Aaron, can you point me to a reactive form in Zero?
Okie dokie, I'll do that. In a couple of weeks... If it becomes a problem!
Share the repro and I'll take a look in a couple of weeks when I have the time!
You make me laugh, Aaron, you really do. To share my project you will need Mongodb, Azure local storage emulator, a sample SQL database and access to my key vault for secrets. I can then spend a couple of days helping you to set it all up. Or maybe you mean for to download a fresh project and then build it up with CRUD functionality and reactive forms just so I can show you it does not appear possible to inject values using the localize pipe. The old method works fine. This problem will raise it's ugly head again when someone at Zero tries to inject using the localize pipe using reactive forms. I can wait until then. Thanks for your consideration, however. It really is appreciated.
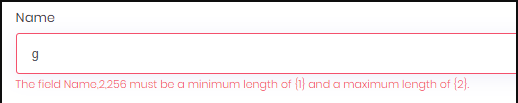
Exactly. The above code shows localization and injection working with the old method. Which is why this is no show-stopper. If I change it to this, as you suggest:
<span *ngIf="ncEntityForm.get('displayName').errors['minlength'] || ncEntityForm.get('displayName').errors['maxlength']">
{{'StringLengthDoesntMatch' | localize : ('DisplayName' | localize) : '2' : '256'}}
</span>
I get this:
 As I explained above. I also downvoted your suggestion, which was a mistake, sorry.
As I explained above. I also downvoted your suggestion, which was a mistake, sorry.
Good grief, Aaron, here's the html:
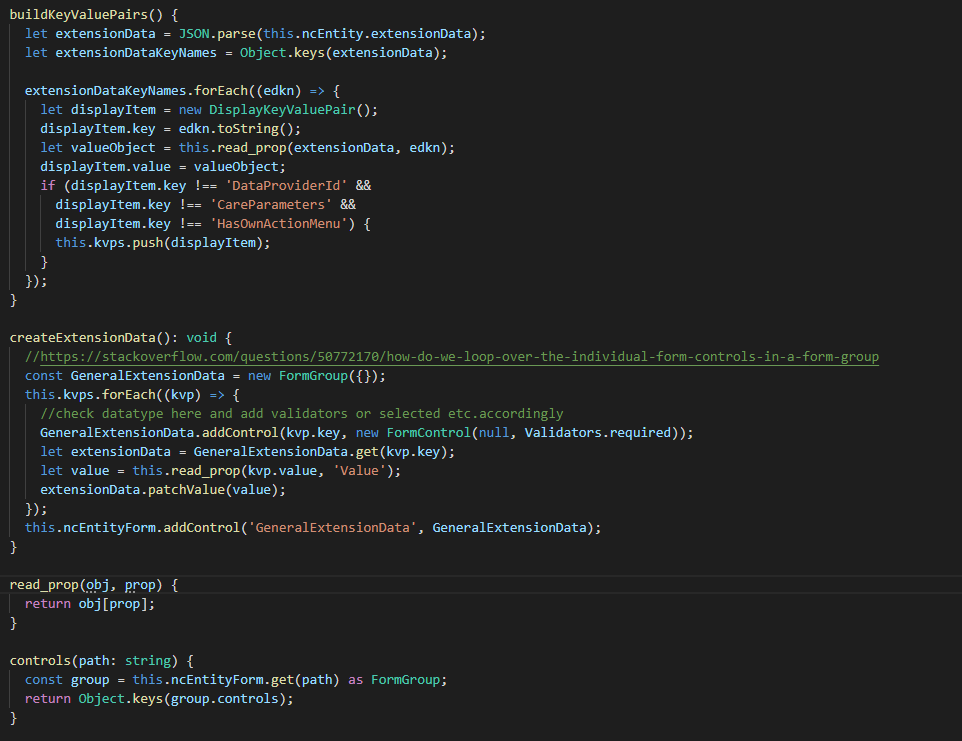
 And here's the code. I use the IExtendableObject interface to save entity properties which saves me from SQL schema changes. OnInit calls buildKeyValuePairs() and then I build the form dynamically (using reactive forms) and patch values using createExtensionData().
And here's the code. I use the IExtendableObject interface to save entity properties which saves me from SQL schema changes. OnInit calls buildKeyValuePairs() and then I build the form dynamically (using reactive forms) and patch values using createExtensionData().
 It's good of you to help, I thought Angular wasn't your thing?
It's simple really, the localize directive appears to have way of injecting multiple values.
It's good of you to help, I thought Angular wasn't your thing?
It's simple really, the localize directive appears to have way of injecting multiple values.
Is this what you mean?
<form class="m-form m-form--fit m-form--label-align-right"
[formGroup]="ncEntityForm"
autocomplete="new-password"
novalidate
(ngSubmit)="save()">
<div class="form-group m-form__group has-danger">
<label for="displayName">{{'DisplayName' | localize}}</label>
<input type="text"
id="displayName"
formControlName="displayName"
class="form-control form-control-danger m-input m-input--air"
placeholder="{{'DisplayName' | localize}}" />
<span *ngIf="ncEntityForm.get('displayName').touched && ncEntityForm.get('displayName').invalid" class="form-control-feedback">
<span *ngIf="ncEntityForm.get('displayName').errors['required']">
{{l('RequiredField', 'DisplayName' | localize) }}</span>
<span *ngIf="ncEntityForm.get('displayName').errors['minlength'] || ncEntityForm.get('displayName').errors['maxlength']">
{{l('StringLengthDoesntMatch', l('DisplayName'), "2" , "256")}}
</span>
</span>
</div>
Hi Aaron,
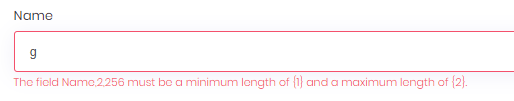
That compiled and ran but came up with the following error message:
 I also tried:
I also tried:
{{'StringLengthDoesntMatch' | localize : ('DisplayName' | localize : '2' : '256')}}
but that came up with:
 I have tried a variation of brackets but no luck so far!
Given that the localize pipe simply calls the abp.l method I can't see it being deprecated so the old method will do fine for the time being. Something for the guys at Volosoft to consider, however.
I have tried a variation of brackets but no luck so far!
Given that the localize pipe simply calls the abp.l method I can't see it being deprecated so the old method will do fine for the time being. Something for the guys at Volosoft to consider, however.