Activities of "kansoftware"
Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? 8.1
- What is your product type (Angular or MVC)? MVC
- What is product framework type (.net framework or .net core)? .net core 3.1
If issue
The application stop responding on production instance and once we restarted the application pool application didn't start and we tried to restart IIS even we tried after rebooting the server But application didn't start. Finally when we stopped the traffic and then waited till the application to start post blocking the traffic. application started.
Please help handling this kind of benaviour of application so we can take care at the time of issues like this
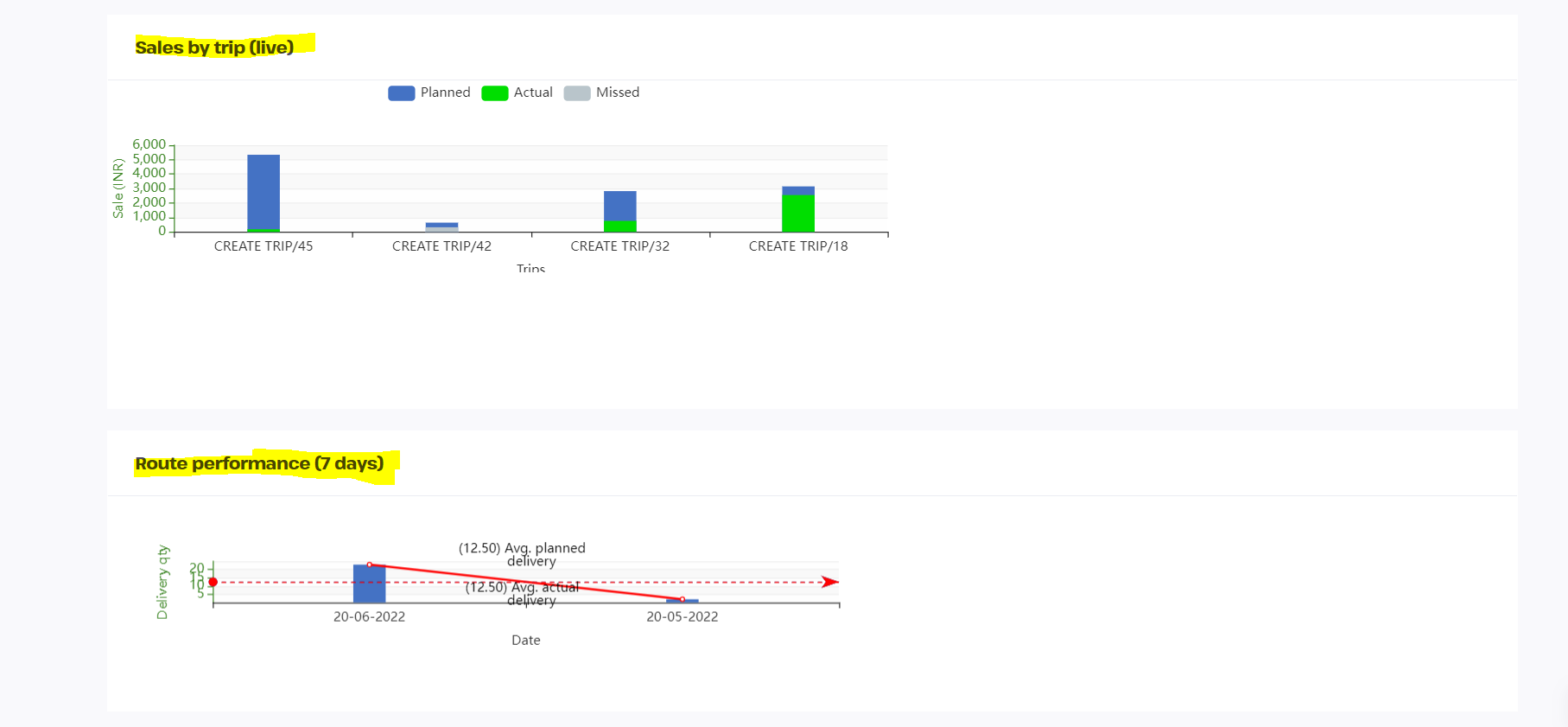
- I am using apche echarts library.
