Activities of "staffing"
Good point, It appears to be our code. Issue resolved.
@ismcagdas
We are also facing the same issue, is it possible to provide the solution in a patch. As we can't use the newly created tokens.
Please refer to the below dates: https://developers.googleblog.com/2022/03/gis-jsweb-authz-migration.html?m=1
Thanks
Dear Support Team,
We are using the multitenant application and we wanted to apply the authentication and use the odata in the powerbi. I can pass the access token but I wanted to use the API key so we can count the hits from each tenant.
Thanks
1. Here is the TS code:
import { Component, HostListener, Injector, Input, OnInit, ViewChild } from '@angular/core';
import { BasicReportFilters } from '@app/shared/reports/basic-report-filters';
import { ReportingModalComponent } from '@app/shared/reports/reporting/reporting-modal.component';
import { appModuleAnimation } from '@shared/animations/routerTransition';
import { AppConsts } from '@shared/AppConsts';
import { AppComponentBase } from '@shared/common/app-component-base';
import { INameValueDto } from '@shared/service-proxies/service-proxies';
import { LocalStorageService } from '@shared/utils/local-storage.service';
@Component({
selector: 'aspx-modal',
templateUrl: './aspx-modal.component.html',
animations: [appModuleAnimation()]
})
export class AspxModalComponent extends AppComponentBase implements OnInit {
@ViewChild('reportingModal', { static: true }) reportingModal: ReportingModalComponent;
@Input() pagePath: string;
baseUrl = AppConsts.aspxBaseUrl;
pageUrl = '';
constructor(
injector: Injector,
private _localStorageService: LocalStorageService,
) {
super(injector);
}
ngOnInit(): void {
let self = this;
this._localStorageService.getItem(AppConsts.myT, function (err, value) {
self.pageUrl = self.baseUrl + self.pagePath + '?t=' + value;
});
}
@HostListener('window:message', ['$event']) onMessageReceived(event: any): void {
// Check origin
if (event.origin !== this.baseUrl.replace(/\/$/, '')) {
console.warn('A message came from some site we don\'t know. We\'re not processing it.');
return;
}
const payload = event.data;
switch (payload.command) {
case 'abc':
// do something
break;
default:
break;
}
}
2. I cannot see a relation between the ASPX page and the issue yet. That is why I mentioned that some pages may load properly in the first few clicks and then stop drawing in the next ones.
Here are the exported UI settings:
theme9.App.UiManagement.Header.DesktopFixedHeader False
theme9.App.UiManagement.Header.MobileFixedHeader False
theme9.App.UiManagement.MenuSearch False
theme3.App.UiManagement.Header.DesktopFixedHeader True
theme3.App.UiManagement.Header.MobileFixedHeader False
theme3.App.UiManagement.SubHeader.Fixed False
theme3.App.UiManagement.SubHeader.Style NULL
theme3.App.UiManagement.Footer.FixedFooter False
theme3.App.UiManagement.MenuSearch False
theme5.App.UiManagement.Header.DesktopFixedHeader True
theme5.App.UiManagement.Header.MobileFixedHeader False
theme5.App.UiManagement.MenuSearch False
theme6.App.UiManagement.Header.DesktopFixedHeader True
theme6.App.UiManagement.Header.MobileFixedHeader False
theme6.App.UiManagement.SubHeader.Fixed False
theme6.App.UiManagement.SubHeader.Style NULL
theme6.App.UiManagement.Footer.FixedFooter False
theme6.App.UiManagement.MenuSearch False
theme7.App.UiManagement.Header.DesktopFixedHeader False
theme7.App.UiManagement.Header.MobileFixedHeader False
