Activities of "staffing"
Good point, It appears to be our code. Issue resolved.
@ismcagdas
We are also facing the same issue, is it possible to provide the solution in a patch. As we can't use the newly created tokens.
Please refer to the below dates: https://developers.googleblog.com/2022/03/gis-jsweb-authz-migration.html?m=1
Thanks
Prerequisites
What is your product version? ASPNETZERO Version 11.0.0 What is your product type (Angular or MVC)? Angular What is product framework type (.net framework or .net core)? .Net Core
We use the External login provider in our application and have Microsoft and Google enabled. We're having trouble utilising the Google API since the authentication mechanism has changed. The Google Sign-In JavaScript Platform Library is used by default in the application, however Google has replaced it with the Google Identity Services library as of May 1, 2022. (refer below link). We won't be able to use the tokens we produced after April 30th, and the current JavaScript Platform Library will be decommissioned completely on March 31, 2023. We need to find a solution as soon as possible. Could you kindly double-check this and incorporate it in any future patches?
**For more detail please refer the below link: **
https://developers.googleblog.com/2022/03/gis-jsweb-authz-migration.html?m=1
Prerequisites
- What is your product version?
- 10.5.0
- What is your product type (Angular or MVC)?
- Angular (Single Solution)
- What is product framework type (.net framework or .net core)?
- .net core
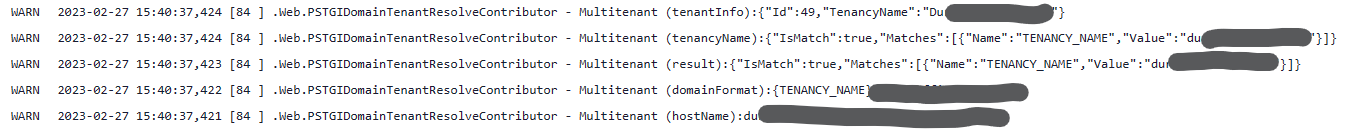
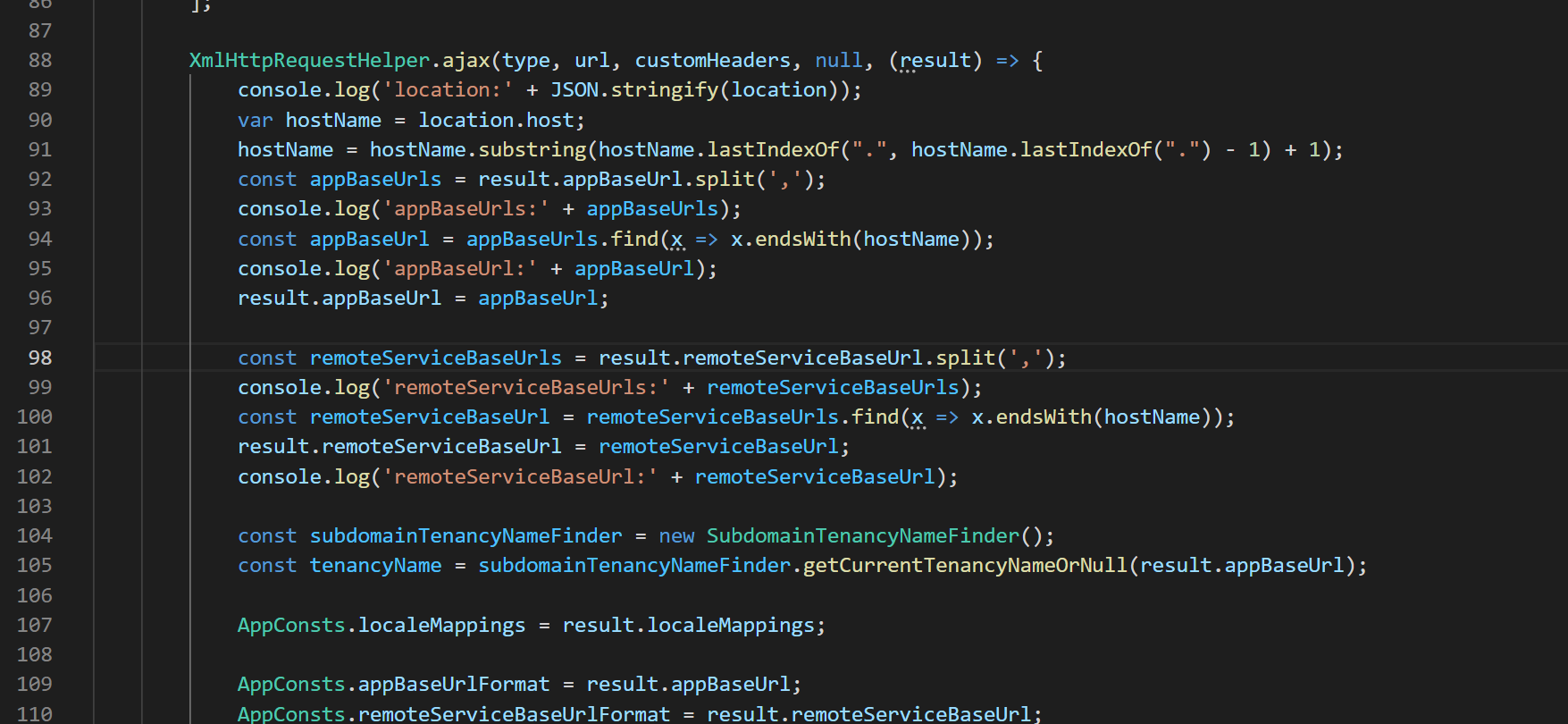
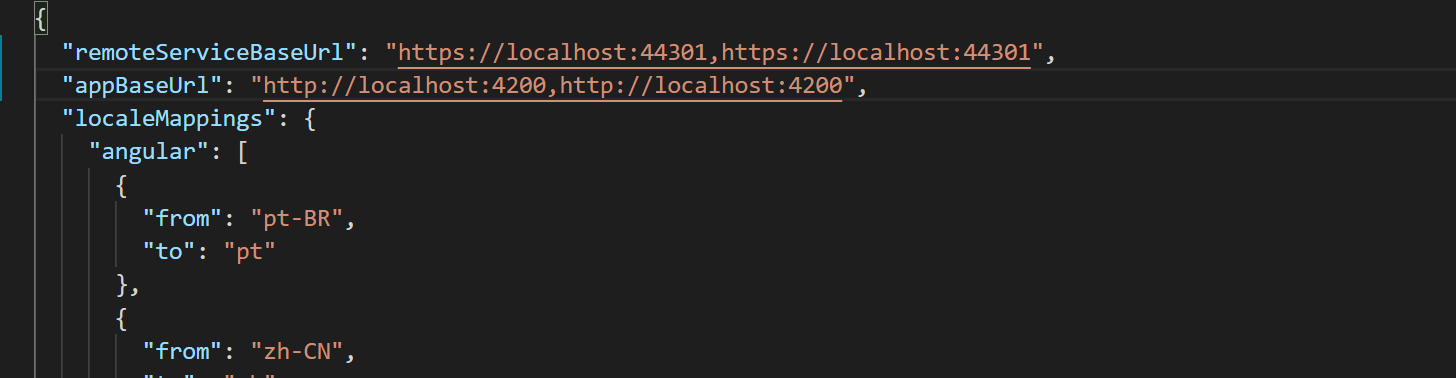
