Hello, i'm trying to enable Microsoft authentication on a netcore app
I created a web app on https://apps.dev.microsoft.com and a password which i'm using along with the app id to set the configuration on the appsettings.json file for my web app
I have enabled Microsoft auth and i can see the login button for it but when i click on it i don't see anything happening, looking at the logs under App_Data/Logs/Logs.txt i don't see any errors.
A few questions
- Is Microsoft Auth support completely implemented? I can see on this page "OK (Facebook, Google)" Under the "Social Logins " row, but not Microsoft or Twitter, does it mean it is not supported yet? https://docs.aspnetzero.com/documents/zero/latest/Version-Differences
- The support for MS auth is through oAuth2?
- Is the ConsumerSecret value a password for the app? Or what is the expected value on this field?
My auth section looks like this
"Microsoft": { "IsEnabled": "true", "ConsumerKey": "my app id", "ConsumerSecret": " the password for my app" }, Is this the right way to configure Microsoft auth support?
Since there are no errors logged both on the log file or the web page or on the developer console in chrome i don't have much to work with, any advice would be extremelly helpful
Thanks for your help
15 Answer(s)
-
0
What version of Zero are you using?
MVC or Angular?
-
0
Hello, we are using Angular
The runtime environment is
Ubuntu Linux 18.04 .Net Core 2.1 runtime App is behind an Nginx instance, working fine for everything except MS Auth, not sure if this could be a problem? On the MS website the app is registered with the external https url we are using for our test machine, which loads correctly for the website with standard login for admin but not for ms authentication
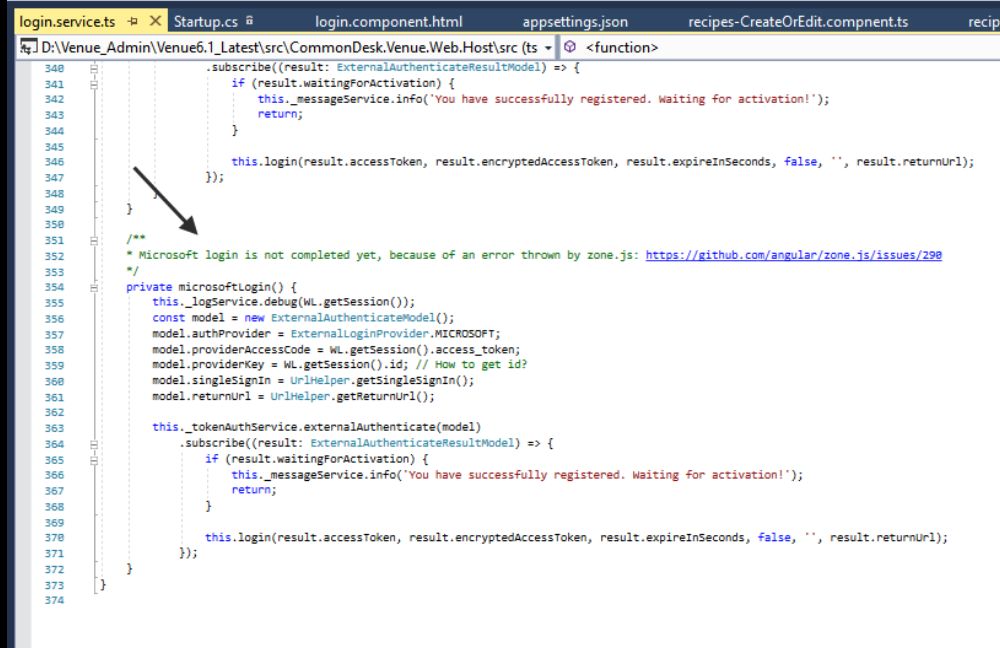
We found there is a comment on the sources saying ms support is not completed yet, is this still true?
But the issue on github is from 2016, so not sure if the comment is there now because still alive or was just not removed at the time the issue got fixed
https://github.com/angular/zone.js/issues/290
Regards
-
0
Note that currently only Facebook and Google authentication is implemented for Angular2 application. Microsoft and Twitter logins are on the road map.
https://docs.aspnetzero.com/documents/zero/latest/Development-Guide-Angular#social-logins
-
0
How long before it will be implemented? We did a lot of work to get things working on angular 2 and now we dont have Microsoft oauth support???
