Activities of "XugoWebTeam"
Hi @ismcagdas - is the build of Metronic a 'standard' or 'modified' version? If its the latter, can you please provide the link to the original sass/less files that you used.
Hi @maliming
(sorry for the very slow reply, as ive only just revisited it)
I do now have this compiling, but only by manually running the npm start command whenever i want to compile. Do you know if this can be incorporated into the 'file watching' that occurs when you run ng serve?
In other words...when you save a file, all the LESS is automatically compiled?
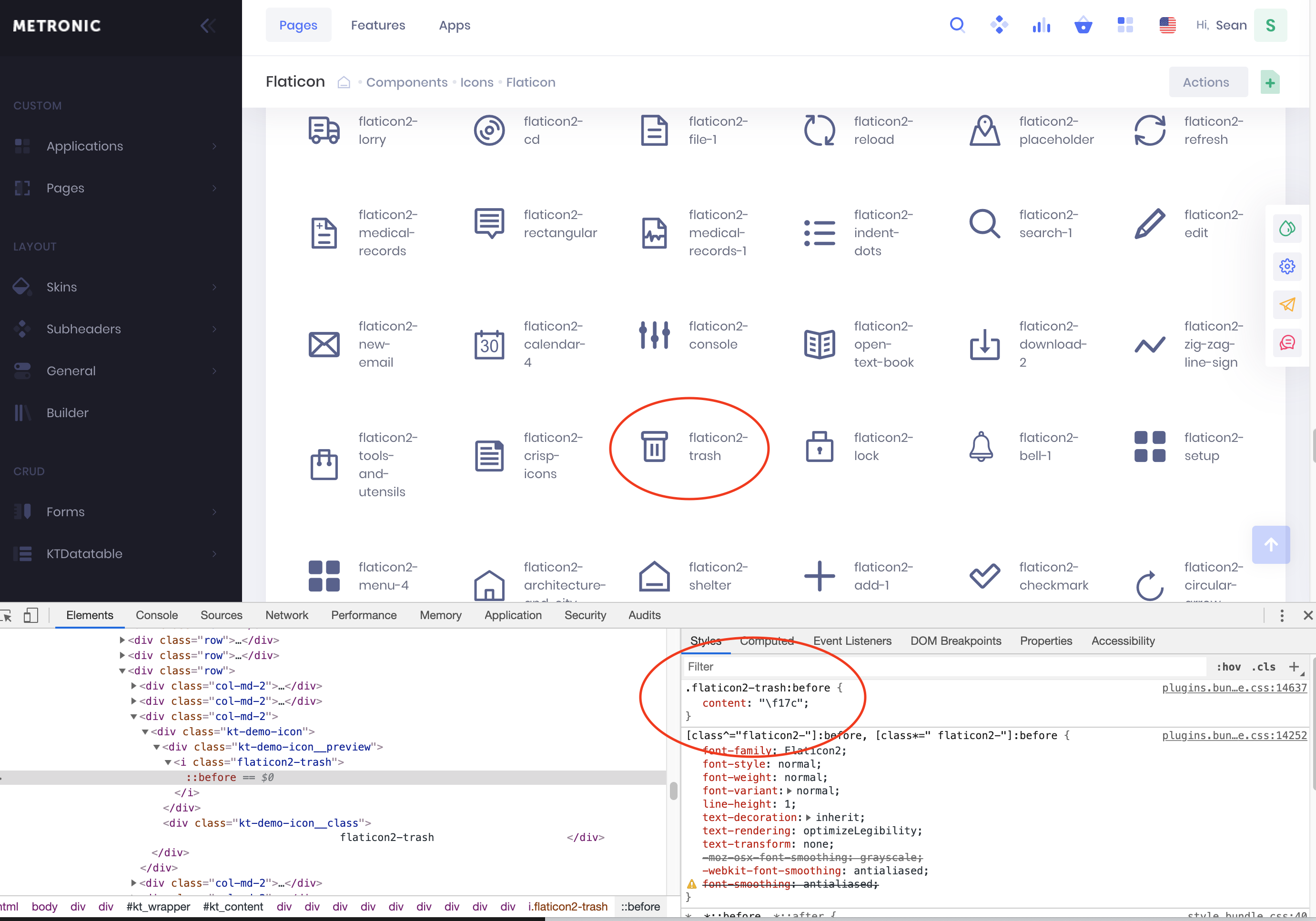
@mika - I also encountered this problem. Two or three of our icons were incorrect after the 7.2 update.
To fix the issue I went into vendors.bundle.css and re-mapped the classes with the right codes where necessary.
This might be of use to you
https://keenthemes.com/metronic/preview/demo1/components/icons/flaticon.html
Hi @maliming
thanks for testing that. I will have another try today.
just to clarify - your test.min.css is being generated/updated when you save your less file? or do you have to run gulp buildDev? or is it npm start?
i think i was using ng serve
Hi,
we've just upgraded to 7.2. ASP>NET Core Angular)
I've see you've introduced a new bundles.json file. I have a question about LESS compilation. In your docs it says:
You can also use less files in the input section of your style bundles. ASP.NET Zero converts the less file into css and adds it to bundle.
