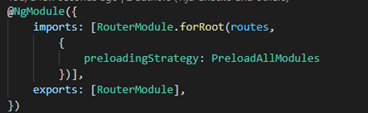
root-routing.module.ts
import { NgModule } from '@angular/core';
import { NavigationEnd, Router, RouterModule, Routes, PreloadAllModules } from '@angular/router';
import { AppUiCustomizationService } from '@shared/common/ui/app-ui-customization.service';
const routes: Routes = [
{ path: '', redirectTo: '/app/main/dashboard', pathMatch: 'full' },
{
path: 'account',
loadChildren: () => import('account/account.module').then(m => m.AccountModule), //Lazy load account module
data: { preload: true }
},
{ path: '**', redirectTo: '/app/main/dashboard' }
];
@NgModule({
imports: [RouterModule.forRoot(routes,
{
preloadingStrategy: PreloadAllModules
})],
exports: [RouterModule],
providers: []
})
export class RootRoutingModule {
constructor(
private router: Router,
private _uiCustomizationService: AppUiCustomizationService) {
router.events.subscribe((event: NavigationEnd) => {
setTimeout(() => {
this.toggleBodyCssClass(event.url);
}, 0);
});
}
toggleBodyCssClass(url: string): void {
if (url) {
if (url === '/') {
if (abp.session.userId > 0) {
this.setAppModuleBodyClassInternal();
} else {
this.setAccountModuleBodyClassInternal();
}
}
if (url.indexOf('/account/') >= 0) {
this.setAccountModuleBodyClassInternal();
} else {
this.setAppModuleBodyClassInternal();
}
}
}
setAppModuleBodyClassInternal(): void {
let currentBodyClass = document.body.className;
let classesToRemember = '';
if (currentBodyClass.indexOf('m-brand--minimize') >= 0) {
classesToRemember += ' m-brand--minimize ';
}
if (currentBodyClass.indexOf('m-aside-left--minimize') >= 0) {
classesToRemember += ' m-aside-left--minimize';
}
if (currentBodyClass.indexOf('m-brand--hide') >= 0) {
classesToRemember += ' m-brand--hide';
}
if (currentBodyClass.indexOf('m-aside-left--hide') >= 0) {
classesToRemember += ' m-aside-left--hide';
}
if (currentBodyClass.indexOf('swal2-toast-shown') >= 0) {
classesToRemember += ' swal2-toast-shown';
}
document.body.className = this._uiCustomizationService.getAppModuleBodyClass() + ' ' + classesToRemember;
}
setAccountModuleBodyClassInternal(): void {
let currentBodyClass = document.body.className;
let classesToRemember = '';
if (currentBodyClass.indexOf('swal2-toast-shown') >= 0) {
classesToRemember += ' swal2-toast-shown';
}
document.body.className = this._uiCustomizationService.getAccountModuleBodyClass() + ' ' + classesToRemember;
}
getSetting(key: string): string {
return abp.setting.get(key);
}
}
Sending the steps needed to reproduce the issue from ver 8.9.2 downloaded code.
Asp.net zero version used: 8.9.2
Codes that were modified from downloaded version 8.9.2 to reproduce the issue.
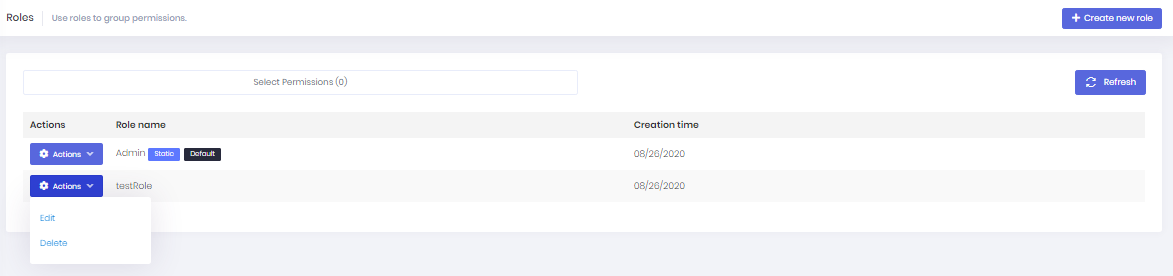
2.) roles.component.ts - added a router navigate to users page.
Steps to Reproduce the issue

Issue - After deleting a created role, we are redirected to the users page.The application hangs, throws error in console and successfully deleted message does not hide.
Attaching the modified files.....
Its v8.9.2.0
Prefetching lazy loaded modules produces an error while navigating.
To reduce the loading time of the lazy loaded modules, I had to enable prefetching of lazy loaded modules. I noticed an error which occurred as a result of it. Whenever i tried navigating to a different route before the notify info message is closed, it resulted in freezing of the UI after navigating to the new route and threw an error in the console.
 Enabled preloading of modules.
Enabled preloading of modules.
Its v8.9.2.0
Thank you
Thank you, it was a CORS and SignalR configuration issue and once we configured it correctly, it worked.