theme7.App.UiManagement.SubHeader.Fixed False
theme7.App.UiManagement.SubHeader.Style NULL
theme7.App.UiManagement.Footer.FixedFooter False
theme7.App.UiManagement.MenuSearch False
theme8.App.UiManagement.Header.DesktopFixedHeader True
theme8.App.UiManagement.Header.MobileFixedHeader False
theme8.App.UiManagement.MenuSearch False
theme10.App.UiManagement.Header.DesktopFixedHeader True
theme10.App.UiManagement.Header.MobileFixedHeader False
theme10.App.UiManagement.MenuSearch False
theme11.App.UiManagement.Header.MobileFixedHeader False
theme11.App.UiManagement.Left.FixedAside True
theme11.App.UiManagement.MenuSearch False
theme2.App.UiManagement.Header.DesktopFixedHeader True
theme2.App.UiManagement.Header.MobileFixedHeader False
theme2.App.UiManagement.MenuSearch False
theme4.App.UiManagement.Header.DesktopFixedHeader True
theme4.App.UiManagement.Header.MobileFixedHeader False
theme4.App.UiManagement.MenuSearch False
default.App.UiManagement.Left.AsideSkin dark
default.App.UiManagement.SubHeader.Fixed False
default.App.UiManagement.Header.DesktopFixedHeader False
Abp.Localization.DefaultLanguageName en-AU
Abp.Localization.DefaultLanguageName en-AU
ExternalLoginProvider.Facebook.IsDeactivated False
ExternalLoginProvider.Google.IsDeactivated False
ExternalLoginProvider.Twitter.IsDeactivated False
ExternalLoginProvider.Microsoft.IsDeactivated False
ExternalLoginProvider.OpenIdConnect.IsDeactivated False
ExternalLoginProvider.WsFederation.IsDeactivated False
App.UserManagement.SessionTimeOut.TimeOutSecond 298
App.UserManagement.SessionTimeOut.ShowLockScreenWhenTimedOut False
App.DashboardCustomization.Configuration.Angular [{"DashboardName":"HostDashboard","Pages":[{"Id":"Pagefd5260c66782442890b424cb479fd4d0","Name":"Default Page","Widgets":[{"WidgetId":"Widgets_Host_TopStats","Height":4,"Width":12,"PositionX":0,"PositionY":0},{"WidgetId":"Widgets_Host_IncomeStatistics","Height":8,"Width":7,"PositionX":0,"PositionY":4},{"WidgetId":"Widgets_Host_RecentTenants","Height":9,"Width":5,"PositionX":7,"PositionY":12},{"WidgetId":"Widgets_Host_SubscriptionExpiringTenants","Height":9,"Width":7,"PositionX":0,"PositionY":12},{"WidgetId":"Widgets_Host_EditionStatistics","Height":8,"Width":5,"PositionX":7,"PositionY":4}]}]},{"DashboardName":"TenantDashboard","Pages":[{"Id":"Pageed2e0b986ce74baeb48dccd1ea0d8047","Name":"Default Page","Widgets":[{"WidgetId":"Widgets_Tenant_TopStats","Height":4,"Width":12,"PositionX":0,"PositionY":0},{"WidgetId":"Widgets_Tenant_SalesSummary","Height":12,"Width":6,"PositionX":0,"PositionY":4},{"WidgetId":"Widgets_Tenant_RegionalStats","Height":12,"Width":6,"PositionX":6,"PositionY":4},{"WidgetId":"Widgets_Tenant_GeneralStats","Height":8,"Width":6,"PositionX":0,"PositionY":16},{"WidgetId":"Widgets_Tenant_DailySales","Height":8,"Width":6,"PositionX":6,"PositionY":16},{"WidgetId":"Widgets_Tenant_ProfitShare","Height":11,"Width":6,"PositionX":0,"PositionY":24},{"WidgetId":"Widgets_Tenant_MemberActivity","Height":11,"Width":6,"PositionX":6,"PositionY":24}]}]}]
Abp.Zero.UserManagement.UserLockOut.DefaultAccountLockoutSeconds 303
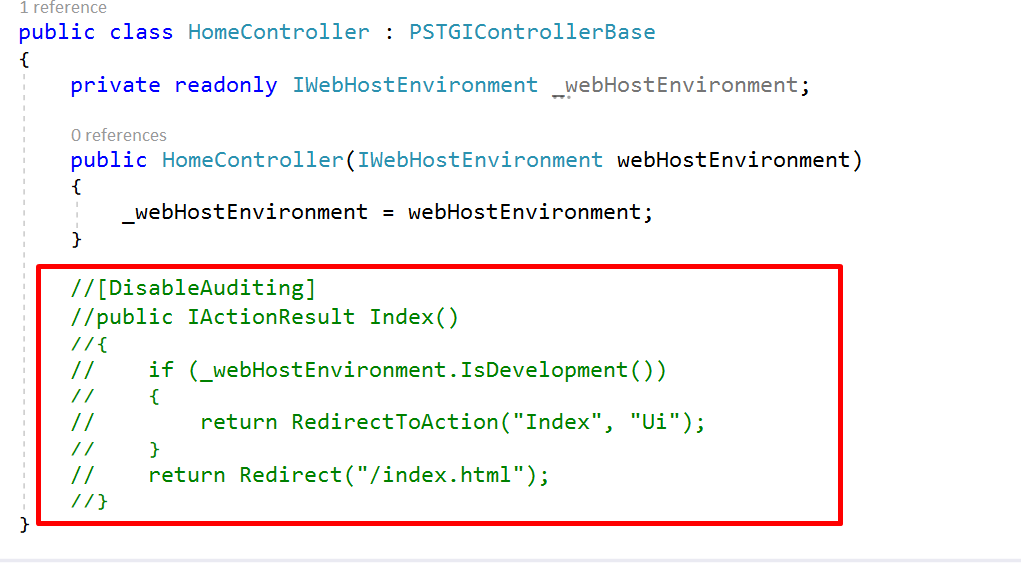
@maliming: I am using the same settings in the single solution and deploying the app on Azure. The application is working apart from the Imprsonation. I can't use impersonation functionality. If I remove the Index action then impersonation is working fine but I can't access the swagger.