- Here's my html for widget :
<div class="kt-portlet kt-portlet--height-fluid RoutePerformncContainer"> <div class="kt-portlet__head"> <div class="kt-portlet__head-label"> <h3 class="kt-portlet__head-title"> Route performance </h3> </div> </div> <div id="RoutePerformncValues" class="portlet-body-morris-fit morris-chart RoutePerformncChart" style="height: 260px;"> </div> </div>
Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? 8.1
- What is your product type (Angular or MVC)? MVC
- What is product framework type (.net framework or .net core)? .Net core 3.1
When we are resizing any widget on dashboard and if it contains any graph inside it. Then on click "Save", it is neither reloads the dashboard nor resize the graphs according to new size, we have to refresh the page to see changes.

Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version? 8.1
- What is your product type (Angular or MVC)? MVC
- What is product framework type (.net framework or .net core)? .net core
When we are adding any migrations updating migrations it is taking too much time we only tried to add few columns in existing entity
Please help
Any update on it?
CSHTML
@{
ViewBag.CurrentPageName = "";
}
@section Styles
{
<link rel="stylesheet" abp-href="/Common/Styles/custom-style-wwp.css" asp-append-version="true"/>
}
@section Scripts
{
<script abp-src="/view-resources/Areas/App/Views/SalesOrder/tradeOrder.js" asp-append-version="true"></script>
}
<!-- Subheader starts -->
<div class="kt-subheader kt-grid__item py-2 py-lg-4">
<div class="@(await GetContainerClass())">
<div class="container container-fluid d-flex flex-stack px-0">
<div class="d-flex align-items-center flex-wrap me-1">
<h1 class="text-dark font-weight-bold my-2 me-5">
<span>Trade Order</span>
</h1>
@*<div class="subheader-separator subheader-separator-ver mt-2 mb-2 me-4 bg-gray-200"></div>
<span class="text-muted font-weight-bold me-4">[Vehicles header info]</span>*@
</div>
<div class="d-flex align-items-center">
</div>
</div>
@*<div class="kt-subheader__main">
<h3 class="kt-subheader__title">
<span>@(Model.IsEditMode ? @L("EditVehicle") : @L("CreateNewVehicle"))</span>
</h3>
</div>
<div class="kt-subheader__toolbar">
<div class="kt-subheader__wrapper"></div>
</div>*@
</div>
</div>
<!-- Subheader end -->
<div class="content d-flex flex-column flex-column-fluid" id="kt_content">
<div class="container-xxl">
<div class="row">
<div class="col-md-12">
<div class="card mb-5">
@*<div class="card-header">
<div class="card-title flex-column">
<h2 class="fw-bolder mb-1">@L("TradeOrder")</h2>
</div>
<div class="card-toolbar my-1"></div>
</div>*@
<div class="card-body">
<div class="row mb-0">
<div class="col-md-3 mb-5">
<div class="d-flex flex-column mb-0 fv-plugins-icon-container">
