Hi musa.demir,
Thanks for your reply
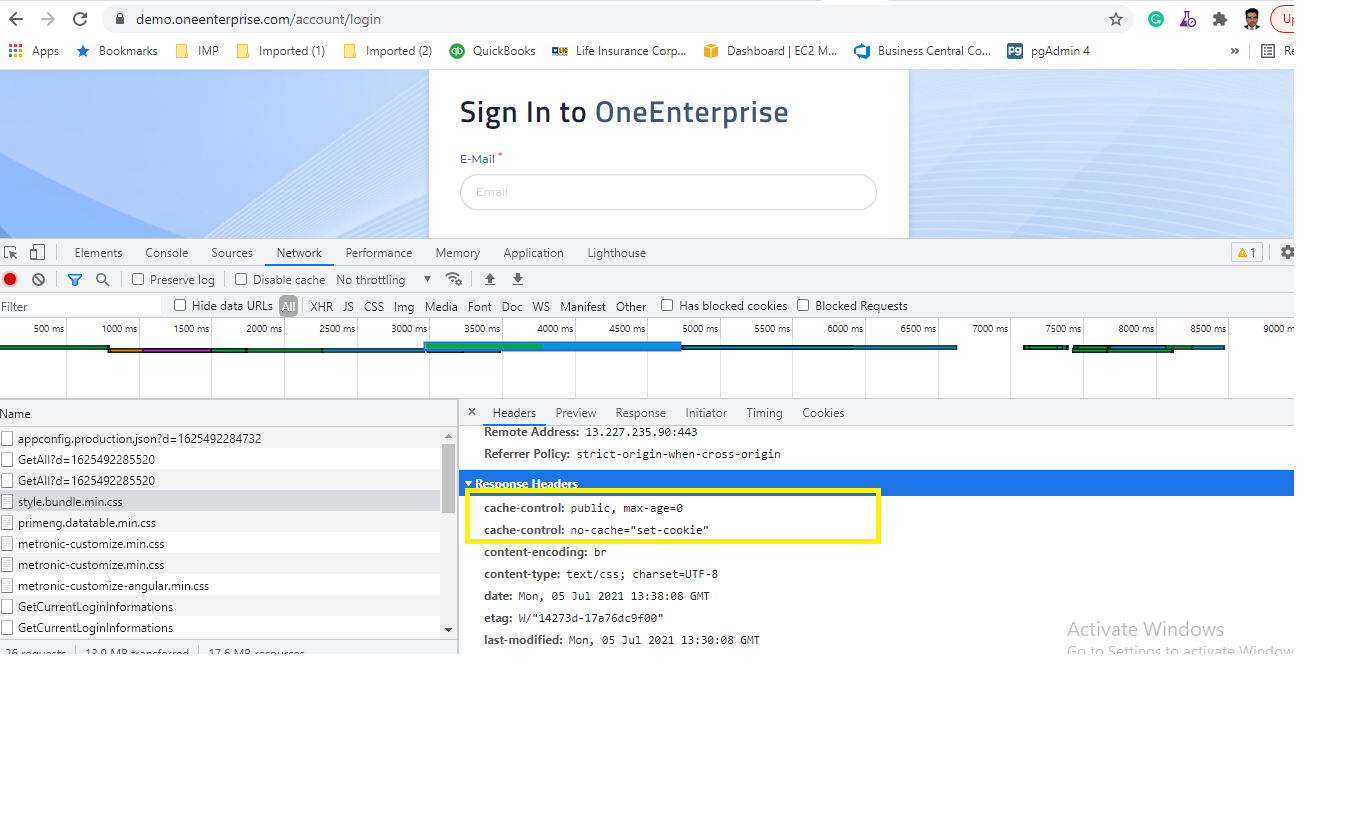
As you can see in the above screenshot in the header, cache control and x-powerd-by properties are like below : cache-control: public, max-age=0 cache-control: no-cache="set-cookie" x-powered-by: Express
The requirment is below :
As explained earlier, We have hosted our asp.net zero web application(.net core + angular) on AWS Beanstalk-LINUX based node.js environment.
