.net core, angular, aspnet 4.6.0, Zero 6.8.0
I want to format my notifications with html:
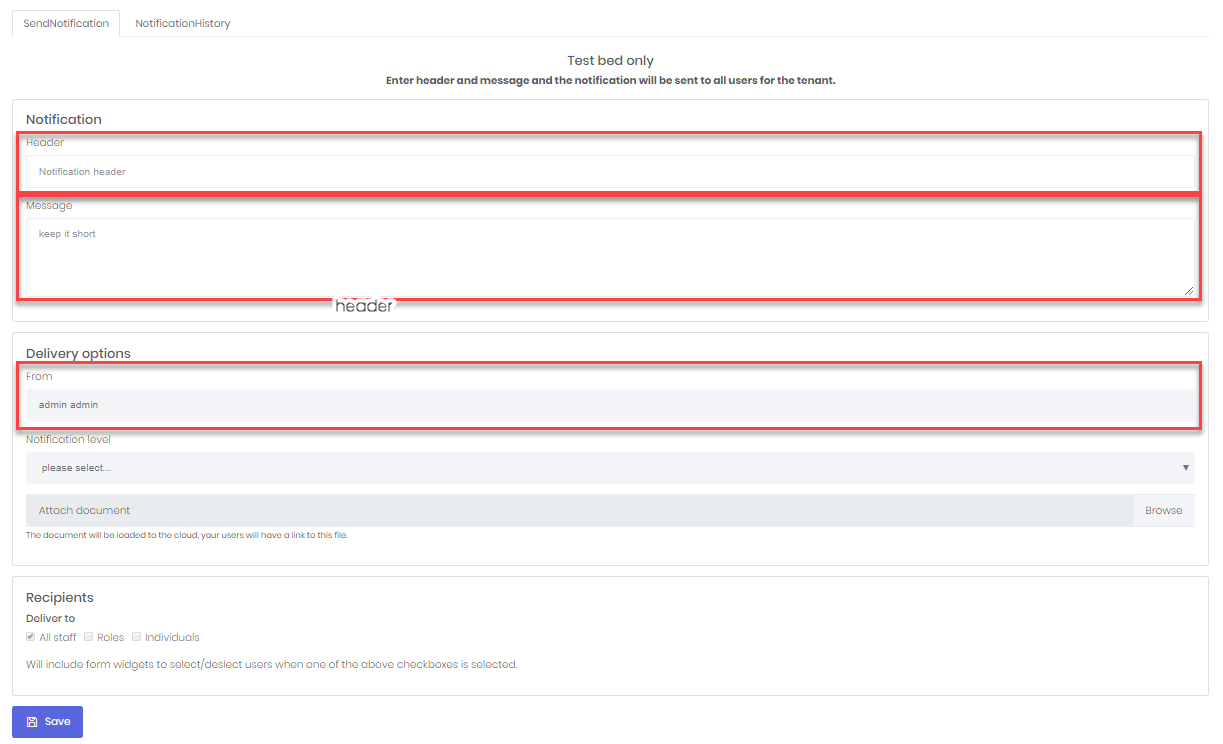
I have a send notifications page:
 I build the notification in the server method:
I build the notification in the server method:
var notificationData = new LocalizableMessageNotificationData(
new LocalizableString(
"NuagecareNotification",
NuagecareConsts.LocalizationSourceName
)
);
notificationData["notificationHeader"] = input.NotificationHeader;
notificationData["notificationMessage"] = input.NotificationMessage;
notificationData["from"] = input.From;
and want to format it as follows:
<text name="NuagecareNotification">
<![CDATA[<h5 class="text-muted">{notificationHeader}</h5>
<p>{notificationMessage}</p>
<p>from {from}</p>]]>
</text>
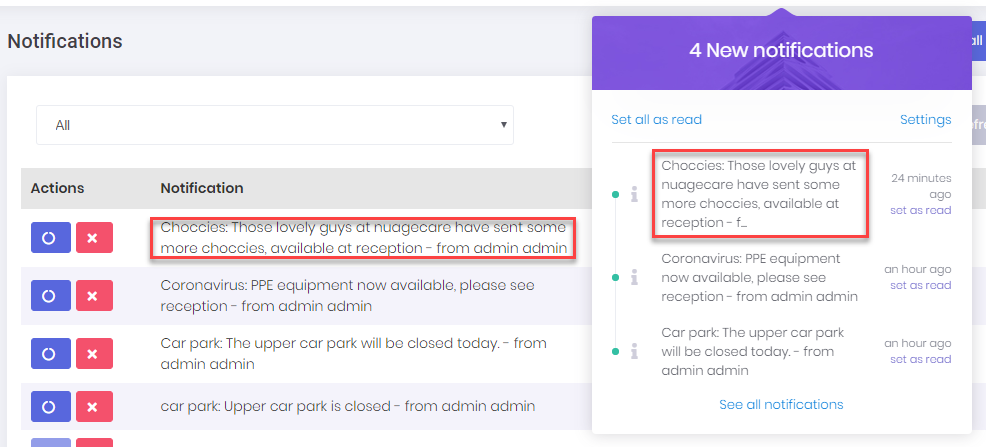
This would give me better layout that is currently the case:

I also need to have a hyperlink in some messages for documents held in Blob Storage to be read.
