Activities of "XugoWebTeam"
Hi @ryancyq
@angular/cli = 7.3.9 .netzero = 7.0. (we are in the process of upgrading to 7, but HMR didn't work in ealrier versions for us.
If I create a plain angular app it works prefectly, including the hot reloadinig of HTML and JS.
What is your experience with HMR on .netzero?
Are others using HMR (Hot Module Replacement) ? I've enabled it, but it only seems to work for the angular/src/styles.css file.
It doesnt work with LESS files (they trigger a full page reload). And the same is goes for .html files.
Interested to know if others have manged to get this working accross all files.
We are upgrading to V7. Its seems that the original Metronic (V6) SCSS have been removed from V7 Template? Can you please clarify what is the recommended method of updating colors? Prior to this we were simply overriding the CSS rules, but this solution is far from ideal.
As far as going to direct to Metroncis websiste goes... its seems that you need to purchase Metronic to get access to the Sass/SCSS??
Hi @maliming
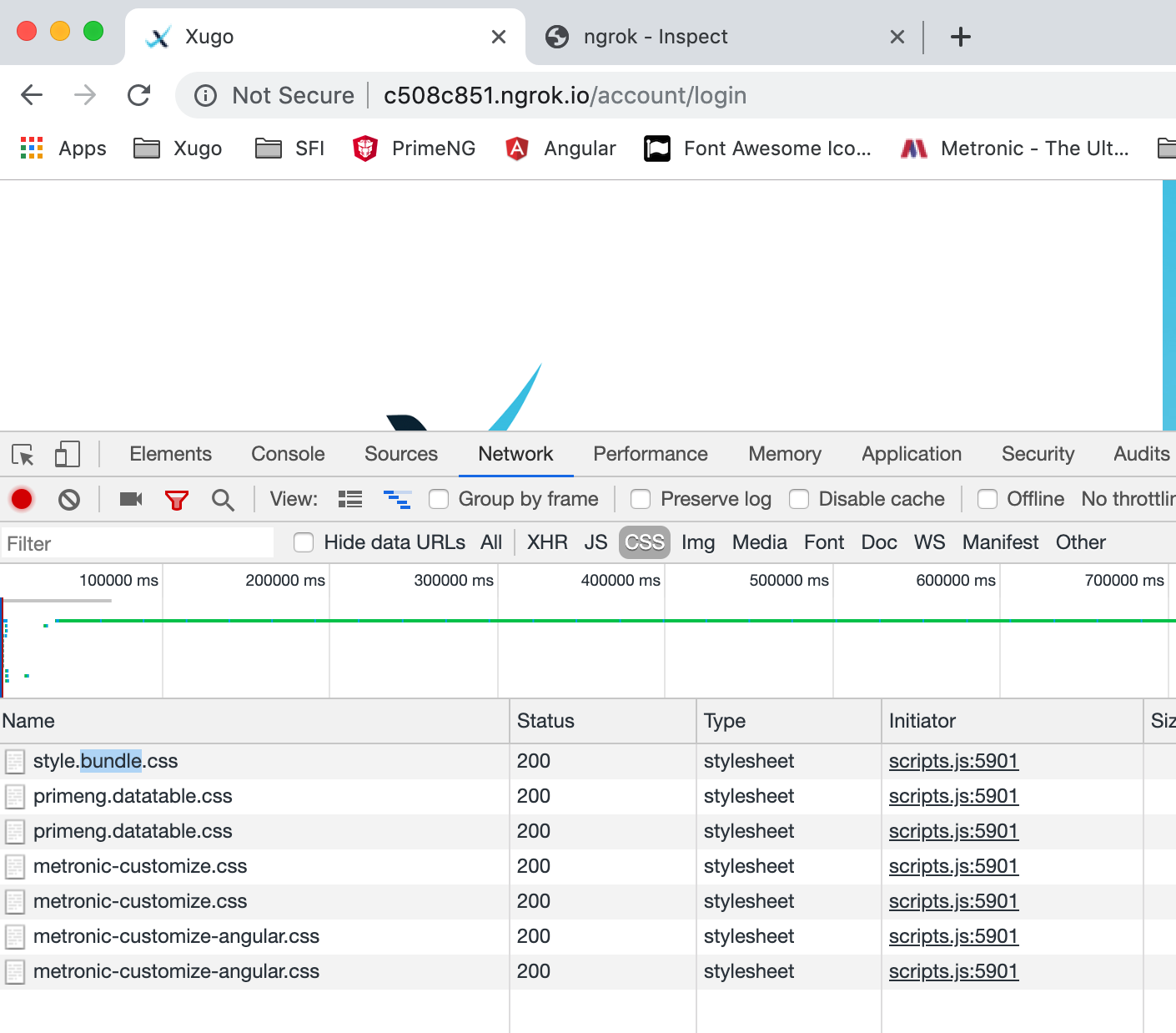
re: ngrok - No im not seeing any requests for external CSS files. I do for various JS files.
Strangely if I view the ngrok URL on Chorme on desktop, I DO see the requests for the external CSS files. But if I hover over the files names it displays them as :
http://localhost:4200/assets/metronic/dist/html/blue/assets/demo/blue/base/style.bundle.css
rather than
http://c508c851.ngrok.io/assets/metronic/dist/html/blue/assets/demo/blue/base/style.bundle.css
Is yours the same?
Can you see the web request?
@maliming - Yes I can on the desktop browser. And in fact the styles render fine there. It is only on a phone that it doesnt. (I've tried multiple browsers)
Hi maliming
Theres no error, it just doesn't load the style.bundle.css.
However, the 'other' styles (those not being compiled into style.bundles.css) are in fact working. i.e those styles that belong to LESS files of particular Components, and are injected into the page via embedded style tags
@Alper - I'm not using Visual Studio, Im using VS Code.
Hello,
Has anyone had any success viewing the localhost version of their application on their phones? This is often necessary when you're doing UI type stuff, as having to deploy after each change is not really an option.
I've had some success with a tool called ngrok.com. I'm able to get the page to load, but the external CSS file (the bundle) fails to load.
Any ideas?
Hi @rvanwoezik
Your CSS selector targets two elements. The second of which:
.primeng-datatable-container .ui-table table td
is targeting all primeng <td>s
Was that intentional? I think that may explain why the rule is affecting more than just the stats datatables.
@ismcagdas
But what about the Less files such as:
metronic-customize.less /themes/blue/metronic-customize-angular.less
The way that you guys have set up the framework, is that they do not get bundled into style.bundle.css...but instead are referenced as their own independent CSS files in the HTML.
So I can only assume that your intention was for them also to be compiled separately? This is why I find it hard to understand why the compilation of these particlaur files is not working straight 'out of the box'.
In some old posts I 've seen the WebCompiler (Visual Studio) extension being recommended. But that doesnt work for me as Im on Mac.
@ismcagdas - thanks for the response.
re: No. 2
I'm not sure about this, you can check angular-cli's documentation.
Kind of surprised at the answer to this. After all, these are the main Less files for the Theming. Surely the compilation should work right out of the box, without users having to consult the angular-cli docs.