Activities of "farhantufail"
@maliming Thanks Dear. I've solved the problem.It was our fault.we were actually using JSON.parse() to parse our array and forward that array to save function. that is why it was throwing this error. BTW thank you so much for your quick response.
Hi @ismcagdas Yes I'd solved problem Thanks.
Hi @aaron it is not working. I'm sharing code with you. please help me in this regard. actually on initialize I also want to show current date seleected.
HTML :
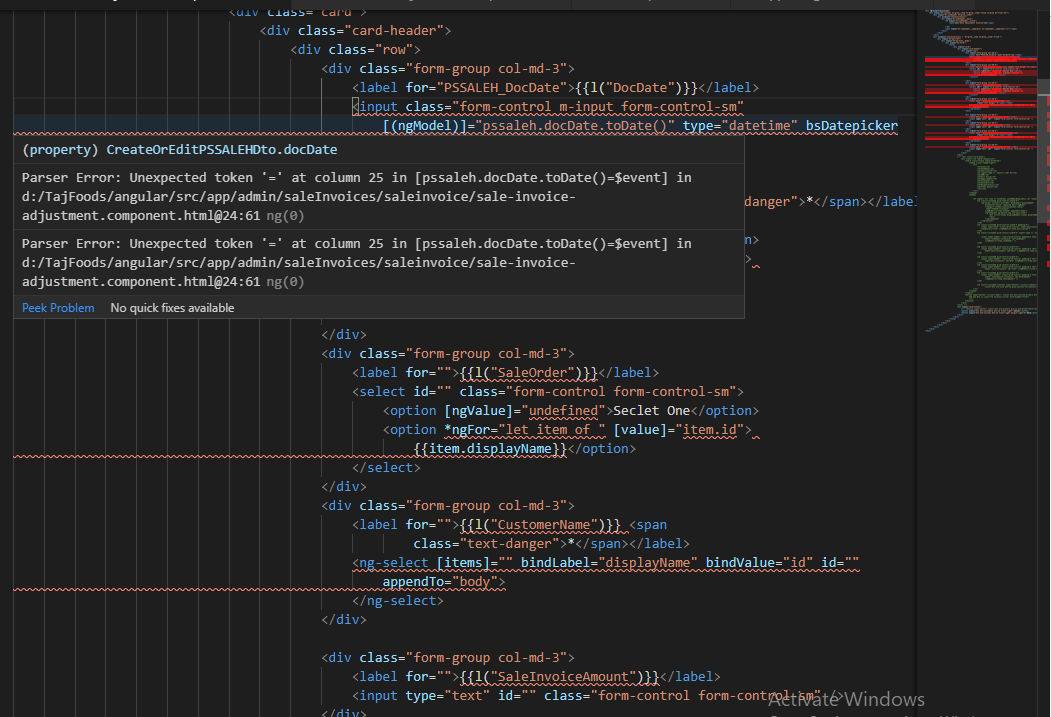
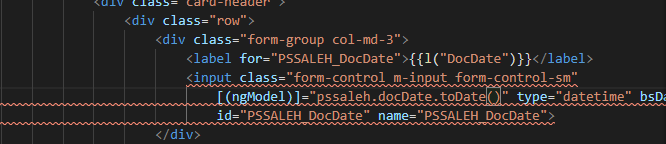
<input class="form-control m-input form-control-sm" [(ngModel)]="pssaleh.docDate.toDate()" type="datetime" bsDatepicker id="PSSALEH_DocDate" name="PSSALEH_DocDate">