We have a multitenant application which is used in different countries. We wanted to configure multiple domains ({tenantname}.domain1.com, {tenantname}.domain2.in) to the same app service (Using Azure webApp). We have done the following changes in AppPreBootstrap.ts (code is in the test mode).
appconfig.json
The host user application is working fine for both domains, but the tenant (subdomain) is not working. There are some changes which we need to do on the backend side. Could you please guide me what is the best way to achieve this?
Dear Support Team,
We are using the multitenant application and we wanted to apply the authentication and use the odata in the powerbi. I can pass the access token but I wanted to use the API key so we can count the hits from each tenant.
Thanks
Prerequisites
- My product version is 10.0.0
- Product type Angular and .net core
- framework .net 5
Bold Report Viewer Integration issue
- I am configuring the Bold report viewer in the application and when I am trying to update my service proxy then it gives an error. Here are reference links for the bold report viewer.
Angular configuraion: https://help.boldreports.com/report-viewer-sdk/angular-reporting/report-viewer/display-ssrs-rdl-report-in-angular-application/ WebAPI: https://help.boldreports.com/report-viewer-sdk/angular-reporting/report-viewer/report-service/create-aspnet-core-web-api-service/
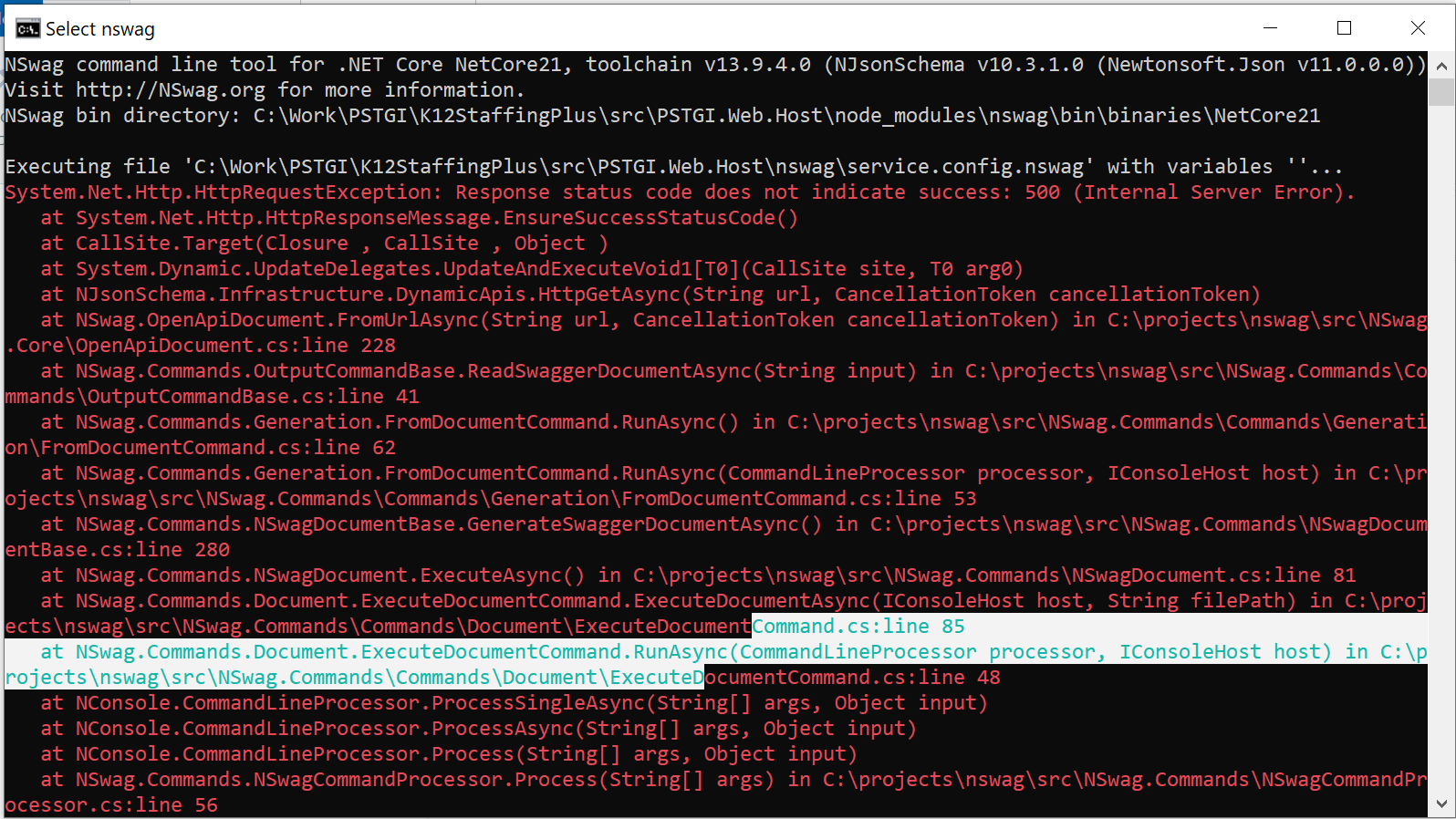
Swagger error:
My Investigations and issues
- Bold Report Viewer API is not having Async methods. So swagger is not updating the service proxies.If this is the error, could you please guide how can we achive this?
- How and where can I see the swagger erros? it was very hard to get the above screenshot.
Note: If I am creating a separate WebAPI project for Bold Report Viewer as mentioned in the documentation and integrating the angular components then report viewer is working fine.
1. Here is the TS code:
