Hi, sorry, but how/where do I need to add this to my project? Im not sure what you mean as that code is part of the ABP source.
I tried to add this to my MyCompanyName.CustomServiceModule.cs PostInitialize() but I get an error:
'ApplicationPartManager' does not contain contain a definition for 'AddApplicationPartsIfNotAddedBefore' and no accessible extension method 'AddApplicationPartsIfNotAddedBefore' accepting a first argument of type 'ApplicationPartManager' could be found (are you missing a using directive or an assembly reference).
I ahve added
using Microsoft.AspNetCore.Mvc.ApplicationParts;
Thanks,
Jason
Hi,
Asp.net core + Angular
I have added a new module (project) to my aspnet zero application, e.g. MyCompanyName.NewModule, where I want to have most of my specific code to keep it seperate from asp.net zero code base for various reasons including ease of updating the template versions etc.
Now I can access all the functions in that module from other parts of the aspnet zero application by including that as a project reference in the other modules (such as .Application .Core etc).
But what I am struggling with is having that new module (the Dto's and the functions etc) picked up when running refresh.bat so that they are included in the service proxies on hte angular side. When I run the application and look at swagger, the API's and DTO's are not included.
It may be that I am not fully underestanding how swagger knows where to look for API's. Does the new module need defining somehwere in swagger config?
Any advice to point me in the right direction would be appreciated.
Thanks
Yes, it is the same on the demo web site.
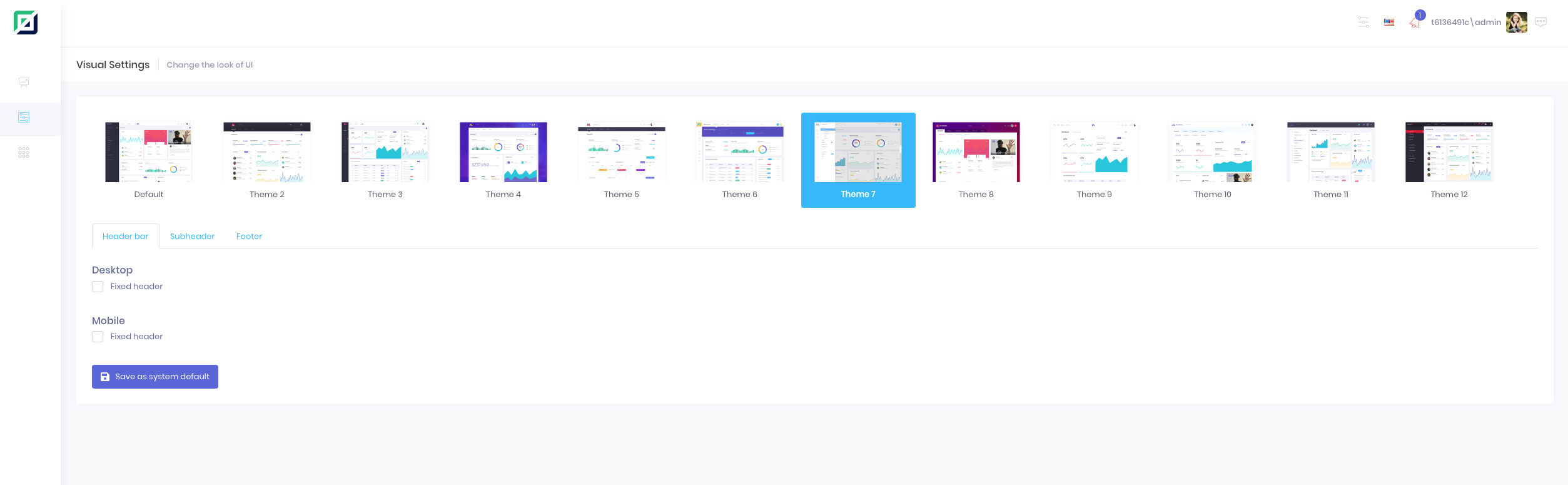
For example, after selecting Theme 7 in visual settings and then save settings to activate the theme, clicking on the 't6136491\admin' link at the top right next to the persons photo, no drop down menu appears.
