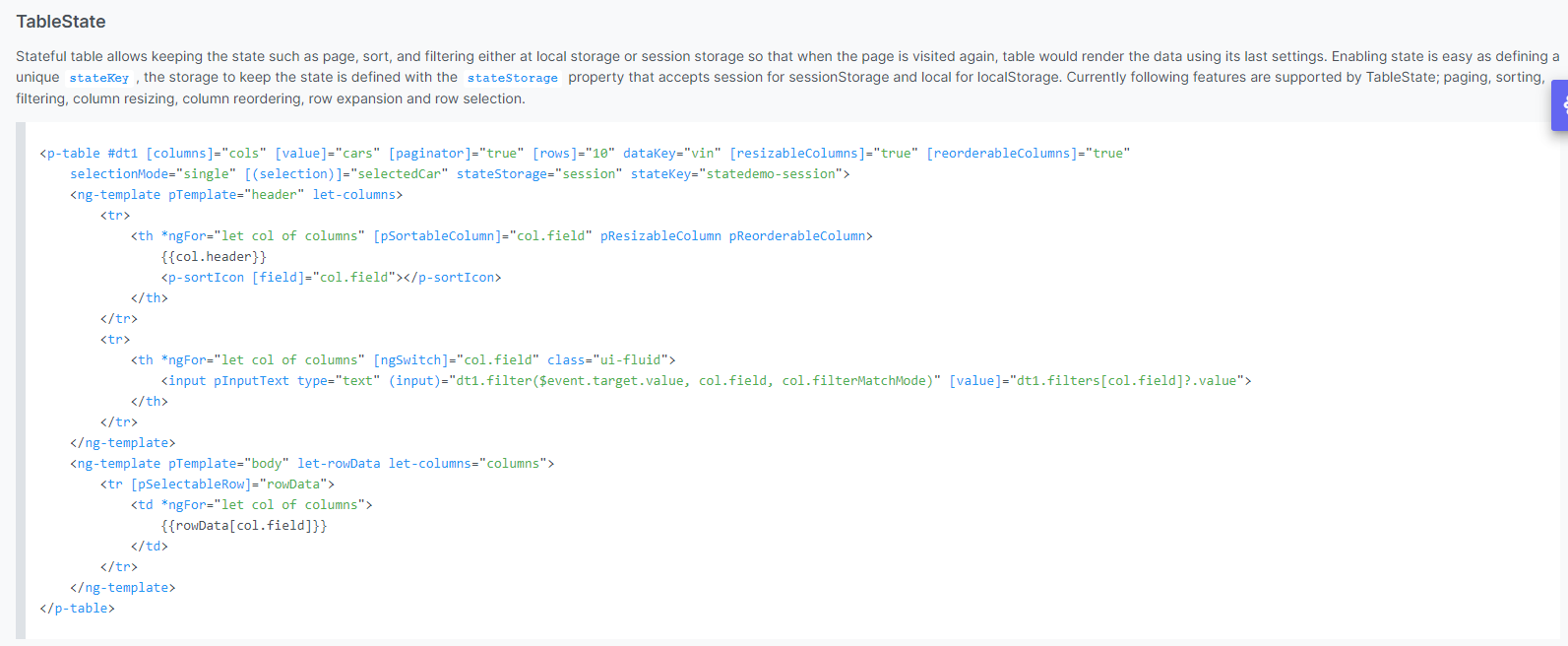
also if you want to use table local state properties from primeng (properties like stateKey, stateStorage)

it is breaking the table and lazyloadevents is not working and bunch of weird staff was happening with this version.
So as a result we decided to upgrade the primeng version to v13.0.4 and with this version everything was working perfect except one thing which has been mentioned in this support forum.
https://support.aspnetzero.com/QA/Questions/10759/Angular-events-broken-after-latest-AspNet-Zero-update
after some research i think i have found the problem.
when primeng upgrades from v12.1.1 to v12.2.0 they changed the getPageCount method which you can see over here

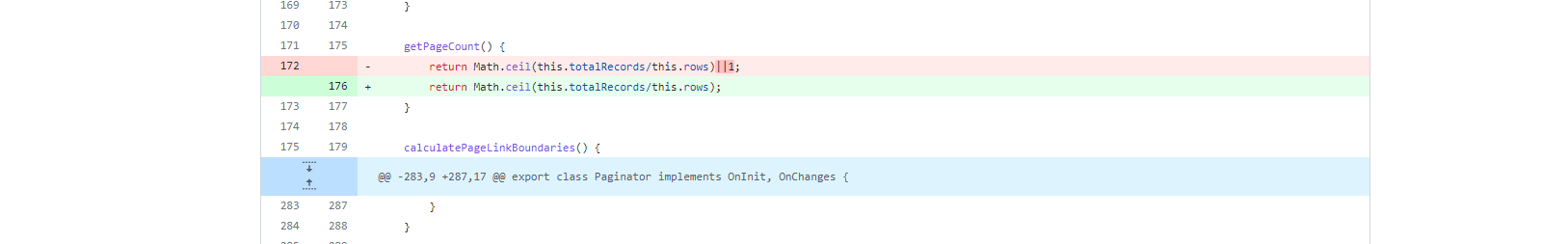
https://github.com/primefaces/primeng/compare/12.1.1...12.2.0-rc.1#diff-83645c607a03a0b5b444d163cfef9df6f896ed3a666c1595cb479dbbba000b5c
as you can see code has changed from return Math.ceil(this.totalRecords/this.rows)||1; to return Math.ceil(this.totalRecords/this.rows); and since changePage is calling getPageCount method and getPageCount() result is zero at first initialization it does not load anything.
changePage(p :number) {
var pc = this.getPageCount();
if (p >= 0 && p < pc) {
this._first = this.rows * p;
var state = {
page: p,
first: this.first,
rows: this.rows,
pageCount: pc
};
this.updatePageLinks();
this.onPageChange.emit(state);
this.updatePaginatorState();
}
}
so my question is you use changePage(0) on all over the anz angular app. when it is first initialized. Why do we need this codeblock
if (this.primengTableHelper.shouldResetPaging(event)) { this.paginator.changePage(0);
return;
}
and what are we gonna loose if we remove this from the code.
and i read some comment about this usage in this stackoverflow link
https://stackoverflow.com/questions/47555283/primeng-paginator-cannot-reset-page-1-after-call-api
if you look at the reply they are claiming it can go to the recursion. is this the right way to load the data on the first initalization?
Thanks for the assistance
Hello @ismcagdas thanks for your answers it was helpful. I am closing this issue and will wait for your solutions for module unnecessary usages i have other questions but i will raise it on another ticker since it is not related with this thanks again.