import { Component, HostListener, Injector, Input, OnInit, ViewChild } from '@angular/core';
import { BasicReportFilters } from '@app/shared/reports/basic-report-filters';
import { ReportingModalComponent } from '@app/shared/reports/reporting/reporting-modal.component';
import { appModuleAnimation } from '@shared/animations/routerTransition';
import { AppConsts } from '@shared/AppConsts';
import { AppComponentBase } from '@shared/common/app-component-base';
import { INameValueDto } from '@shared/service-proxies/service-proxies';
import { LocalStorageService } from '@shared/utils/local-storage.service';
@Component({
selector: 'aspx-modal',
templateUrl: './aspx-modal.component.html',
animations: [appModuleAnimation()]
})
export class AspxModalComponent extends AppComponentBase implements OnInit {
@ViewChild('reportingModal', { static: true }) reportingModal: ReportingModalComponent;
@Input() pagePath: string;
baseUrl = AppConsts.aspxBaseUrl;
pageUrl = '';
constructor(
injector: Injector,
private _localStorageService: LocalStorageService,
) {
super(injector);
}
ngOnInit(): void {
let self = this;
this._localStorageService.getItem(AppConsts.myT, function (err, value) {
self.pageUrl = self.baseUrl + self.pagePath + '?t=' + value;
});
}
@HostListener('window:message', ['$event']) onMessageReceived(event: any): void {
// Check origin
if (event.origin !== this.baseUrl.replace(/\/$/, '')) {
console.warn('A message came from some site we don\'t know. We\'re not processing it.');
return;
}
const payload = event.data;
switch (payload.command) {
case 'abc':
// do something
break;
default:
break;
}
}
2. I cannot see a relation between the ASPX page and the issue yet. That is why I mentioned that some pages may load properly in the first few clicks and then stop drawing in the next ones.