Hi @ismcagdas,
I think I've solved this one. As the data is send as JSON the .net core mvc app needs to know which culture should be used to parse the json. I've added the last line so that json number string values are properly converted to numbers.
//MVC
services.AddMvc(options =>
{
options.Filters.Add(new AutoValidateAntiforgeryTokenAttribute());
}).SetCompatibilityVersion(CompatibilityVersion.Version_2_2)
.AddJsonOptions(options => options.SerializerSettings.Culture = CultureInfo.CurrentCulture);
So this seemed to solve my problem: .AddJsonOptions(options => options.SerializerSettings.Culture = CultureInfo.CurrentCulture);
Might be good to add that to aspnet zero as well...
Hi @ismcagdas,
I've looked into this a bit more but it seems that all settings are correct, so why isn't it working?
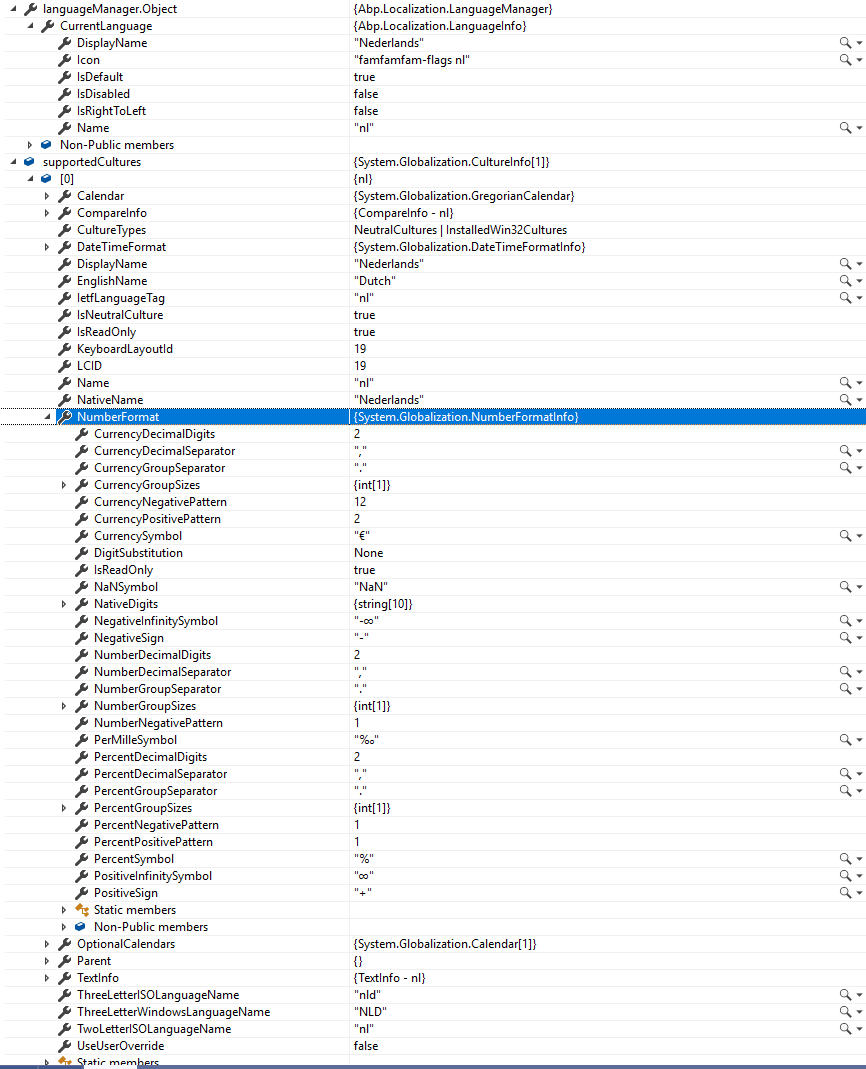
First I've added the UseAbpRequestLocalization method to my startup class and looked at the available languages and cultures. There was one language available "nl" which is correct. Look at the screenshot below:

The options underneath are send to app.UseRequestLocalization which all seem correct
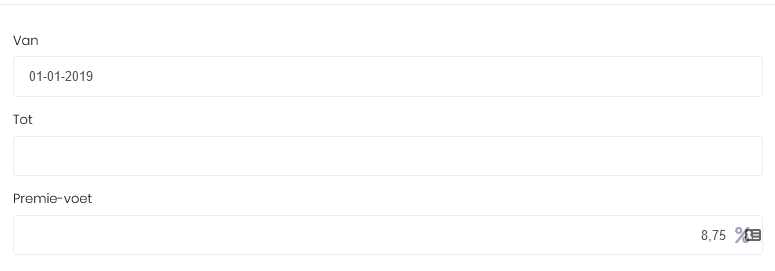
Then I go to my page which looks like this:

The input for "Premie-voet" is of type text and an input mask is used then on save the information is send to app service using javascript: var setting = _$updateSettingForm.serializeFormToObject(); _insuranceService.updateInsuranceSetting(setting ).
When I look at the value that gets posted it's a string value like "8,75".