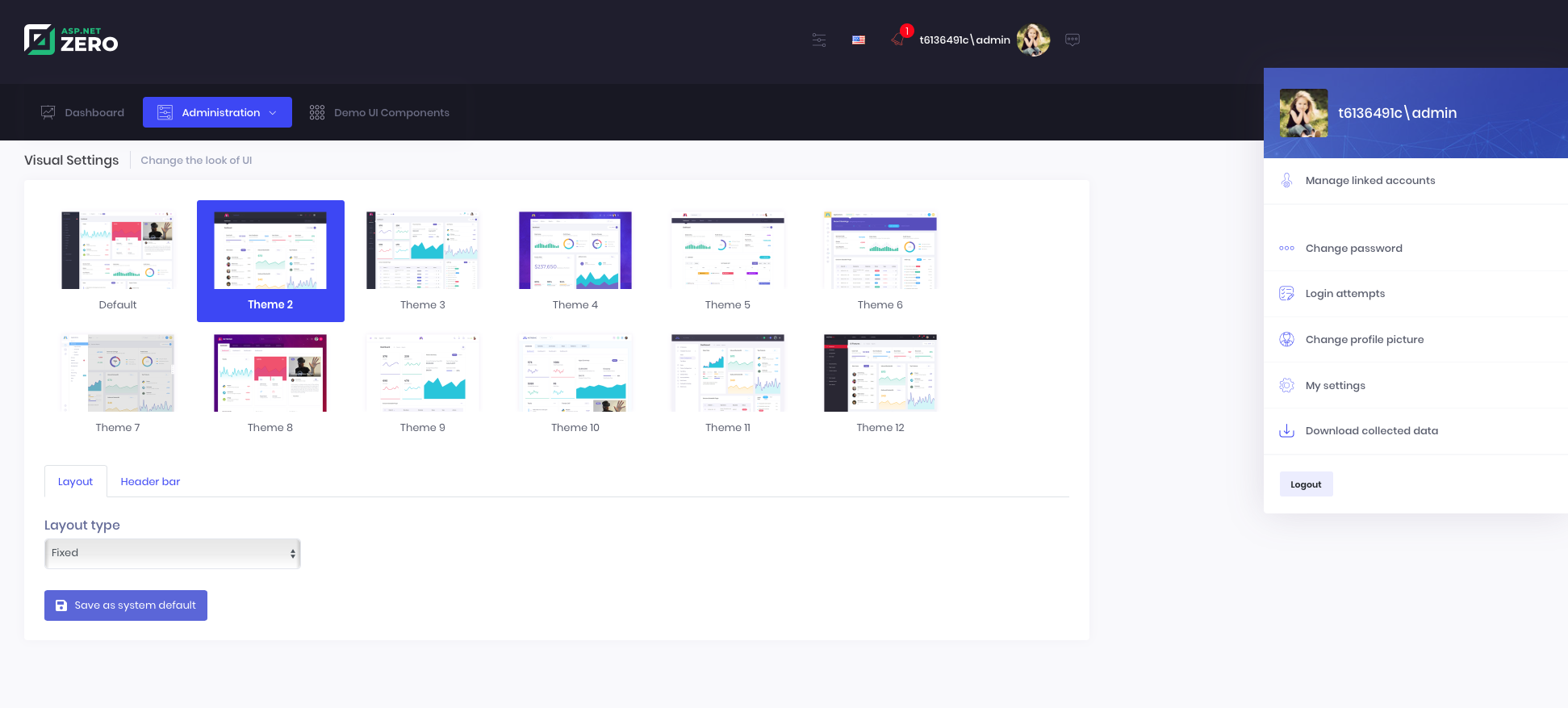
For the ones where the alignment is wrong, an example shows the drop down user menu aligned to the right, not under the user menu link like the other themes (like Default). This may be OK for themes where the user menu is right aligned, but the drop down should be correctly aligned if it is a narrower theme where the user menu is not aligned to the right, like on Themes 2, 5 and 10.