TS :
ngOnInit() { this.pssaleh = new CreateOrEditPSSALEHDto(); this.pssaleh.docDate = moment(); }
Class :
export class CreateOrEditPSSALEHDto { docDate!: moment.Moment | undefined; }
kindly help me in this regard. As We have alot of date fields in our application
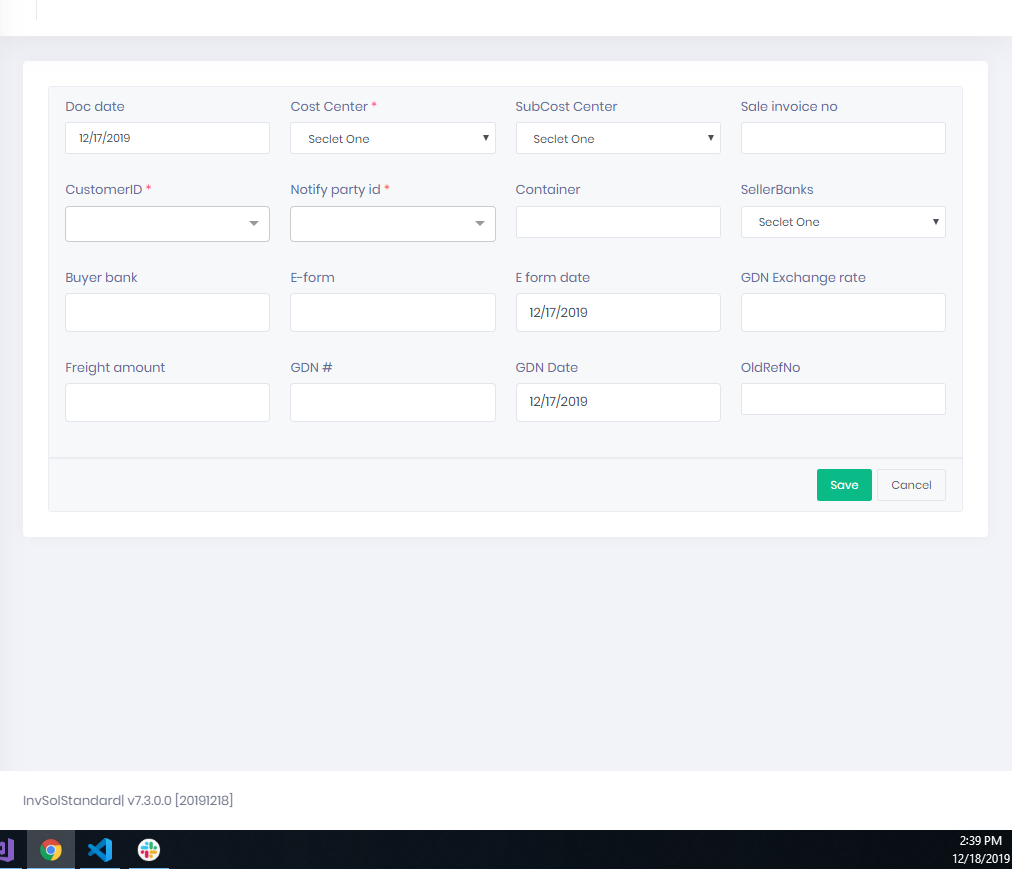
Yes.I tried this solution.I'm using the version the 7.3.0. still,it is showing me the yesterday date in datepicker.I'm sharing with you both the screenshots of code and output and my system datetime.

@demirmusa I'm initializing docDate property with moment().startOf('day'); and I think it is causing this bug.