Before the appservice there is a customvalidator when I look at the current culture using System.Threading.Thread.CurrentThread.CurrentCulture the default culture is "nl" and the decimal separator is , which is correct as we use a , in holland as decimal separator. But the value of the field 'premie-voet' is 875 instead of 8,75. See the image below:
So I'm baffled why it's not working properly.
Please help me to get this sorted asap because it needs to work properly for a production system.
Cheers Patrick
Hi @ismcagdas,
I've set the Abp.Localization.DefaultLanguageName setting for the host to nl. In the app I've removed all other languages and only left 'dutch' as a language, I've also removed the language selector for the users as everything should be in dutch only.
I tried removing app.UseAbpRequestLocalization(); but that didn't make a difference, the same for setting UseAbpRequestLocalization = false to true both gave the same result.
So why is this not working... am I missing something.. it should be working in asp.net zero right?
Hi,
When DataAttributes on a DTO are validated the error messages are sent back to the client and shown in a sweetalert. But there is no localization file for my default language Dutch . I can see that the localization files are in aspnetboilerplate/src/Abp.Web.Common/Web/Localization/AbpWebXmlSource/ and that dutch is not there. How can I add my language file to the list? I tried adding them to the xml localization file in my project but that didn't work. So how do I get them in my language? Do I have to include the Abp.Web.Common project in my solution and then add the file and change all the references to the project or is it possible to override it somehow?
cheers Patrick
Hi I have a question,
I have a form in a modal and there are input fields with numeric values. In Holland we use a comma as decimal separator like 23,34. I transform the form to an object using serializeFormToObject(); The result that's get posted to the appservice is:
{"Id":"9644f5f2-6146-404e-c629-08d6bc1eb906","PremiumBase":"12,23"}
Then the appservice has a class as input where PremiumBase is defined as a decimal. But when look at the value of PremiumBase in AppService the value is 1223 so the comma is lost as it is probably seen as a group separator. How can I solve this?
Best regards,
Patrick
I think it's just a problem of messy code in the file "datatables.default.js".
In this block defaults are set for the datatables when the language file can be downloaded (watch dom and pagingType being declared here):
$.ajax(translationsUrl)
.fail(function () {
translationsUrl = abp.appPath + 'Common/Scripts/Datatables/Translations/English.json';
console.log('Language is set to English for datatables, because ' + abp.localization.currentCulture.displayNameEnglish + ' is not found!');
}).always(function () {
$.extend(true, $.fn.dataTable.defaults, {
language: {
url: translationsUrl
},
lengthMenu: [5, 10, 25, 50, 100, 250, 500],
pageLength: 10,
responsive: {
details: {
type: 'column'
}
},
searching: false,
pagingType: "bootstrap_full_number",
dom: 'rt<"bottom"ilp><"clear">',
order: []
});
});
Then just below that there is another initialization of the defaults of the datatables, this also contains a (different) dom and paging type:
/* Set the defaults for DataTables initialisation */
$.extend(true, $.fn.dataTable.defaults, {
"dom": "<'row'<'col-md-6 col-sm-6'l><'col-md-6 col-sm-6'f>r><'table-scrollable't><'row'<'col-md-5 col-sm-5'i><'col-md-7 col-sm-7'p>>", // default layout with horizontal scrollable datatable
//"dom": "<'row'<'col-md-6 col-sm-12'l><'col-md-6 col-sm-12'f>r>t<'row'<'col-md-5 col-sm-12'i><'col-md-7 col-sm-12'p>>", // datatable layout without horizontal scroll(used when bootstrap dropdowns used in the datatable cells)
"language": {
"lengthMenu": " _MENU_ records ",
"paginate": {
"previous": 'Prev',
"next": 'Next',
"page": "Page",
"pageOf": "of"
}
},
"pagingType": "bootstrap_number"
});
So it might be that datatables.net doesn't properly handle the language files as sometimes I saw the table in english and sometimes in dutch which was weird because my default language was dutch. Also the layout of the pagination changed which I could understand looking at the configuration above.
@ismcagdas I think this needs sorting out by velosoft as it is not working properly and datatables are a main component of the application. I'm using version 6.9 the paid dotnet zero template.
best regards Patrick
Hi @ismcagdas,
I think I found out a little more, I'm using dutch as the main language instead of english.
Sometimes it loads Dutch.json for datatable and gets status code 200 response (then the table information is in dutch)
And sometomes it loads Dutch.json but it has status code 304 then the table is in english and the search box is above the table (layout is messed up)
Any ideas on how to solve this as it's not a consistent layout this way and ruins the experience.
Hi,
Thanks for your reply but I can't find the file abp.jquery.js in my aspnet zero project, is it in a package that's automatically included? I do see an npm package abp.web.resources, should I replace this npm package with the project from https://github.com/aspnetboilerplate/aspnetboilerplate/tree/dev/src/Abp.Web.Resources so that I can tinker with the abp.jquery.js file?
Please let me know,
Best regards,
Patrick
When I click the menu item the items apear at the bottom when I press CTRL-F5 it moves to the top with the search box. At least it apears like this
No, there is no javascript error message in the console, the network tab says all files load correctly.
It's a bit weird because it seems to happen randomly.