Thanks Harsh
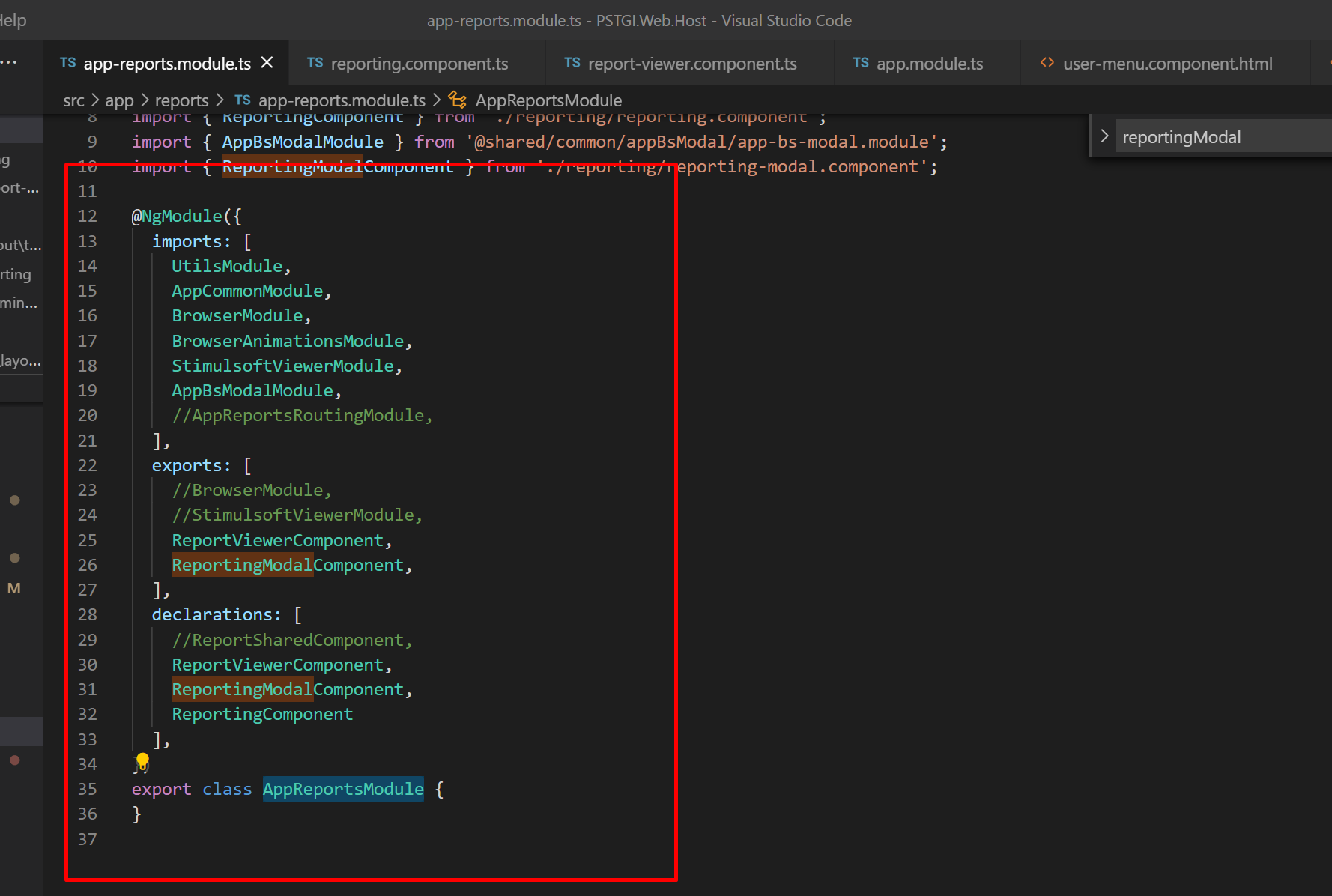
I achieved this by importing the Stimulsoft Modules in app-common.module.ts file. Now it's working fine.