We're dead in the water!
Two months of work converting to angular 2 for nothing.
Can we add it?
-
0
As an alternative, could we use Azure B2C with Open ID Connect? Is this a supported scenario?
I looked on the documentation but i don't see any references to this approach so if you have some advice on it please let us know. Is it worth trying or would it be a dead end?
-
0
Hi @commondesk
Yes, OpenIdConnect is supported on ASP.NET Core & Angular version. You just need to configure it on the appsettings.json file of the Host project.
-
0
Hello,
For the OpenID integration with Azure B2C, i was not able to get it working since from the sample i have seen the config file is missing some of the settings we require
Our particular scenario is as follows:
- We require an Office 365 account
- We don't want to create an account and send a validation email so the account is fully created, we want to just authorize the user to verify the email is valid and user is able to login. We have done this on the previous netzero web app version with oAuth
- On the appsettings file, how would we specify which workflow to run? 'signin' for example is the only one we intend to use
Are you able to provide a sample on how to configure openID connect for the specific case of Azure B2C? since there are other OpenID servers but the MS Azure implementation doesn't seem to be supported out of the box
On my test, this is how i set up the openId configuration however it did not work
"OpenId": { "IsEnabled": "true", "Authority": "https://login.microsoftonline.com/common/oauth2/v2.0/authorize", "ClientId": "xxxxxx-xxxxxx", "ClientSecret": "xxxxxxxxx" "LoginUrl": "" }
Is this the correct Authority URL? It is not clear what we should have on LogingURL Are there any other settings missing?
This configuration results in this error thrown on the web site, "Error in initImplicitFlow", which it seems to be caused by using the wrong user flow to authorize with the server?
I see this error if i look at the development console in Chrome, however there are no errors printed on the log file
angular-oauth2-oidc.js:1007 Error in initImplicitFlow (anonymous) @ angular-oauth2-oidc.js:1007 push../node_modules/zone.js/dist/zone.js.ZoneDelegate.invoke @ zone.js:388 onInvoke @ core.js:3820 push../node_modules/zone.js/dist/zone.js.ZoneDelegate.invoke @ zone.js:387 push../node_modules/zone.js/dist/zone.js.Zone.run @ zone.js:138 (anonymous) @ zone.js:872 push../node_modules/zone.js/dist/zone.js.ZoneDelegate.invokeTask @ zone.js:421 onInvokeTask @ core.js:3811 push../node_modules/zone.js/dist/zone.js.ZoneDelegate.invokeTask @ zone.js:420 push../node_modules/zone.js/dist/zone.js.Zone.runTask @ zone.js:188 drainMicroTaskQueue @ zone.js:595 push../node_modules/zone.js/dist/zone.js.ZoneTask.invokeTask @ zone.js:500 invokeTask @ zone.js:1540 globalZoneAwareCallback @ zone.js:1566
-
0
Hi @commondesk
We have tested Angular's OpenIdConnect integration with Azure AD. You can try to do it as we explained it in https://github.com/aspnetzero/aspnet-zero-core/issues/1292#issuecomment-408000612
-
0
Hi, unfortunately the url you shared leads to a 404 error
Also the following urls went to 404 https://github.com/aspnetzero/aspnet-zero-core https://github.com/aspnetzero/aspnet-zero-core/issues
Regards
-
0
You have to be logged into github and have access to aspnetzero for those links to work.
-
0
Hi, thanks for the reply, i was logged in but i don't know how to get access to aspnetzero, if this something i need to request somewhere?
-
2
Yes you do. After you log into your account in www.aspnetzero.com go to Account -> Manage -> Your License.
Under Github members you can add your account.
-
0
@commondesk you can create a new issue or open this one if you can't solve your problem.
-
0
Dear all,
We are already trying to authenticate our users by using Microsoft authentication, a really common scenario for those using the .NET platform.
Please, could you implement / provide support for the "happy case" scenario (enabling Microsoft auth, instead of using OpenId against an Azure AD) ?
Thanks in advance,
Oscar
-
0
hi,
this feature is included in v8.3 roadmap. See https://github.com/aspnetzero/aspnet-zero-core/issues/42