Activities of "XugoWebTeam"
Reloaded all the nuget packages and works OK now.
Tested with startup project and got the same error:
" System.IO.FileLoadException: Could not load file or assembly 'System.Runtime, Version=4.2.1.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a'. The located assembly's manifest definition does not match the assembly reference. (Exception from HRESULT: 0x80131040)
Could not load file or assembly 'System.Runtime, Version=4.2.1.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a'. The located assembly's manifest definition does not match the assembly reference. (Exception from HRESULT: 0x80131040)"
Hi ismcagdas,
thanks for the reply. Yes it does seem to be the same issue. So it will be included in one of the next releases?
just an update to this post: I've just downloaded a fresh 7.1 version from your site. Looking at sidebar-menu-component.ts, it still references 'm-' elements. e.g
if (this.document.body.classList.contains('m-aside-left--fixed')) {
As you know Metronic updated the elemts to begin with a 'kt-' prefix.
Is this a case where you've forgotten to update this particular file?
Hi,
Loooking at the Metronic demo sites, I see that therews a difference in behaviour with how the sidebar works. Theirs is hover based:
https://keenthemes.com/metronic/preview/demo1/
vs. your demo site, which requires a click
http://t27254c64.demo.aspnetzero.com/app/admin/ui-customization
Can you please advise how we can implement the hover version?
Hi @ajayak
Don't have an answer to your question sorry. Just curious to know how you're handling the updating of the Metronic colors - are you actually bringing all the Metronic source (SCSS) files into your project as part of the whole build process?
Or are you simply creating an isolated build of Metronic...changing the colours....and then dropping the compiled styles.bundle.css into your project?
Hi @alper,
Yes I'm aware of styles.bundle.css . (thats different - thats only Metronic isn't it?)
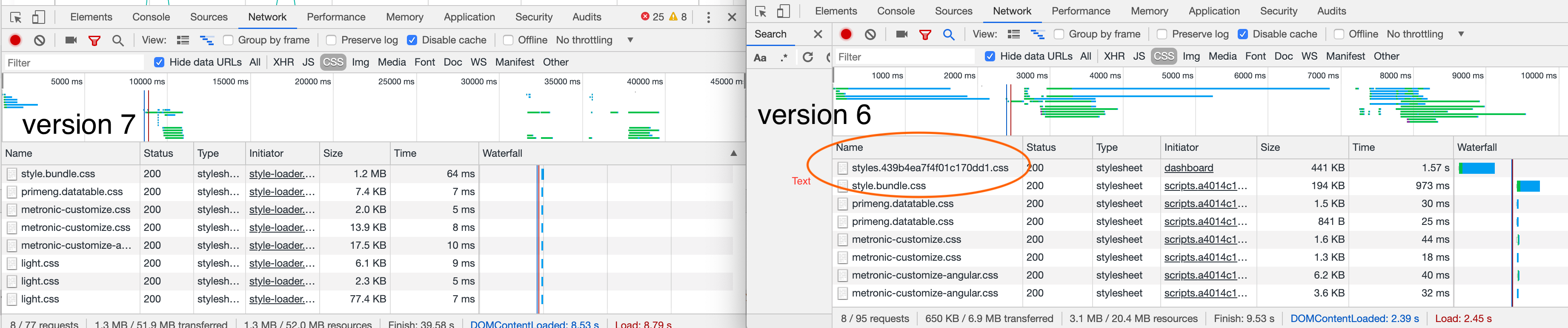
But in addition there is also src/style.css which it seems is one of many CSS files that gets bundled into the much larger file: styles.***.css
As shown in my earlier screenshot, the files that makeup styles.***.css are listed in angular.json
Hi @alper,
Yes thats right. From what I can tell... the styles listed in the styles array ( in angular.json) get compiled into a single css file called styles.(randomstring).css
And (slightly confusingly), the final item in the above mentioend array, is a file callled "src/styles.css"
"styles": [
"node_modules/animate.css/animate.min.css",
"node_modules/quill/dist/quill.core.css",
......
"src/assets/ngx-bootstrap/bs-datepicker.css",
"src/assets/metronic/vendors/global/vendors.bundle.css",
"src/app/shared/core.less",
"src/app/shared/layout/layout.less",
"src/styles.css"
]
It seems that soemthing has happened in our v.7 to cause this styles.(randomstring).css to be longer served.
Hi @ismcagdas,
No, what change is required to the index.html?
Looking at the 6.* version, theres is no references to any CSS files anyway. Those references get injected via JS don't they? (as opposed to being coded directly into the index file itself)
I assumed that the long number string in the file name was soemthing to do with either: the angilar-cli or webpack?
Hi,
We're in the process of upgrading to aspnetzero Version 7 from 6 (point something) . (Angular). I've noticed that the styles.css (the one with the long string of numbers after 'styles' ) is missing.
After checking the demo version of dotnetzero, it seems that it is supposed to be there
Can anyone explain what would cause this?
Hi @ ismcagdas,
thanks for the download link.
But why you guys thought that your cusotmers would not want to have the abiltity to easily update colors is beyond me. Surely the ability to update source LESS files should be built-in to your framework..... At the very least there should be clear documentation on how to do so.
But apparently there's no such instructions unless I'm missing something?