Of course, I cant not include an image showing the menu as the menu won't display, but you can see where I am clicking to get the menu.
Here is an example of alignment issue;
 Here is an example where the drop down user menu is not displaying:
Here is an example where the drop down user menu is not displaying:

Hi,
asp.net core 2 / Angular / ANZ v7.0.
When selecting different themes in Visual Settings for the tenant, the behaviour of the user menu is inconsistent:
Theme 1 - OK Theme 2 - Alignment of drop down wrong Theme 3 - Drop down not displaying Theme 4 - OK Theme 5 - Alignment of dropdown wrong Theme 6 - OK Theme 7 - Drop down not displaying Theme 8 - OK Theme 9 - OK Theme 10 - Alignment of dropdown is wrong Theme 11 - OK Theme 12 - OK
Thanks, JC
That works, thanks @ismcagdas!
I also see on GitHub that upgrading to Metronic v6 is a possibly scheduled as an ASPNET Zero v7 upgrade.
Thank you.
Hi,
I am using v6.8 Angular/Core.
The template includes Metronic theme (I understand v5), however there are amny styles in Metronic that are not in the ASP.NET Zero template. For example. I want to use the 'kt-section' styles which are shown in the Metronic 5 preview ([https://keenthemes.com/metronic/preview/?page=components/base/typography&demo=default]
This displays as follows:
In the relevant source the HTML from the above Metronic preview page is:
<div class="kt-section">
<span class="kt-section__info">
All HTML headings, <code><h1></code> through <code><h6></code>, are available.
</span>
<div class="kt-section__content kt-section__content--solid">
<div class="row">
<div class="col-md-6">
<h1>h1. Heading 1</h1>
<div class="kt-space-10"></div>
<h2>h2. Heading 2</h2>
<div class="kt-space-10"></div>
<h3>h3. Heading 3</h3>
<div class="kt-space-10"></div>
<h4>h4. Heading 4</h4>
<div class="kt-space-10"></div>
<h5>h5. Heading 5</h5>
<div class="kt-space-10"></div>
<h6>h6. Heading 6</h6>
</div>
<div class="col-md-6">
<h1 class="kt-font-success">h1. Heading 1</h1>
<div class="kt-space-10"></div>
<h2 class="kt-font-info">h2. Heading 2</h2>
<div class="kt-space-10"></div>
<h3 class="kt-font-warning">h3. Heading 3</h3>
<div class="kt-space-10"></div>
<h4 class="kt-font-danger">h4. Heading 4</h4>
<div class="kt-space-10"></div>
<h5 class="kt-font-primary">h5. Heading 5</h5>
<div class="kt-space-10"></div>
<h6 class="kt-font-brand">h6. Heading 6</h6>
</div>
</div>
</div>
</div>
Yet all these 'kt*' classes are not present in the ASPNET Zero CSS's so can not be used.
1). Am I missing or missunderstanding something here? 2). If they are not included, how can they be included (I have a seperate metronic license).
Thanks
Sure, I will do that now, thanks. I'm relatively new to aspnet zero so thought I better ask the question on here first! Thanks.
Hi @ryancyq
I am using a relatively fresh copy of v6.7, AngulaJS, Core 2.2 with very little modification so far.
I have not made any modifications to my-setting view. I have checked the code in my local source version against the current aspnet zero GitHub repo and the code is the same.
Thanks.
Hi,
Just to report a potential confusing error/issue for users.
If a user goes to 'My Settings' and enters their phone number, the Verify Phone Number button to the right of the phone number field is selectable, but an 'unexpected error occured' is returned. When I looked in to this it is because the Phone Number at that point is not saved to the user profile, so the number used to send the SMS message to is null and (Twilio in my case) returns an error in the log saying that a 'To' number is required.
Therefore on 'My Settings' the user has to click 'Save' before verifying the phone number. Once saved, and the phone number is set in user.PhoneNumber, then the verification process works fine.
Could/should the user story be changed to only allow the 'Verify Phone Number' button to only be enabled once the phone number has been saved to the profile?
Thanks,