We tried to put the web.config in root folder. And when we test in chrome, "x-powered-by" is not removed.
Could you please help us in acheiving this.
Any help would be much appriciated.
Thanks,
Hi Experts,
We have hosted our asp.net zero web application(.net core + angular) on AWS Beanstalk-LINUX based node.js environment. It is working fine. We would like to modify the cache-control settings. To do the same we are trying to introduce the attached web.config file.
<?xml version="1.0" encoding="utf-8"?> <configuration> <system.webServer> <staticContent> <remove fileExtension=".json" /> <mimeMap fileExtension=".json" mimeType="application/json" /> <mimeMap fileExtension="woff" mimeType="application/font-woff" /> <mimeMap fileExtension="woff2" mimeType="application/font-woff" /> </staticContent> <!-- IIS URL Rewrite for Angular routes --> <rewrite> <rules> <rule name="Angular Routes" stopProcessing="true"> <match url=".*" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> <add input="{REQUEST_URI}" pattern="^/(api)" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> <httpProtocol> <customHeaders> <add name="Strict-Transport-Security" value="max-age=31536000" /> <add name="X-Frame-Options" value="sameorigin" /> <remove name="X-Powered-By" /> </customHeaders> </httpProtocol> </system.webServer> </configuration>
We would like to know where to deploy/place this web.config file in the hosted folder structure.
Thanks
Hi Experts,
We want to remove/override the cache-control properties from the response header. Please see the attached escreenshot below.
 .
Could you please help us how can we acheive following:
.
Could you please help us how can we acheive following:
Any help would be much appreciated.
Thanks,
Noted....Thanks....
No I am not getting any error when I enable this line...
Regards, Mahendra
you are right. The signalR connection doesn't get created and hence the realtime notification also won't work.
The question is how to disble the chat completely and not the realtime notification.
Regards, Mahendra
Hi @ismcagdas,
It worked in my project as well.....Thanks....
SignalR is being used for:
In the app.cpmponent.ts file in the following code block If I comment this._chatSignalrService.init(); then my real time notification also stops working.. `if (this.appSession.application) { SignalRHelper.initSignalR(() => {
//this._chatSignalrService.init();
});
}`
All I wanted is, keep realtime notification but get rid of chat. Could you please help me how can I disable the chat feature completely while keeping the real time notification intact.
Regards, Mahendra
Hi @ismcagdas,
I had downloaded the base product 10.3 (in which the Abp Version was 6.3), the Realtime notifcation (such as the status of user import) was not working. As per your suggestion, I updated the ABP package in all the projects of the above downloaded solution and now the real time notification (such as the status of user import) is working fine.
But when I do the same in my project (which is verrsion 10.3) and Abp packageupgraded to version 6.3.1, the real time notification (such as the status of user import) is not working.....
I mean while Realtime notification is now working on base product, it is not working in our project.
Please advise what else can I check...
Regards, Mahendra
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
I have downloaded the version 10.3 and running successfully in localhost. I am unable to get the real time notification. Am I doing something wrong or missing some configuration.
Steps:
Please advise if am doing something wrong.
Regards, Mahendra
Hi,
Don't return the datetime directly. Let me mention the steps again.
Please answer the following questions before submitting an issue. YOU MAY DELETE THE PREREQUISITES SECTION.
Hi Expert,
There is a CreateOrUpdateDto having Datetime property say CreationTime. Return a NEW instance of this Dto From AppService. Once the Dto returned from AppService, evaluate the following in Chrome Developer Console and below is the result:
`JSON.stringify(result.creationTime)
//While using moment 0001-01-01T00:00:00.000Z
//While using luxon 0001-12-31T23:58:45.000+8759:58`
While posting this Dto back to appService without any change in the above Dto, in case of moment it saves the creationTime correctly but in case of luxon the backend method is not getting called and complain that the data in the creationTime is not valid.
Please advise...
Regards, Mahendra