Angular code seems to use IFormattedUserNotification and I'm not sure how I would go about this?
Any pointers anyone?
opened by mistake, closing....
Hi @AuroraBMS - try taking a look at this answer - it may help. Help in understanding time when background job runs!
The sp is fired outside of the UoW context and therefore fires first. Try:
There are some suggestions here: how-can-i-use-a-stored-procedure-repository-unit-of-work-patterns-in-entity-framework to include the sp within the UoW.
Hi @ismcagdas, I'm planning to take advantage of the lockdown and upgrade to the latest version of Zero within the next month. I think it's about time I contributed to the project and if you have not started this when I upgrade I will continue working with it and create a pull request if I'm successful. I'll close this forum issue and we can continue in the github issue I raised if you want to put that on the backlog I'll pick it up from there.
The issue is already in github. angular cache busting on production release
I am very close on getting this to work but the results would be to push untested code to production.
My production site, as you would expect, is the only site I have to use TENANCY_NAME.
I would not like to push this to production and I'm not capable of modifying the code to work in all of dev/testing and production environments.
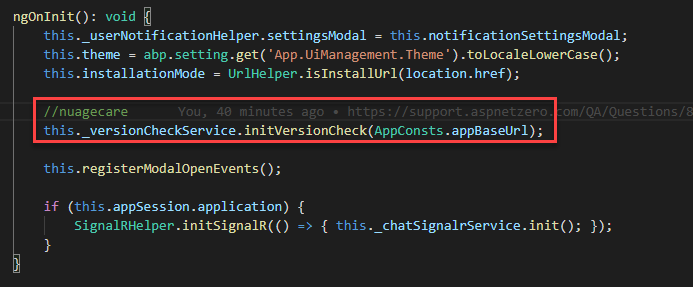
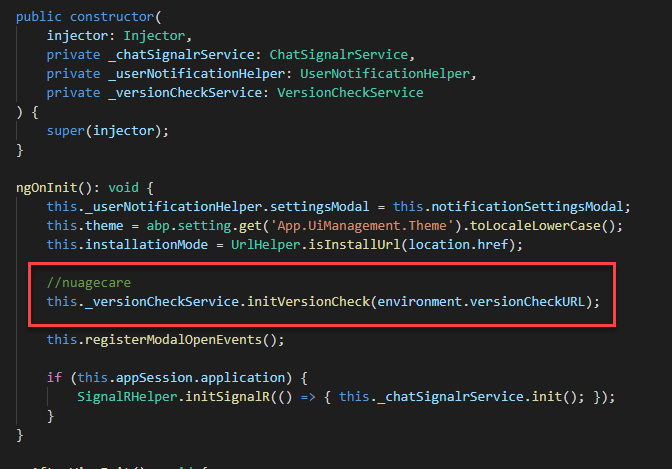
I can call the VersionCheckService from AppComponent using the following code (which gets rid of the need for environment variables):
 However, in test I get a console error when trying to parse appBaseUrl when appended with a timestamp (second line of VersionCheckService.checkVersion(url).
For this reason I'm going to keep the plumbing in my solution but comment out the line in AppComponent where VersionCheckService is called.
However, in test I get a console error when trying to parse appBaseUrl when appended with a timestamp (second line of VersionCheckService.checkVersion(url).
For this reason I'm going to keep the plumbing in my solution but comment out the line in AppComponent where VersionCheckService is called.
If you feel this will be a useful addition to Zero (I know it's been raised many times) let me know and I will leave you with it. If not can you also please let me know because I will perservere and try get the implementation working when time permits.
I think this is one for @ismcagdas. I believe this article: Automagic reload for clients after deploy with Angular 4 (updated to work with Angular 7) gives us a solution to the often asked question "How do I bust the cache in an angular build". After a lot of trial and error I have the system working to a point but now need the wizards at Volosoft to complete the job. I'll start with what I have already tried, with no success. I will continue with step-by-step instructions and point out what I believe to be wrong with my current solution and why I need help.
I raised this forum entry from over a year ago: cache busting - angular I have tried this and it doesn't work:
<meta http-equiv="cache-control" content="no-cache, must-revalidate, post-check=0, pre-check=0">
<meta http-equiv="expires" content="0">
<meta http-equiv="pragma" content="no-cache">
@commondesk mentioned the article above where i now believe the answer to be but I tried and failed miserably. Recent problems with releases have made me re-address the article.
In this forum entry, also from 12 months ago: Cache Clear for Browsers after new build
Aaron suggested window.location.reload(true) where the true represents a hard reload in the browser.
@maliming pointed to an issue in the Angular CLI repo: ng build --prod is not creating unique hashes
I took note of the Angular CLI and the implemented window.location.reload(true) as suggested by aaron.
Neither worked satisfactorily.
In this forum entry from 2 months ago: Cache busting - Angular 8 @sumitshah reported the same problem. I tried adding --output-hashing=all to my build command but still the same results (though admittedly not as bad).