@*<label class="d-flex align-items-center fs-5 fw-bold mb-2">*@
<label class="required fs-5 fw-bold mb-2">@L("Stockist")</label>
@*</label>*@
@Html.DropDownList("ddlStockist", new SelectList(ViewBag.StockistList, "CustID", "StockistName", ""), @L("SelectAstockist"), new { @class = "form-select form-select-solid fw-bold" })
</div>
</div>
<div class="col-md-3 mb-5">
<label class="required fs-5 fw-bold mb-2">@L("PANNumber")</label>
<input class="form-control form-control-solid" placeholder="@L("PANNumber")" name="txtPanNum" id="txtPanNum" />
</div>
<div class="col-md-3 mb-5">
<label class="required fs-5 fw-bold mb-2">@L("GSTNumber")</label>
<input class="form-control form-control-solid" placeholder="@L("GSTNumber")" name="txtGSTNum" id="txtGSTNum" />
</div>
<div class="col-md-3 mb-5">
<label class="required fs-5 fw-bold mb-2">@L("GSTExempted")</label>
<input class="form-control form-control-solid" placeholder="@L("GSTExempted")" name="txtGstExempted" id="txtGstExempted" />
</div>
<div class="col-md-6 mb-5">
<label class="d-flex align-items-center fs-5 fw-bold mb-2">
<span class="required">@L("Retailer")</span>
</label>
<select id="ddlRetailer" name="RetailerId" data-control="select2" data-placeholder="@L("SelectAretailer")" class="form-select form-select-solid">
<option value="">@L("SelectAretailer")</option>
</select>
</div>
<div class="col-md-6 mb-5">
<label class="d-flex align-items-center fs-5 fw-bold mb-2">
<span class="required">@L("ProductGroup")</span>
</label>
<select id="ddlProductGroup" name="ProductGroupId" data-control="select2" data-placeholder="@L("SelectAProductGroup")" class="form-select form-select-solid">
<option value="">@L("SelectAProductGroup")</option>
</select>
</div>
<div class="col-md-12 mt-5">
<div class="mb-5 border border-dashed border-gray-400 rounded px-7 py-3">
<h4 class="my-3">@L("ProductDetails")</h4>
<div class="mb-5">
@*<div class="separator separator-dashed mb-5"></div>*@
</div>
<div class="">
<div class="form-group row">
<div class="col-lg-12">
<div class="form-group row align-items-center">
<div class="col-md-3 mb-5">
<select name="ddlItems" data-control="select2" data-placeholder="@L("SelectAproduct")" class="form-select form-select-solid">
<option value="">@L("SelectAproduct")</option>
</select>
</div>
<div class="col-md-3 mb-5">
<input class="form-control form-control-solid" placeholder="@L("Quantity(MT)")" name="" />
</div>
<div class="col-md-3 mb-5">
<input class="form-control form-control-solid" placeholder="@L("Quantity(50Kg Bags)")" name="" />
</div>
<div class="col-lg-3 mb-5">
<a class="btn btn-light-primary">
@*<i class="fas fa-plus me-2"></i>*@@L("Add")
</a>
</div>
</div>
</div>
</div>
</div>
<div class="my-0">
@*<div class="separator separator-dashed mb-5"></div>*@