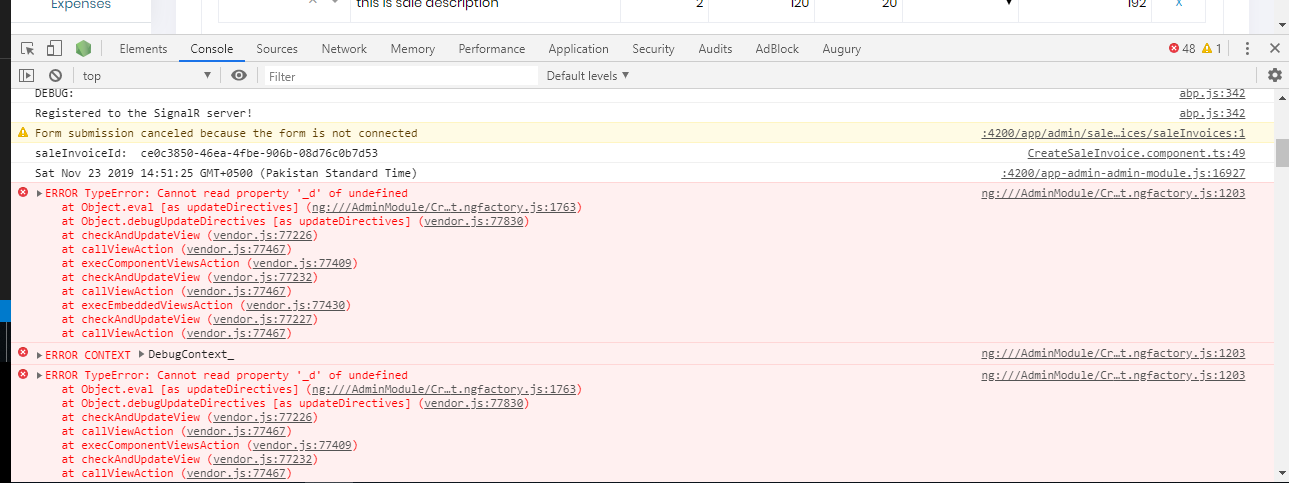
I'm also getting this error.Please @demirmusa please guide me how to implement this to solve my problem. Thanks
Thank you page was initializing before server response.
Thanks alot
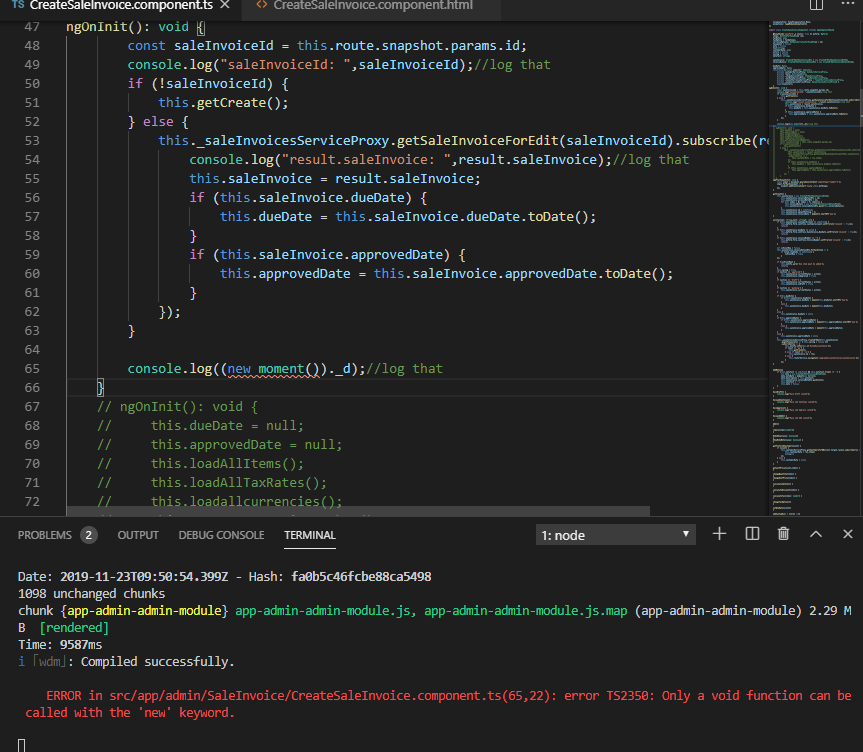
ngOnInit(): void {
const saleInvoiceId = this.route.snapshot.params.id;
if (!saleInvoiceId) {
this.getCreate();
} else {
this._saleInvoicesServiceProxy.getSaleInvoiceForEdit(saleInvoiceId).subscribe(result => {
this.saleInvoice = result.saleInvoice;
if (this.saleInvoice.dueDate) {
this.dueDate = this.saleInvoice.dueDate.toDate();
}
if (this.saleInvoice.approvedDate) {
this.approvedDate = this.saleInvoice.approvedDate.toDate();
}
});
}
}
this is the code . and one thing more is I'm getting this error only when I open form for edit.
Please reply @maliming