That's a shame. I will make a request via github so it can be given consideration
I would like to implement a tab on a tenant page which is only available to the host Admin. To do this I thought the best way would be to get the impersonated userid, is this even possible in angular? Or is the best way to apply a host permission and apply it to the tab in questilon?
Someone in the github issue requested screen shots. Here is the original specification mixed with screenshots of the results.
We have built our app on top of the ABP and Zero frameworks. This gives the app closer integration with the Zero UI in terms of security, authorisation, notifications, chat and languages. The job was to create a new Ionic 5 project which has standard angular at its core and then integrate base Zero functionality into it. The app is a vanilla Ionic app, no capacitor or cordova is installed. It is meant as a foundation for building on, not a solution in and of itself.
Make sure you have the latest version of Ionic cli installed (https://ionicframework.com/docs/cli). Clone the repo. Run npm install. Hook up to your API using;

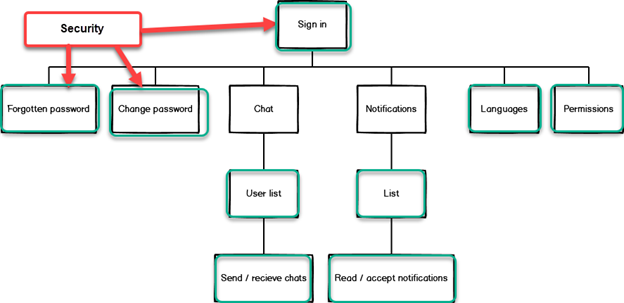
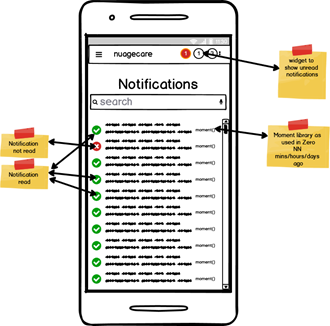
Where there is a green rectangle there is a page.

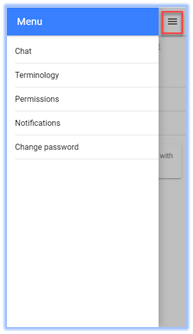
Sign in, forgotten password and change password pages.






A page or menu which will allow us to test the app.


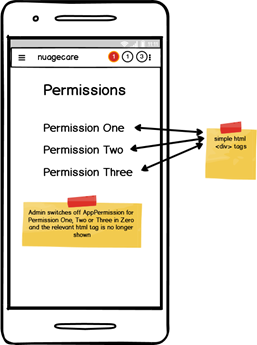
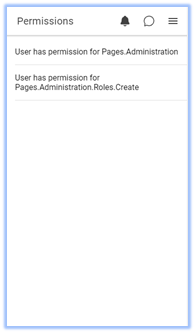
A page which will allow us to test permissions set in Zero.


A page which will allow us to test languages set in Zero.



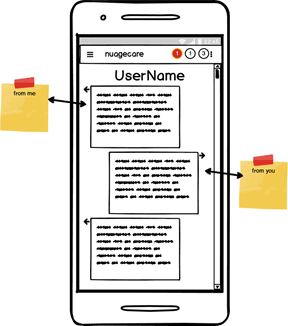
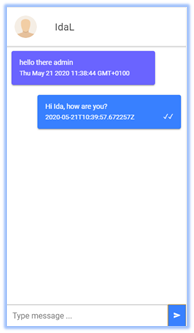
Two pages and a widget. One page which lists all active users and one page which allows chatting. The widget is in the header bar and shows number of unread messages.




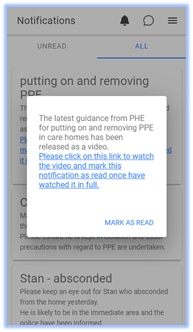
Two pages and a widget. One page which lists top 10 notifications and allows virtual scroll to get to older notifications and one page which allows reading a notification and setting to read/unread. The widget is in the header bar and shows number of unread notifications.




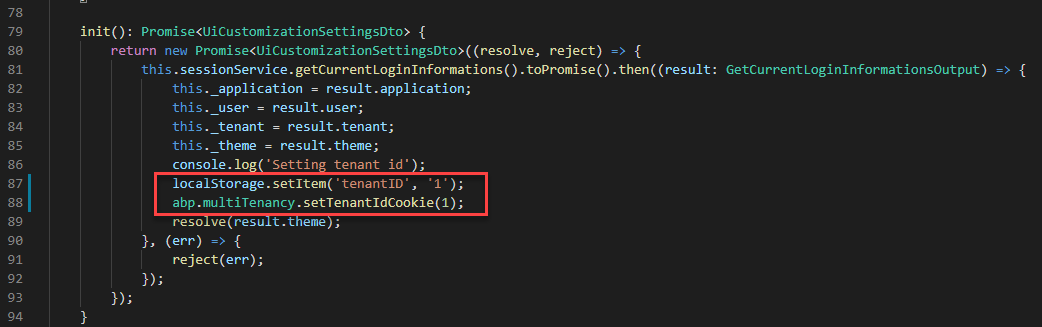
The code was created as a standard ionic 5 app and then full integration with abp and Zero was carried out.


All, This post is made with the permission of Volosoft.
We have developed an Ionic app and, at an early stage of development, forked our work to a new repo. This repo contains a base Ionic 5 app which implements abp boilerplate and is integrated with the Zero framework. The app currently integrates with Zero 6.8.0 but moving this to the latest version would not involve a lot of work.
The purpose of this post is to gauge interest in this repo from the Zero community. Two companies have worked on this project, Nuage Holdings (UK) and Synapsis Software (South Africa). We do not want the job of managing the repo in terms of managing pull requests, dealing with issues and upgrading each time there is a breaking change with abp or Zero.
The functionality of the forked repo is as follows:
We have a number of choices.
If you have an interest in this repo please initially post your comments below so the guys at Volosoft can see exactly what is going on.
@mhdevelop: In your grid controller implement a new contract resolver to overwrite the standard Zero contract resolver. e.g.
var accounts = await _contactManagerAppService.GetAccounts();
var contractResolver = new JsonSerializerSettings {ContractResolver = new DefaultContractResolver()};
return Json(await accounts.Items.ToDataSourceResultAsync(request), contractResolver);
That should save you from having to override the DataSource object. I know this forum post is closed but hopefully you should get a copy in email.
In your debt, as always, thanks Aaron, I was able to get this working after a lot of messing around!
show(userNotification: abp.notifications.IUserNotification): void {
let unformattedMessage = userNotification.notification.data.properties.notificationMessage.replace(/(<([^>]+)>)/ig, "");
let notification = userNotification.notification.data.properties.notificationHeader + '\n' + unformattedMessage
//Application notification
abp.notifications.showUiNotifyForUserNotification(userNotification, {
'onclick': () => {
//Take action when user clicks to live toastr notification
let url = this.getUrl(userNotification);
if (url) {
location.href = url;
}
}
});
//Desktop notification
Push.default.create('Nuagecare', {
body: notification,
icon: abp.appPath + 'assets/common/images/app-logo-small.png',
timeout: 6000,
onClick: function () {
window.focus();
this.close();
}
});
}
Previous title: Notification
The notification alert which slides in to the bottom left upon receipt of a notifications. Where is that in the Angular code base and is it possible to change it to html formatted?
@maharatha, ELSA looks neat. Please keep the post updated with your progress.