</div>
<div class="row">
<!--begin::Table wrapper-->
<div class="table-responsive">
<table class="table table-flush align-middle table-row-bordered table-row-solid gy-4 gs-9">
<thead class="border-gray-200 fs-5 fw-bold bg-light">
<tr>
<th class="min-w-250px">@L("ProductName")</th>
<th class="min-w-100px">@L("Quantity(MT)")</th>
<th class="min-w-150px">@L("Quantity(50Kg Bags)")</th>
<th class="min-w-150px">@("Actions")</th>
</tr>
</thead>
<tbody class="fw-6 fw-bold text-gray-600">
<tr>
<td>PPC</td>
<td>20 MT</td>
<td>50 Kg</td>
<td>
<a href="#" class="btn btn-sm btn-icon btn-bg-light btn-active-color-primary">
<i class="fas fa-pen"></i>
</a>
<a href="#" class="btn btn-sm btn-icon btn-bg-light btn-active-color-primary">
<i class="fas fa-trash"></i>
</a>
</td>
</tr>
<tr>
<td>OPC</td>
<td>20 MT</td>
<td>50 Kg</td>
<td>
<a href="#" class="btn btn-sm btn-icon btn-bg-light btn-active-color-primary">
<i class="fas fa-pen"></i>
</a>
<a href="#" class="btn btn-sm btn-icon btn-bg-light btn-active-color-primary">
<i class="fas fa-trash"></i>
</a>
</td>
</tr>
</tbody>
</table>
</div>
<!--end::Table wrapper-->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
js
(function () {
$("#ddlStockist").select2();
})();
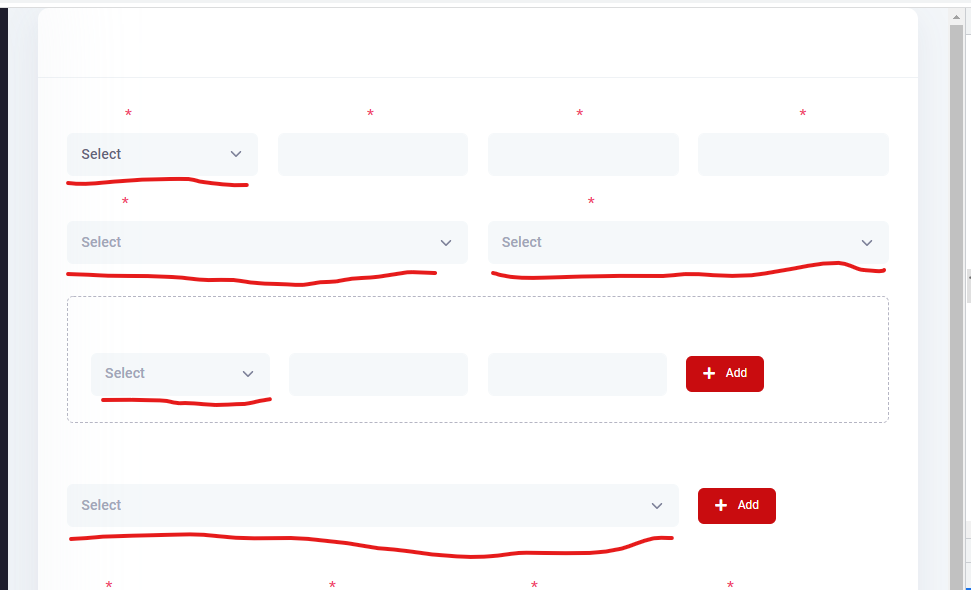
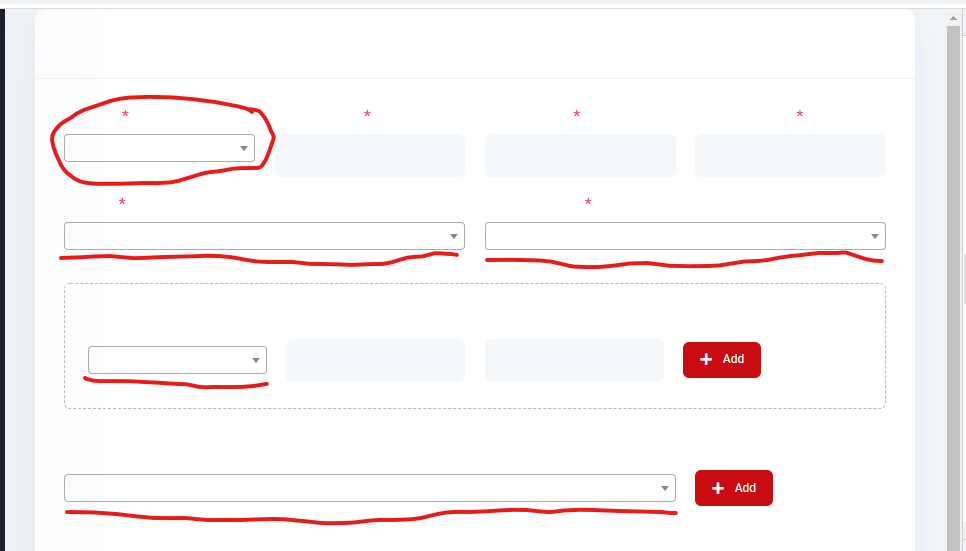
On Demo UI COmponent UI Page It's look like this in below image
Prerequisites
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
- What is your product version?
- 11.1.0
- What is your product type (Angular or MVC)?
- MVC
- What is product framework type (.net framework or .net core)?
- .net core
If issue is about UI
- Which theme are you using?
- What are the theme settings?
- Select2 Component issue
- here we use metronic 8 Select2 component but it's look like this

We found these js files are not supported
<script abp-src="/view-resources/Areas/App/Views/_Bundles/app-layout-libs.js" asp-append-version="true"></script>
<script abp-src="/view-resources/Areas/App/Views/_Bundles/@theme.BaseSettings.Theme.ToLowerInvariant()-scripts.bundle.js" asp-append-version="true"></script>
When we use these url's it's working fine -
<script src="https://preview.keenthemes.com/metronic8/demo7/assets/plugins/global/plugins.bundle.js"></script>
<script src="https://preview.keenthemes.com/metronic8/demo7/assets/js/scripts.bundle.js"></script>
Please help us!
Hi,
i am looking for sso with azure ad for one of my clients whole searching found this thread similar to our requirements so, is there any updates on this.
regards harshit
I did but still not working, Even i did on role-list.min,js file also. This case is generating when i change feature in tenants.
No, no error in browser console. Also we un selecte all branches then page root till selected.