In the root of the solution create /build/post-build.js (build is the same folder level as src).
The file is here: post-build.js
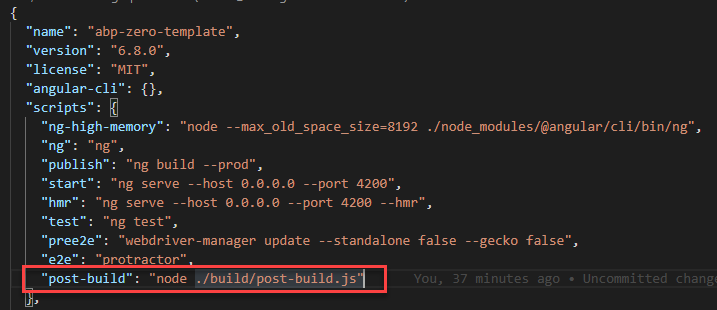
Add the file to package.json:
 We can now build for production as follows:
We can now build for production as follows: npm build && npm run build --prod && npm run post-build
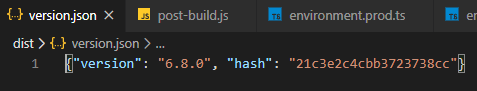
And we end up with a version.json in the /dist/ folder with a current version and hash;
 .
.
The final step is to force browsers to refresh even if they are currently open.
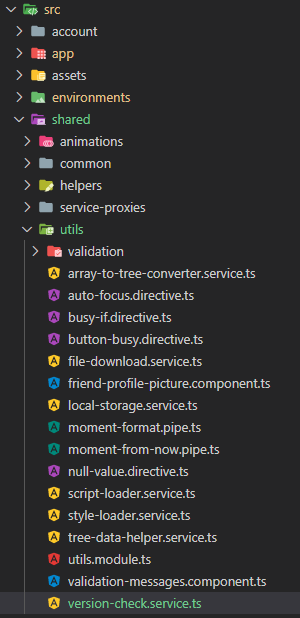
We create a VersionCheckService, I put this in the src/shared/utils folder:
 The file is here: version-check-service-ts
And we inject this into app.component.ts:
The file is here: version-check-service-ts
And we inject this into app.component.ts:
 VersionCheckService checks for version updates in package.json every 30 minutes and forces a hard reload if the version has changed.
VersionCheckService checks for version updates in package.json every 30 minutes and forces a hard reload if the version has changed.
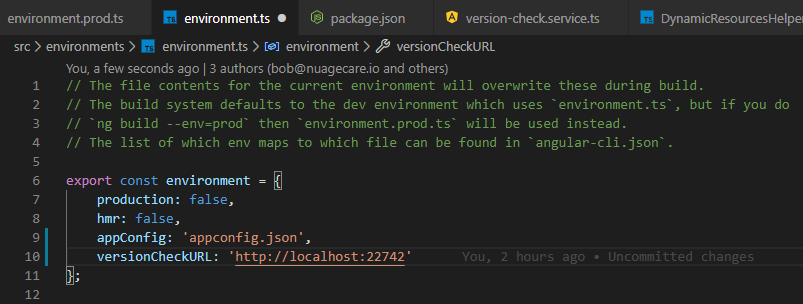
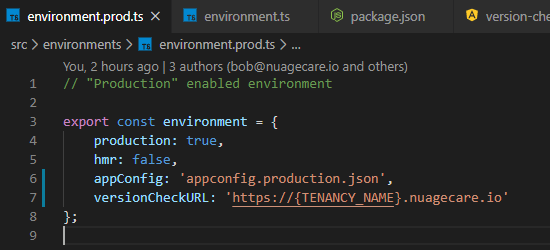
Whereas the above will work with environment.ts:
 I'm not entirely certain it will work with production:
I'm not entirely certain it will work with production:
 Because of the variable TENANCY_NAME in
Because of the variable TENANCY_NAME in versionCheckURL: 'https://{TENANCY_NAME}.nuagecare.io'.
The nature of the project is that I can not try this out in production, for obvious reasons, and currently do not have a test environment where I can try this out.
I will continue to test. Could I ask someone at Volosoft to look at this solution and see if it a viable approach for an often asked question? In the meantime I'm going to add this to github as an issue so it can be tracked and added to a milestone or put on the backlog.
I am about to rebuild my application on 8.5.0 .NET Core/Angular. This will be a rebuild operation, I do not feel confident that I can logically upgrade from a aspnet framework version to a .NET Core version. I have a new project in DevOps and would like to implement the following branch structure (for both the .NET Core and Angular projects).
Now, I will start by pulling down the latest version (8.5.0 of the .NET Core project) and then checking that into master, taking a branch as dev and then a further branch from as Zero. This will give me the latest version of Zero in the Zero branch for merges into Dev. This follows a practise I copied here from the forum, I have used it before and it works well. I simply switch to the Zero branch, replace the code with the latest downloaded version and then carry out a merge into Dev. My question is: Is it possible for me to fork the Zero code into the Zero branch so I can simply pull the latest version from your github repo rather than having to download and carry out a manual process to do same?
Thanks.