I've given this a try - I created a file called src/assets/common/styles/metronic-customize.less and made an entry in bundles.json like this:
<span class="colour" style="color: rgb(230, 230, 230);"> {</span>
<span class="colour" style="color: rgb(230, 230, 230);"></span><span class="colour" style="color: rgb(156, 220, 254);">"output"</span><span class="colour" style="color: rgb(230, 230, 230);">: </span><span class="colour" style="color: rgb(206, 145, 120);">"src/assets/common/styles/metronic-customize.min.css"</span><span class="colour" style="color: rgb(230, 230, 230);">,</span>
<span class="colour" style="color: rgb(230, 230, 230);"></span><span class="colour" style="color: rgb(156, 220, 254);">"input"</span><span class="colour" style="color: rgb(230, 230, 230);">: [</span>
<span class="colour" style="color: rgb(230, 230, 230);"></span><span class="colour" style="color: rgb(206, 145, 120);">"src/assets/common/styles/metronic-customize.less"</span>
<span class="colour" style="color: rgb(230, 230, 230);"> ]</span>
<span class="colour" style="color: rgb(230, 230, 230);"> },</span>
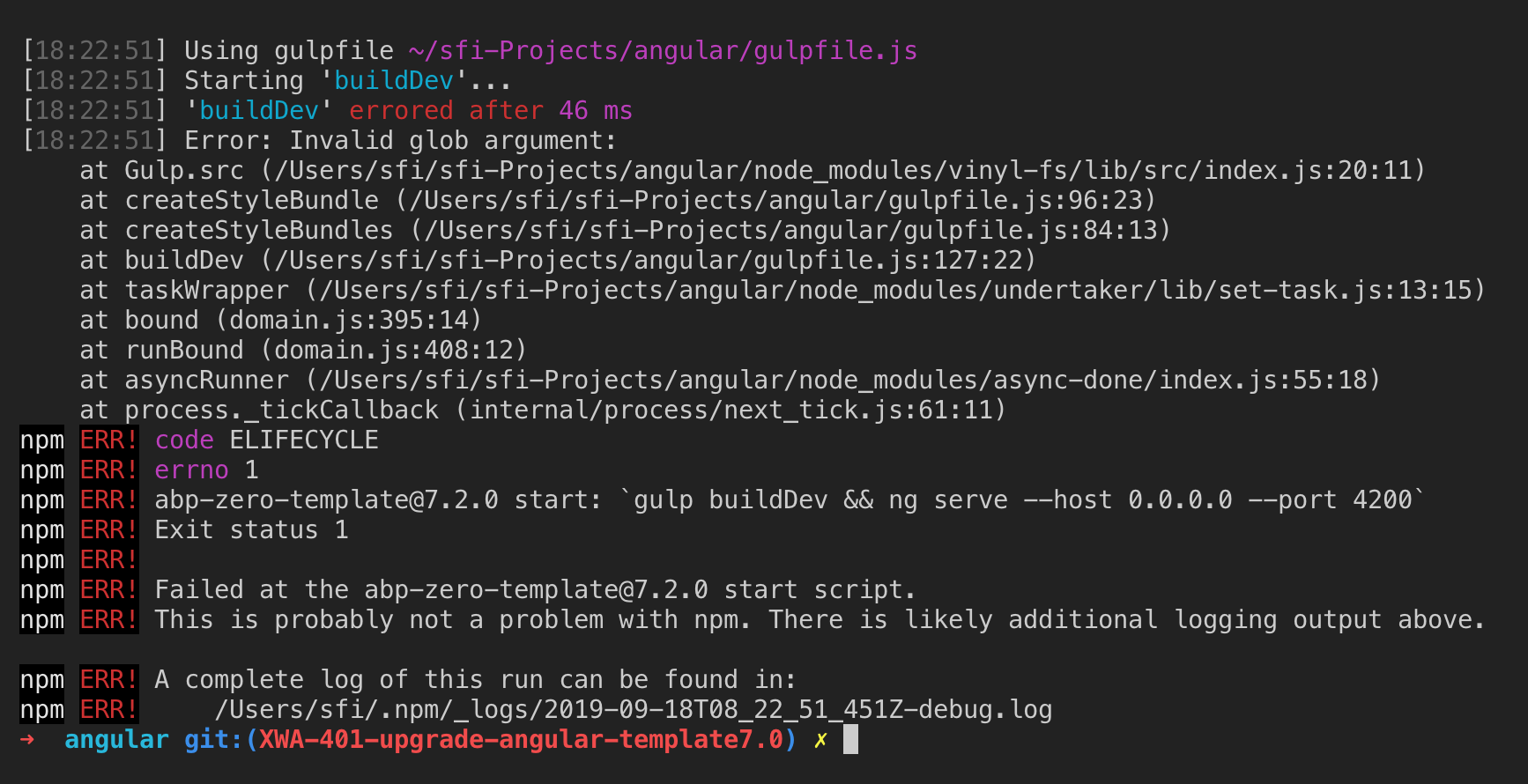
However the compilation isn't happening. Am i not understanding something correctly?
@maliming,
It seems we've fixed it by running npm start rather than ng serve. @Raef_khallad - maybe worth a try for you too.
@maliming - 7.2 also.
The error is also ocurring on a freshly downloaded, 'blank' installation. i.e no custom code at all.
Hi @maliming,
fyi - we are experiencing this error also.