Thanks for you help.
Here is my implementation:
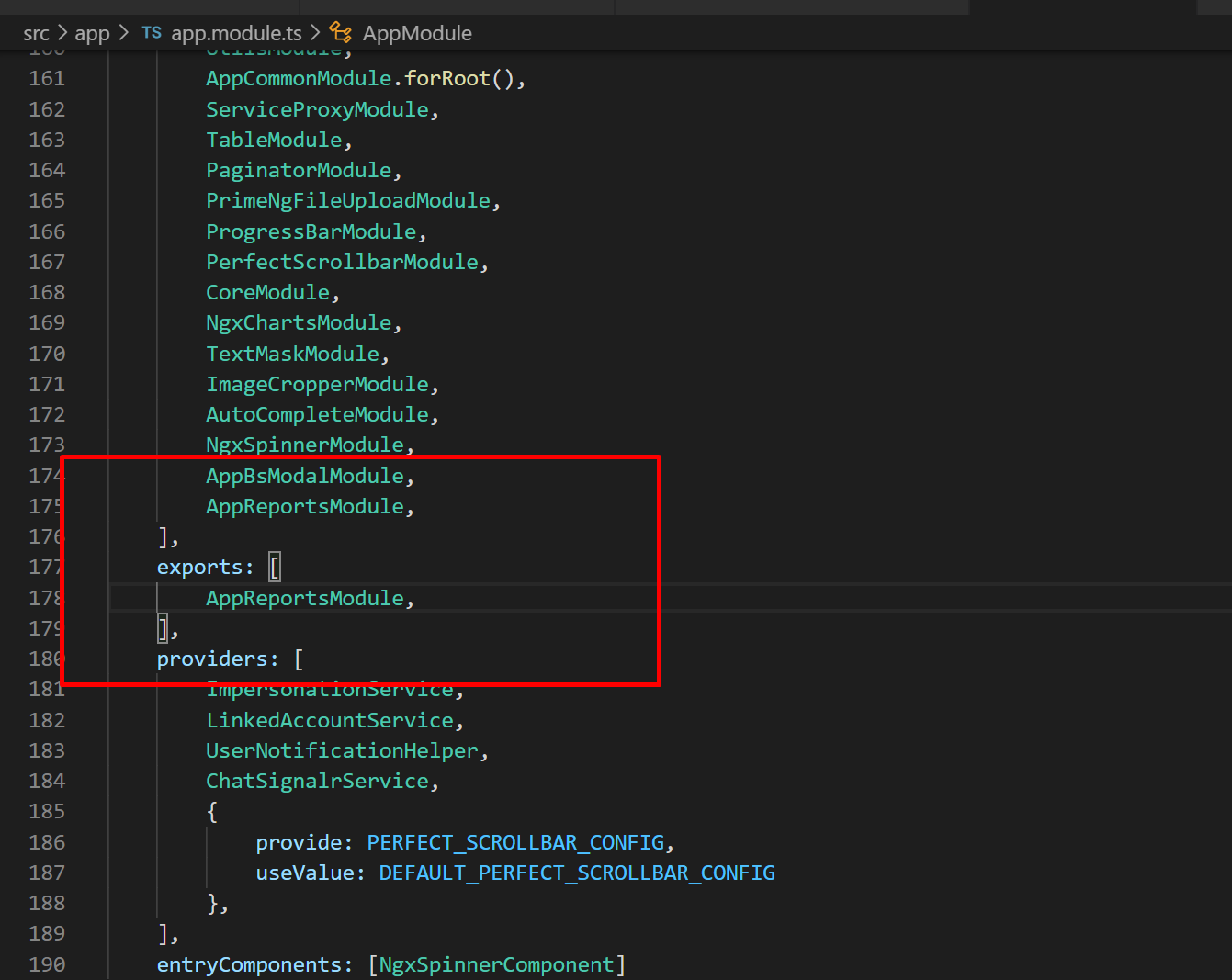
I created a AppReportModule (looks like in the below image) and then imported and exported in AppModule. Now I wanted to use the modal from AppReportModule in adminModule or other modules.
FYI: AppReportModule is importing the StimulsoftViewerModule which we can't load under lazy load.