Activities of "felixbeltran"
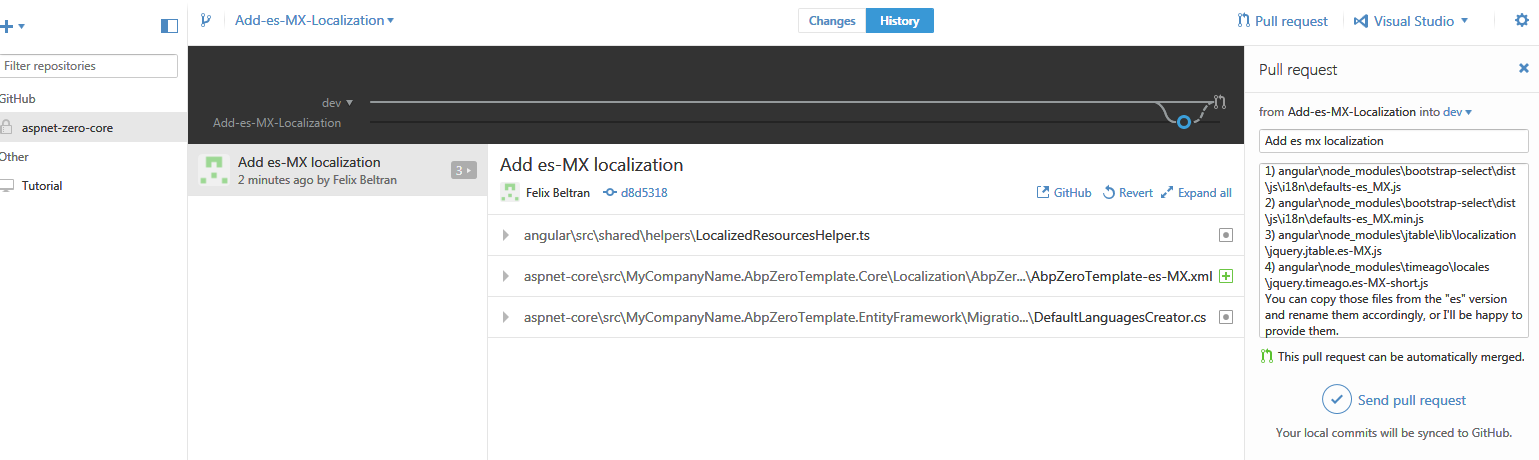
Finally I was able to do it. I had to first fork the project.
By the way, you also need to add these files: angular\node_modules\bootstrap-select\dist\js\i18n\defaults-es_MX.js angular\node_modules\bootstrap-select\dist\js\i18n\defaults-es_MX.min.js angular\node_modules\jtable\lib\localization\jquery.jtable.es-MX.js angular\node_modules\timeago\locales\jquery.timeago.es-MX-short.js
I wasn't able to do it because those paths are not part of the project.
Felix.
Hi,
I'm trying to contribute the code for the mexican spanish translation. I first tried to create a new branch and then send a pull request from my branch to the Dev branch (no success). Later tried to make changes directry on the Dev branch and send the pull request from Dev to Master branch.
I keep getting error messages.
I'm new on github and I'm not sure how I should contribute.
Could you please advise.
Thanks.

Is there any upgrade guide from Angular 2 version?
Hi,
Yes.. yesterday after a long investigation I could finally find that i had to fix the paths in LocalizedResourcesHelper. Also I had to fix "getApplicationConfig" function on "AppPreBootstrap.ts" file, root-routing.module.ts and other paths to images, and compile the code using:
ng build -prod -bh /appfolder/
I'm still having a few problems but at least the application now is working. Please consider this issue, since if the development environtment is accessible only by IP, you could only have one project installed at any time.
By the way, is there any way I can contribute to ASPNet Zero project?
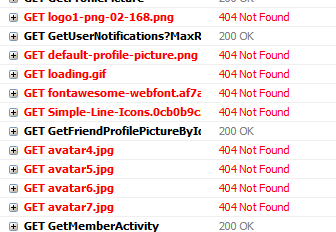
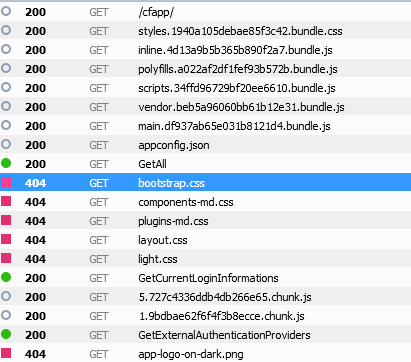
I'm tring to install the client Angular 2 App on IIS inside an application folder ej. <a class="postlink" href="http://mysite.com/appfolder/">http://mysite.com/appfolder/</a> The problem I had is that, by default, the client app will try to fetch files from the root folder (<a class="postlink" href="http://mysite.com/">http://mysite.com/</a>) I managed to change this by building the app with this:
ng build -prod -bh /appfolder/
Now it's fetching the files from the correct path, but there is a problem with the "getApplicationConfig" from "AppPreBootstrap.ts" file, it always looks for the "appconfig.json" file from "/assets/appconfig.json" (<a class="postlink" href="http://mysite.com/assets/appconfig.json">http://mysite.com/assets/appconfig.json</a>)
Code:
private static getApplicationConfig(callback: () => void) {
return abp.ajax({
url: '/assets/appconfig.json',
method: 'GET',
headers: {
'Abp.TenantId': abp.multiTenancy.getTenantIdCookie()
}
}).done(result => {
I fixed this by changing "url: '/assets/appconfig.json'," to "url: 'assets/appconfig.json',". Could you please advise if this is correct and won't create anoter problem? Thanks.
You are welcome :)
Hi,
Thanks for the replay. I'm lookin at this: <a class="postlink" href="https://www.aspnetzero.com/Documents/Development-Guide">https://www.aspnetzero.com/Documents/Development-Guide</a> Release 3.3 does comes with a Core & Angular 2+ version.
The original document I was looking at is: <a class="postlink" href="https://www.aspnetzero.com/Documents/Development-Guide-Angular">https://www.aspnetzero.com/Documents/De ... de-Angular</a> which explains mostly the client (Angular) side.
The document for the Core & Jquery version is not wrong 'per se'. What (I think) is wrong is the pure Angular 2+ document makes references to the Core Jquery version. At least it was confusing for me, but now I understand.
Oh, by the way, there is a typo in the document "https://www.aspnetzero.com/Documents/Developing-Step-By-Step-Angular" in section "Defining a Menu Item". It say the path shuld be: new SideBarMenuItem("PhoneBook", null, "icon-notebook", "/phonebook")
But the correct path is: new SideBarMenuItem("PhoneBook", null, "icon-notebook", "/app/main/phonebook"),
Otherwise it won't work.