Activities of "m.aliozkaya"
Hi @[email protected],
You can get the configuration values from the appsettings webhost by putting a dependon there.
[DependsOn( typeof(MyAppHostModule), typeof(MyCustomHostModule) )]
Hi @Vidyadhar,
Could you override GetAllPermissions methods at PermissionManager? You can add your permissions at here.
Hi @pliaspzero,
Thanks we will test it for Edge browser
Hi @omkarchoudhari,
Can you check your bundles.json?
Examle below
{
"scripts": [
{
"output": "view-resources/Areas/App/Views/_Bundles/sample-report-min.js",
"input": [
"node_modules/jquery-ui-dist/jquery-ui.js",
"node_modules/knockout/build/output/knockout-latest.js",
"node_modules/devextreme/dist/js/dx.all.js",
"node_modules/@devexpress/analytics-core/dist/js/dx-analytics-core.js",
"node_modules/devexpress-reporting/dist/js/dx-webdocumentviewer.js"
]
}
],
"styles": [
{
"output": "/view-resources/Areas/App/Views/_Bundles/sample-report.min.css",
"input": [
"node_modules/jquery-ui-dist/jquery-ui.css",
"node_modules/devextreme/dist/css/dx.common.css",
"node_modules/devextreme/dist/css/dx.light.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.common.css",
"node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css",
"node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css"
]
}
]
}
Hi @asbbh,
Unfortunately, we cannot develop a modular monolith app for Angular. But if you want, you can make the server side to modular monolith
Hi @omkarchoudhari,
Did you run yarn create-bundles command? Also please check 9, 10, 13 step
Hi @aiqbal,
It needs to be enabled separately for both Angular and Host projects. It is looking as false on Angular in the blog post, we will update it. Has the problem been resolved by updating this?
Hi @pliaspzero,
Could you run npm run create-bundles command in the host project? This will solve the backend issue.
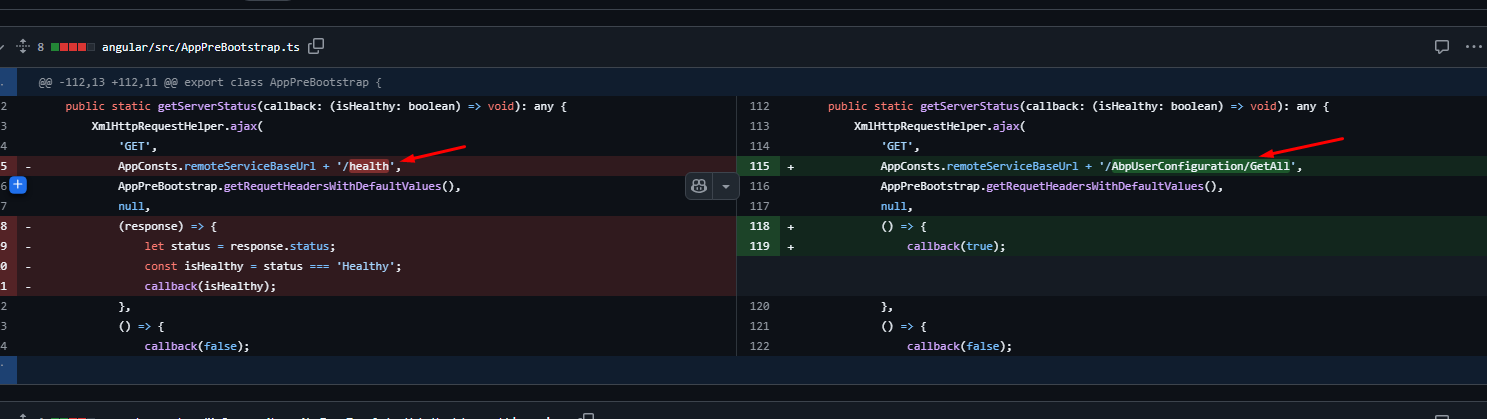
For Angular issue, If you want you can enable health checks from the host project. Or just change angular/src/AppPreBootstrap.ts like below.
from/health
to /AbpUserConfiguration/GetAll
Hi @aiqbal,
- Move dist(after angular build) items to
*.Host/wwwroot - Then configure
assets/appconfig.json
"remoteServiceBaseUrl": "https://localhost:44301",
"appBaseUrl": "https://localhost:44301",
You can test with this.
For your first question. We don't send headers from Angular, we send a normal request. Then middleware caches the request, takes the auth token from the request cookie, and adds it to the request header. That's the workflow of HTTP-only tokens.